
- UITableView分隔线
- IOS程序开发之禁止输入表情符号实例代码
- UICollectionViewController
- IOS开发UI篇--UITableView的自定义布局==纯代码布局
- [iOSUI进阶-0]Quiartz2D
- 开博记录这一抹抹的时光
- iOS开发系列--C语言之预处理
- OpenGLES3.0顶点着色器(一)
- OC-23.核心动画基础
- 设计模式开发中的备忘录模式在iOS应用开发中的运用实例
- 关情纸尾-----Quartz2D-定时器CADisplayLink下雪效果
- 关于分享
- iOS开发内购全套图文教程
- 函数与对象
- IOS开发的一些小技巧
- iOS入门学习书籍路线(英文书籍)
- iOS高级开发runtime(三)
- 【读书笔记】】iOS-数据交换格式
- iOS-面试助攻(一)
- 06-图片浏览器
- IOS自动布局-UIStackPanel和UIGridPanel(一)
- 五分钟搭建App设置页面
- iOS Auto Layout Demystify
- swift实现冒泡排序
- IOS实战之自定义转场动画详解
- 总结IOS界面间跳转的几种方法
- UIWebView操作
- Nib文件是什么?Nib文件打开方法
- iOS学习笔记(4)@property和类型之间用括号添加一些额外的指示符的作用
- iOS自带二维码扫描功能的实现
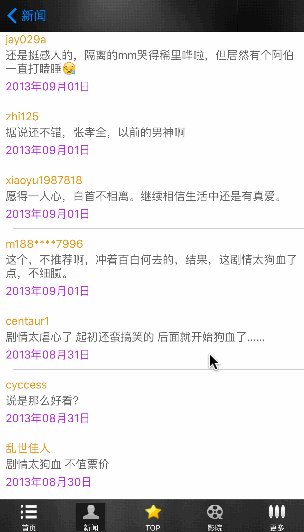
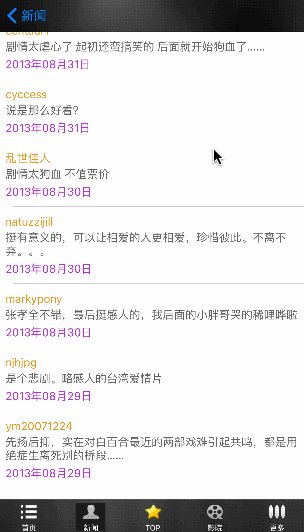
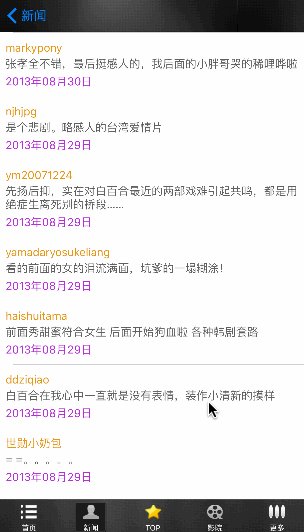
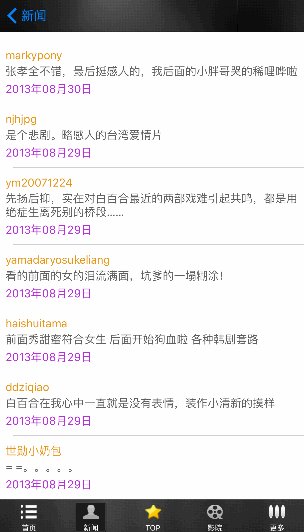
详解iOS tableViewCell自适应高度 第三发类库
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
在github中有许多大牛封装好的第三发类库,其中有个自适应cell高度的类库

下载地址:https://github.com/gsdios/SDAutoLayout
model类
commentsModel #import "JSONModel.h" #import "getCommentData.h" @interface commentsModel : JSONModel @property(nonatomic,copy)NSArray<getCommentData> *commentList; @end #import "commentsModel.h" @implementation commentsModel @end getCommentData #import "JSONModel.h" @protocol getCommentData @end @interface getCommentData : JSONModel @property(nonatomic,copy)NSString *message; @property(nonatomic,copy)NSString *nickName; @property(nonatomic,copy)NSString *createTimeStr; @end #import "getCommentData.h" @implementation getCommentData @end
控制器
#import "commentsTableViewController.h"
#import "commentsModel.h"
#import "commentCell.h"
@interface commentsTableViewController ()
@property(nonatomic,strong)NSArray *commentsArray;
@end
@implementation commentsTableViewController
-(NSArray *)commentsArray{
if (_commentsArray==nil) {
NSData *data=[NSData dataWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"comment_list.json" ofType:nil]];
commentsModel *commensM=[[commentsModel alloc]initWithData:data error:nil];
_commentsArray=commensM.commentList;
}
return _commentsArray;
}
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.commentsArray.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID=@"comment";
commentCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (cell==nil) {
cell=[[commentCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
cell.commentData=self.commentsArray[indexPath.row];
return cell;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return [self cellHeightForIndexPath:indexPath cellContentViewWidth:[self cellContentViewWith]];
}
-(CGFloat)cellContentViewWith{
CGFloat width=[UIScreen mainScreen].bounds.size.width;
if ([UIApplication sharedApplication].statusBarOrientation != UIInterfaceOrientationPortrait && [[UIDevice currentDevice].systemVersion floatValue] < 8) {
width = [UIScreen mainScreen].bounds.size.height;
}
return width;
}
@end
具体自定义cell的代码
#import <UIKit/UIKit.h>
@class getCommentData;
@interface commentCell : UITableViewCell
@property(nonatomic,strong)getCommentData *commentData;
@property(nonatomic,strong)UILabel *nameLabel;
@property(nonatomic,strong)UILabel *titleLabel;
@property(nonatomic,strong)UILabel *dateLabel;
@end
#import "commentCell.h"
#import "commentsModel.h"
@implementation commentCell
-(void)setCommentData:(getCommentData *)commentData{
_commentData=commentData;
_titleLabel.text=commentData.message;
_dateLabel.text=commentData.createTimeStr;
_nameLabel.text=commentData.nickName;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
[self setup];
}
return self;
}
-(void)setup{
_nameLabel=[UILabel new];
[self.contentView addSubview:_nameLabel];
_nameLabel.textColor=[UIColor colorWithRed:0.891 green:0.549 blue:0.073 alpha:1.000];
_nameLabel.font=[UIFont systemFontOfSize:15];
_nameLabel.numberOfLines=1;
_titleLabel=[UILabel new];
[self.contentView addSubview:_titleLabel];
_titleLabel.textColor=[UIColor darkGrayColor];
_titleLabel.font=[UIFont systemFontOfSize:15];
_titleLabel.numberOfLines=0;
_dateLabel=[UILabel new];
[self.contentView addSubview:_dateLabel];
_dateLabel.textColor=[UIColor colorWithRed:0.679 green:0.166 blue:0.828 alpha:1.000];
_dateLabel.font=[UIFont systemFontOfSize:15];
_dateLabel.numberOfLines=1;
CGFloat margin=10;
UIView *contentView=self.contentView;
_nameLabel.sd_layout
.leftSpaceToView(contentView,margin)
.topSpaceToView(contentView,margin)
.rightSpaceToView(contentView,margin)
.heightIs(20);
_titleLabel.sd_layout
.leftSpaceToView(contentView,margin)
.topSpaceToView(_nameLabel,2)
.rightSpaceToView(contentView,margin)
.autoHeightRatio(0);
_dateLabel.sd_layout
.leftSpaceToView(contentView,margin)
.topSpaceToView(_titleLabel,5)
.heightIs(20)
.widthIs(150);
[self setupAutoHeightWithBottomViewsArray:@[_titleLabel,_dateLabel,_nameLabel] bottomMargin:margin];
}
- (void)awakeFromNib {
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
@end