
- iOS开发——Xcode基本操作
- 颜色选取和转换小工具[转]
- 分享一个iOS下实现基本绘画板功能的简单方法
- ParseChat应用源码ios版
- iOS-再谈ARC里内存问题,ARC里数组、对象内存得不到释放?
- iOS动画——UIKit动画
- HTML5七大优势“逼宫”APP
- 验证Xcode是否来自正规渠道
- iOSProgrammingUISplitViewController
- 一周随笔--15.9.28
- iOSUICollectionView简单使用
- iOS开发中UIDatePicker控件的使用方法简介
- Swift学习资源
- quickcocos2dx游戏引擎lua调用oc代码实现本地推送
- iOS开发日记22-CocoaPods
- 举例详解iOS开发过程中的沙盒机制与文件
- IOS控制器生命周期
- iOSApp上架流程
- MesaSQLite数据库的简单使用方法
- iOS-如何使用Alcatraz来高效的管理Xcode-Plugin(Xcode插件)
- iOS9的新特性以及适配方案-----转载
- Windows环境下,编译运行Objective-C,并且利用UltraEdit作IDE
- iOS App开发中使用及自定义UITableViewCell的教程
- 实例讲解iOS应用开发中使用UITableView创建自定义表格
- 【读书笔记】GCD-多线程编程
- iOS网络编程同步GET方法请求编程
- Mac下CocoaPods的安装
- iOS实现无限循环图片轮播器的封装
- iOS开发日记35-Xcode7调试神技
- OC-25.CAKeyframeAnimation
IOS开发-属性动画和关键帧动画的使用
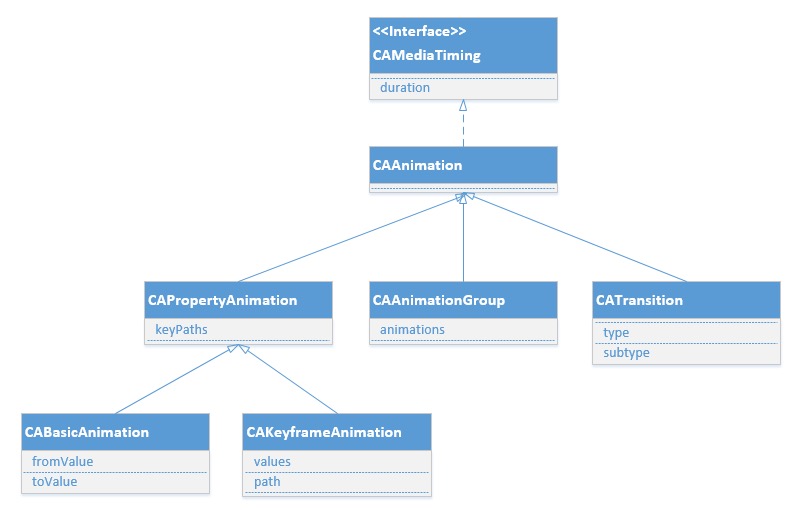
CAMediaTiming是一个协议(PRotocol),CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。
继承关系:

CoreAnmiation 核心动画 简写CA CoreAnimation 中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能
我们之前使用过的UIView动画,其实本质上也是CoreAnimation实现的,只是对他里面的动画进行了封装
视图(UIView)支持动画的属性有 frame bounds center alpha transform 以及动画延迟 动画曲线( 淡入淡出 动画过渡) 重复次数
方法:
**********************************************************************
+ (void)setAnimationDelegate:(id)delegate;代理
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好 */
**********************************************************************
但CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类。CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup(CAPropertyAnimation也不能直接使用,需要使用它的两个子类)
说明以上所有的方法和它的属性,子类都可以使用。
使用案例:
1 -(void)viewanimation1{
2
3 /**
4 * 动画方向
5 *
6 UIViewAnimationTransitionNone,
7 UIViewAnimationTransitionFlipFromLeft,从左翻转
8 UIViewAnimationTransitionFlipFromRight,从右面翻转
9 UIViewAnimationTransitionCurlUp,向上翻页
10 UIViewAnimationTransitionCurlDown,向下翻页
11 */
12
13 /**
14 * 过渡状态
15 *
16 UIViewAnimationCurveEaseInOut,慢进慢出 // slow at beginning and end
17 UIViewAnimationCurveEaseIn,慢进 // slow at beginning
18 UIViewAnimationCurveEaSEOut, 慢出 // slow at end
19 UIViewAnimationCurveLinear 匀速
20 */
21 //*********************************************************************
22 // 注意: 执行一个动画 必须有一个开始动画 和提交动画 才能运行一个动画
23
24 // UIView的过渡动画·······
25 // 开始动画
26 [UIView beginAnimations:@"jk" context:nil];
27
28 // 设置动画的方向
29 [UIView setAnimationTransition:UIViewAnimationTransitionFlipFromRight forView:imageView cache:YES];
30
31 // 设置动画持续时间
32 [UIView setAnimationDuration:5];
33
34 // 设置动画效果过渡的状态
35 [UIView setAnimationCurve:UIViewAnimationCurveEaseIn];
36
37 // 提交动画
38 [UIView commitAnimations];
39
40 // 检测 动画结束
41 [UIView setAnimationDelegate:self];
42
43 // 动画快要结束时,调用另一个方法
44 [UIView setAnimationDidStopSelector:@selector(finishanimation)];
45 }
CAPropertyAnimation属性动画 、
CALayer和UIView的关系
- 在UIView中有一个layer属性作为图层,根图层没有隐式动画 根图层上可以放其他子图层,在UIView中所有能够看到的内容都包含在layer中
- Core Animation是直接作用在CALayer上的,并非UIView。
- CAlayer负责视图中显示的内容和动画
- UIView负责监听和响应事件
- 由于CALayer在设计之初就考虑它的动画操作功能,CALayer很多属性在修改时都能形成动画效果,这种属性称为“隐式动画属性”。
CALayer在修改他的属性时都能形成动画效果 这种动画效果 叫做隐式动画。
/**
* 属性 说明 是否支持隐式动画
anchorPoint 锚点、定位点 锚点的描述是相对于 *自己* x、y位置比例而言的 默认在图像中心点(0.5,0.5)的位置 决定图层的哪一个点 显示在中心点的位置 是
backgroundColor 图层背景颜色 是
borderColor 边框颜色 是
borderWidth 边框宽度 是
bounds 图层大小 是
contents 图层显示内容,例如可以将图片作为图层内容显示 是
contentsRect 图层显示内容的大小和位置 是
cornerRadius 圆角半径 是
doubleSided 图层背面是否显示,默认为YES 否
frame 图层大小和位置,不支持隐式动画,所以CALayer中很少使用frame,通常使用bounds和position代替 否
hidden 是否隐藏 是
mask 图层蒙版 是
maskToBounds 子图层是否剪切图层边界,默认为NO 是
opacity 透明度 ,类似于UIView的alpha 是
position 决定图层在父视图的位置 图层位于 *父视图* 中心点位置,类似于UIView的center 是
shadowColor 阴影颜色 是
shadowOffset 阴影偏移量 是
shadowOpacity 阴影透明度,注意默认为0,如果设置阴影必须设置此属性 是
shadowPath 阴影的形状 是
shadowRadius 阴影模糊半径 是
sublayers 子图层 是
sublayerTransform 子图层形变 是
transform 图层形变 是
* @ 以上支持隐式动画的属性 本质是这些属性的变动默认隐含了CABasicAnimation动画实现
1.CABasicAnimation的使用:
1 #pragma mark-------------------改变position--------------------
2 -(void)animation1{
3
4 // ***************初始化*****************
5 // 注意:CABasicAnimation 使用属性动画 需告诉它 我们要改变的属性 是哪个(把属性当做字符串传递)这里很重要,字符串不 能有错
6 CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"];
7
8 // ***************初始化*****************
9 // NSValue 有可以把结构体转为id类型
10 // 设置动画要到那一个位置
11 animation.toValue = [NSValue valueWithCGPoint:CGPointMake(400, showlayer.position.y)];
12 animation.duration = 3;
13
14 // 以动画效果出发 以动画效果出发回到初始位置
15 animation.autoreverses = YES;
16 //
17 // 如果要使用 fillMode 必须要把removedOnCompletion禁用
18 animation.removedOnCompletion = NO;
19
20 // 以动画效果出发 不会以动画效果出发回到初始位置
21 animation.fillMode = kCAFillModeRemoved;
22 //****************************
23 // kCAFillModeForwards 不会回来了
24 // kCAFillModeBackwards 会返回来
25 // kCAFillModeBoth 不会回来了
26 // kCAFillModeRemoved 会返回来
27 //****************************
28
29 // 设置 慢进慢出
30 animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
31 // 添加一个动画到图层
32 [showlayer addAnimation:animation forKey:@"move ke bu xie"];
33
34 }
35
36 #pragma mark-------------------改变transform的z的旋转--------------------
37 -(void)animation3{
38
39 // 基础动画师继承于属性动画的 通过属性名当作一个key来确定围绕那个属性 进行动画
40 CABasicAnimation *antimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
41 antimation.fromValue = @(-0.1);//从这位置出发
42 antimation.toValue = @(0.1);//到这位置结束
43 antimation.duration = 0.05;//持续时间
44 antimation.repeatCount = 2;//重复次数
45 // 是否以动画的效果方式返回
46 antimation.autoreverses = YES;
47 // 给图层添加动画
48 [showlayer addAnimation:antimation forKey:@"shake"];
49 }
2.CAKeyframeAnimation(关键帧动画)的使用:
- 关键帧动画 可以让我们精准的控制动画效果 它的原理是把动画序列里面比较关键的帧提取出来,设置它的动画效果
- 关键帧: 1. path属性 执行动画轨迹的路径 2.value属性 执行动画轨迹的路径
1 #import "ViewController.h"
2
3 @interface ViewController ()
4 {
5 CALayer *petalayer;
6 }
7 @end
8
9 @implementation ViewController
10
11 - (void)viewDidLoad {
12 [super viewDidLoad];
13 // 背景图
14 UIImageView *iamgeView = [[UIImageView alloc]initWithFrame:[UIScreen mainScreen].bounds];
15 iamgeView.image = [UIImage imageNamed:@"11"];
16 [self.view addSubview:iamgeView];
17 [self addflower];
18 }
19
20 -(void)addflower
21 {
22 UIImage *petal = [UIImage imageNamed:@"22"];
23 petalayer = [[CALayer alloc]init];
24 petalayer.bounds = CGRectMake(0, 0,petal.size.width , petal.size.height);
25 petalayer.position = CGPointMake(100, 250);
26 petalayer.contents = (id)petal.CGImage;
27 [self.view.layer addSublayer:petalayer];
28
29 }
30
31 -(void)dropAanimation{
32 //初始化
33 CAKeyframeAnimation *drop = [CAKeyframeAnimation animationWithKeyPath:@"position"];
34 drop.duration = 5;
35
36 // 1.******************************************************************
37 // 放入改变position的几个点
38 drop.values = @[[NSValue valueWithCGPoint:CGPointMake(50, 100)],[self getPointWithX:20 andY:200],[self getPointWithX:-20 andY:200],[self getPointWithX:100 andY:300]];
39 //*********************************************************************
40
41 //2.*****************也可以采用路径的方式也可以达到效果**********************
42 // 创建路径
43 CGMutablePathRef path = CGPathCreateMutable();
44 // 给路径添加一个起始点
45 CGPathMoveToPoint(path, NULL, petalayer.position.x, petalayer.position.y);
46 // 有起始点 可以通过起始点 到另外一个点 画一条线
47 CGPathAddLineToPoint(path, NULL, petalayer.position.x + 100, petalayer.position.y + 100);
48 CGPathAddLineToPoint(path, NULL, petalayer.position.x - 100, petalayer.position.y - 30);
49 // 关闭路径
50 CGPathCloseSubpath(path);
51 drop.path = path;
52
53 // 释放路径
54 path = nil;
55 // ********************************************************************
56
57 drop.removedOnCompletion = NO;
58 drop.fillMode = kCAFillModeBoth;//不返回
59 [petalayer addAnimation:drop forKey:@"djg"];
60
61 }
62
63 - (NSValue *)getPointWithX:(CGFloat)x andY:(CGFloat)y{
64
65 return [NSValue valueWithCGPoint:CGPointMake(x+petalayer.position.x , y+petalayer.position.y)];
66 }
67
68
69 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
70 [self dropAanimation];
71 }
72
73 @end
- 上一篇文章: ios多线程-GCD-NSOperation
- 下一篇文章: 【读书笔记】GCD-DispatchQueue