
- 如何判断软件程序是否联网 联网状态提示信息Android实现
- 解析Android开发优化之:软引用与弱引用的应用
- android开发教程之清除android数据缓存示例(清除本地数据缓存)
- Android短信接收监听、自动回复短信操作例子
- android 如何设置开机后屏幕亮度默认值为自动调节
- android编程实现局部界面动态切换的方法
- android 触屏的震动响应接口调用方法
- C#之Android手机App开发
- Android实现button居中的方法
- Android ListView物流获取追踪功能实现
- Android中解决EditText放到popupWindow中,原有复制、粘贴、全选、选择功能失效问题
- Android实现检查并下载APK更新、安装APK及获取网络信息的方法
- 使用DrawerLayout组件实现侧滑抽屉的功能
- Android反编译看看手Q口令红包的实现原理
- android Imageview 图片覆盖具体实现
- 解析Android中Animation动画的编写要点
- 编写简易Android天气应用的代码示例
- ReactiveCocoa代码实践之-RAC网络请求重构
- Android学习小结之获取被启动的Activity传回的数据
- Android仿QQ好友列表分组实现增删改及持久化
- android textview设置字体的行距和字间距
- Android后台定时提醒功能实现
- android实现横屏的代码及思路
- Android开发之获取SD卡及手机ROM容量的方法
- Android程序开发之防止密码输入错误 密码明文显示功能
- 实例讲解Android app开发中ListView的基本使用及优化
- android开发教程之用命令启动android模拟器并设置其内存大小
- Android控件系列之XML静态资源使用介绍
- Android实现通讯录效果——获取手机号码和姓名
- Android中创建快捷方式代码实例
基于Android AppWidgetProvider的使用介绍
AppWidgetProvider 用来在HOME页面显示插件
实现步骤:
1、为AppWidget提供一个元布局文件AppWigdetProvider_Provider.xml,用来显示Widget的界面。
2、创建一个类继承自AppWidgetProvider,并覆写里面的相关的方法。
3、为WidgetProvider创建一个引用的布局文件,或者直接用main.xml。
4、在程序中注册Manifest.xml。
代码如下:
1、在res/xml/文件夹下创建AppWigdetProvider_Provider.xml文件
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/main" <!-- android:initialLayout 设置引用的布局文件 -->
android:minHeight="50dip"
android:minWidth="50dip"
android:updatePeriodMillis="5000" > <!-- 设置更新时间,单位为毫秒 -->
</appwidget-provider>
2、修改MainActivity继承自AppWidgetProvider并覆写里面的一些方法
复制代码 代码如下:
public class MainActivity extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
Timer timer = new Timer();
timer.scheduleAtFixedRate(new LYTimeTask(context, appWidgetManager), 1, 50000);
}
private class LYTimeTask extends TimerTask {
RemoteViews remoteViews;
AppWidgetManager appWidgetManager;
ComponentName widget;
@Override
public void run() {
Date date = new Date();
Calendar calendar = new GregorianCalendar(2013, 07, 24);
long days = (calendar.getTimeInMillis() - date.getTime()) / 1000 / 86400;
remoteViews.setTextViewText(R.id.worldcup, "距离宝贝生日" + days + "天");
appWidgetManager.updateAppWidget(widget, remoteViews);
}
public LYTimeTask(Context context, AppWidgetManager appWidgetManger) {
super();
this.appWidgetManager = appWidgetManger;
remoteViews = new RemoteViews(context.getPackageName(), R.layout.activity_main);
widget = new ComponentName(context, MainActivity.class);
}
};
}
3、为Widget创建一个显示用的布局文件:main.xml
复制代码 代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/worldcup"
android:orientation="vertical" >
<TextView
android:id="@+id/babybirthday"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/message"
android:textSize="12px"
android:textColor="#ff0000" />
</LinearLayout>
4、修改程序自动生成的清单文件。在AndroidManifest.xml中,声明上述的AppWidgetProvider的子类是一个Receiver,并且:
(1)、该Receiver的intent-filter的Action必须包含“android.appwidget.action.APPWIDGET_UPDATE”;
(2)、该Receiver的meta-data为“android.appwidget.provider”,并用一个xml文件来描述布局属性。
复制代码 代码如下:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" /><!--广播接收过滤器-->
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/AppWigdetProvider_Provider" /><!--AppWidgetProvider引用的Provider文件-->
</receiver>
</application>
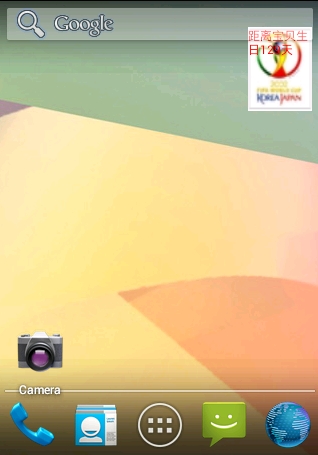
运行程序:进入WIDGETS页面,可将Widget添加到HOME页

在AppWidgetProvider类中,还有其它相关的方法
复制代码 代码如下:
public class WidgetProvider extends AppWidgetProvider {// 每接收一次广播消息就调用一次,使用频繁
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
}// 每次更新都调用一次该方法,使用频繁
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
// 每删除一个就调用一次
public void onDeleted(Context context, int[] appWidgetIds) {
super.onDeleted(context, appWidgetIds);
}
// 当该Widget第一次添加到桌面是调用该方法,可添加多次但只第一次调用
public void onEnabled(Context context) {
super.onEnabled(context);
}
// 当最后一个该Widget删除是调用该方法,注意是最后一个
public void onDisabled(Context context) {
super.onDisabled(context);
}
}
- 上一篇文章: Android SlidingDrawer 抽屉效果的实现
- 下一篇文章: Android Intent启动别的应用实现方法
- Android集成新浪微博第三方登录的方法
- android 自定义Android菜单背景的代码
- Android 将 android view 的位置设为右下角
- Android中EditText实现不可编辑解决办法
- android Imageview 图片覆盖具体实现
- android 触屏的震动响应接口调用方法
- Android App开发中ViewPager组件的入门使用