
- 实例讲解iOS中的UIPageViewController翻页视图控制器
- 关于swift的可选值(optional)
- 在TableVIew中搜索筛选:谓词
- 记录常规越狱的判断方法
- 对抽屉效果几大github第三方库的调研
- 直接拿来用!最火的iOS开源项目
- IOS学习笔记2015-04-08OC-NSUserDefaults持久化对象
- 从头来之【MAC下代码管理工具】
- Swift高级语法学习总结
- swiftUITableViewCell中的单选控制样式
- 为iPhone6设计自适应布局
- 【学习笔记】Xcode常见设置
- 【读书笔记】iOS-开发技巧-UILabel内容模糊的原因
- 苹果新的编程语言Swift语言进阶(二)--基本类型
- iOS开发日记20-7.0之后获取设备唯一标识
- 使用Xcode上传代码至GitHub
- [iOS微博项目-3.2]-发送微博
- iOS中的事件传递和响应者链条
- iOS应用开发中图片的拉伸问题解决方案
- iOS开发日记44-图片及处理
- OpenGLES3.0之Uniform详解
- Xcode7下问题汇总
- iOS开发之UITextField
- iOS上传文件
- Swift、OC、C++混合编程
- Xcode5创建自己的静态库详解
- 第一个OC类
- iOS-详解如何使用ZBarSDK集成扫描二维码/条形码,点我!
- Web前端开发与iOS终端开发的异同
- 使用UItableview在iOS应用开发中实现好友列表功能
网页js
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
JS与iOS之间的通信,主要运用两个方法:(PhoneGap框架也是基于此原理)
1、UIWebView的 stringByEvaluatingjavaScriptFromString方法
2、UIWebViewDelegate的
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType方法
示例:
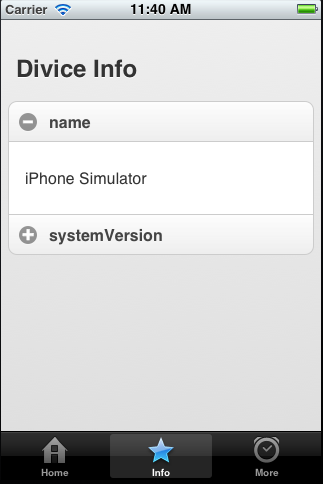
上部分是一个UIWebView,实现UIWebViewDelegate

- - (void)viewDidLoad
- {
- [super viewDidLoad];
- NSString *path = [[NSBundle mainBundle] pathForResource:@"jm/info" ofType:@"html"];
- NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL fileURLWithPath:path]];
- [self.webView loadRequest:request];
- }
- #PRagma mark - UIWebViewDelegate
- - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
- {
- if([request.mainDocumentURL.relativePath isEqualToString:@"/getInfo/name"])
- {
- NSString *info = [[UIDevice currentDevice] name];
- NSString *js = [NSString stringWithFormat:@"showInfo(\"name\",\"%@\")",info];
- [self.webView stringByEvaluatingJavascriptFromString:js];
- return false;
- }
- if([request.mainDocumentURL.relativePath isEqualToString:@"/getInfo/systemVersion"])
- {
- NSString *info = [[UIDevice currentDevice] systemVersion];
- NSString *js = [NSString stringWithFormat:@"showInfo(\"systemVersion\",\"%@\")",info];
- [self.webView stringByEvaluatingJavaScriptFromString:js];
- return false;
- }
- return true;
- }
JS代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>city</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="jquery.mobile-1.0.CSS"/>
- <script type="text/javascript" src="jquery.js"></script>
- <script type="text/javascript" src="jquery.mobile-1.0.js"></script>
- <script>
- function getInfo(name)
- {
- window.location = "/getInfo/"+name;
- }
- function showInfo(id,info)
- {
- $("p#"+id).html(info);
- }
- </script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="content">
- <h2>Divice Info</h2>
- <div data-role="collapsible-set" data-theme="c" data-content-theme="d">
- <div data-role="collapsible">
- <h3 onclick="getInfo('name')">name</h3>
- <p id="name"></p>
- </div>
- <div data-role="collapsible">
- <h3 onclick="getInfo('systemVersion')">systemVersion</h3>
- <p id="systemVersion"></p>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
- 上一篇文章: (9/18)重学Standford_iOS7开发_动画、自动布局_课程笔记
- 下一篇文章: app启动的完整过程