
- iOS聊天下拉刷新聊天记录的实现
- iOS安全攻防(十八):数据保护API
- NSTImer重复执行任务
- 服务器文件下载
- 免费下载:320+手绘风格AppleiOS7图标
- 关于沙盒的读写文件的几种方式
- iOS开发-项目知识分享与经验积累(一)
- NSObject:类与协议
- ios获取ip地址
- Cocoapods安装详细教程
- iOS9苹果将原http协议改成了https协议的方法
- Coredata第一课认识coredata
- 媒体视频播放器应用源码
- [原创]obj-c编程17:键值观察(KVO)
- Swift学习Day004
- FatSecretPlatformAPI
- iOS开发-语法篇-block详解
- [技术翻译]构建现代化的Objective-C(下)
- iOS从xib中加载自定义视图
- IOS开发代码分享之设置UISearchBar的背景颜色
- IOS-UITextField-全解
- Objective-cFoundation框架详解2
- IOS自动布局-UIStackPanel和UIGridPanel(四)
- IOS学习笔记----15/09/07
- SpriteBuilder学习笔记二
- copy和mutableCopy的深、浅拷贝
- 对应用程序启动时所有方法的调用顺序分析
- iOS开发系列--IOS程序开发概览
- IOS项目-处女作
- iOS开发日记33-hit-Test
五分钟搭建App设置页面
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
原文出处: 陈燕翔(@燕翔de专注) 欢迎分享原创到伯乐头条
本节主题(Storyboard/模型思想搭建设置页面)
- 设置(Setting)页面的搭建(实现效果)

- 开发方式(这里提供两种,个人感觉第二种重用性较高,推荐使用。但第一种较为简单,视开发需求选择)
- (1)纯代码 + StoryBoard混合 开发
- (2)纯代码 + 模型 思想
- 设置页面的搭建
- 假设你已经搭建出了这个基本框架
《十分钟搭建App主流框架》
但这毕竟是个空壳,下面让我们把设置页面简单的搭建一下吧 - 注:本文仅仅提供简略的搭建方式与实现思路,更加详细的功能需要读者深入探究。
方式一(纯代码 + StoryBoard混合 开发)
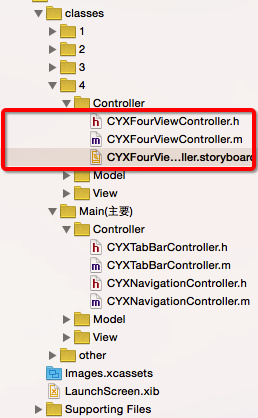
- 第一步
- 新建StoryBoard文件,注意:命名与控制器相同

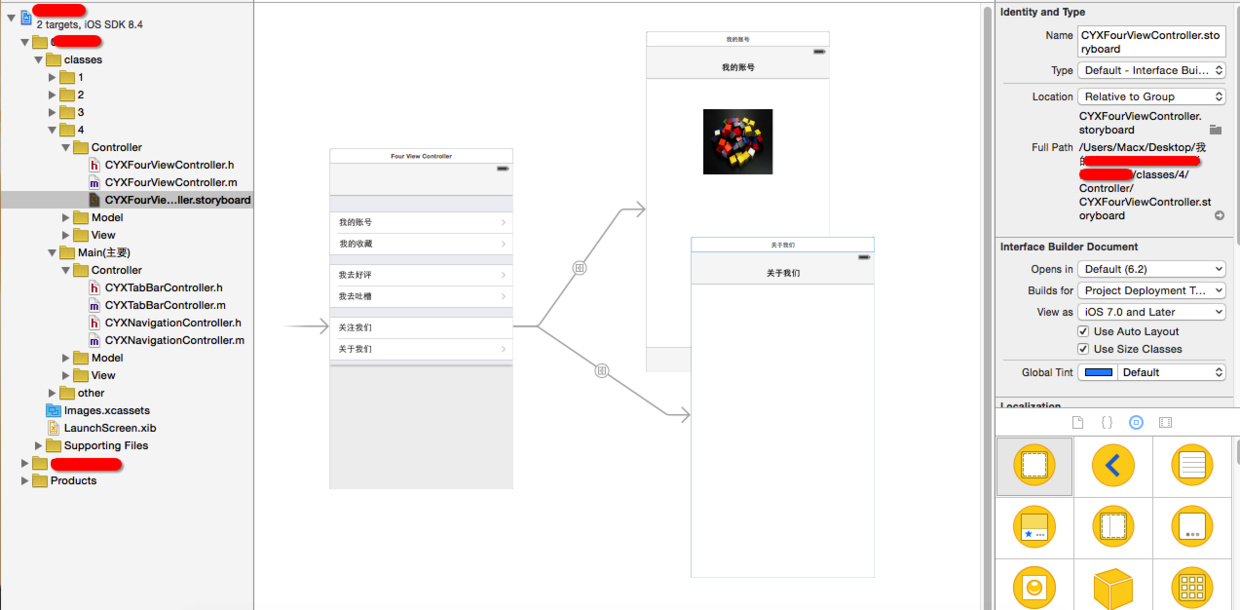
- 第二步
- 往StoryBoard一顿狂拖,你懂的

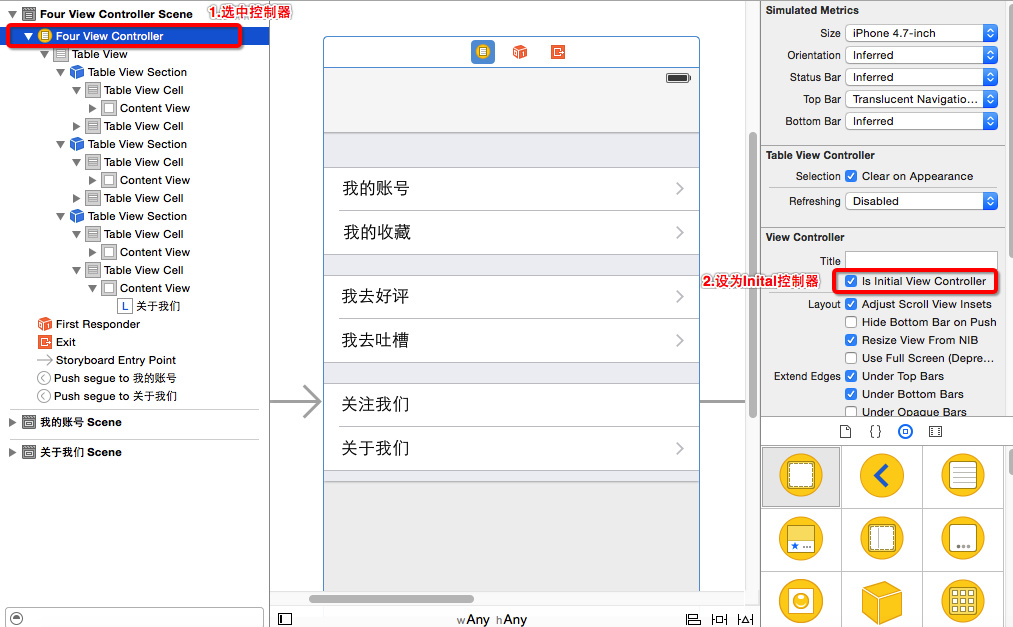
- 注意点:记得勾选第一个页面
is Initial View Controller

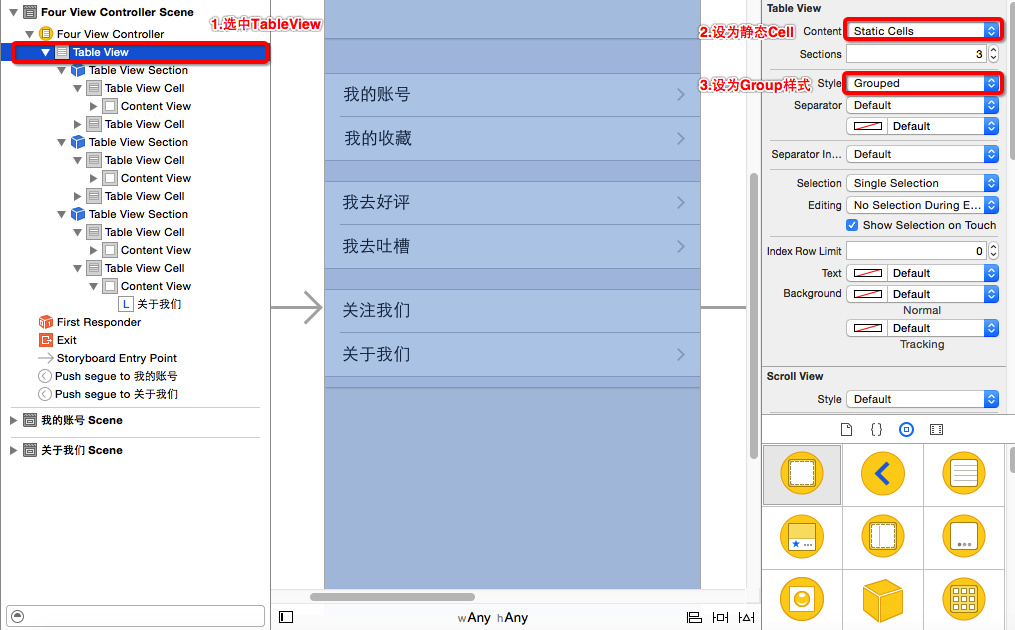
- 设置TableViewCell的样式

- 第三步(回到CYXTabBarController.m文件)
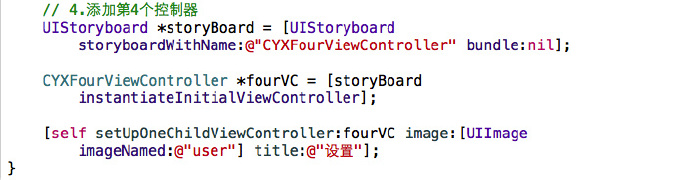
- 这里只需要改第四个控制器的代码,由于是从Storyboard中加载的控制器,与前三个不同。

Objective-C
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | /** * 添加所有子控制器 */ - (void)setUpAllChildViewController{ // 1.添加第一个控制器 CYXOneViewController *oneVC = [[CYXOneViewController alloc]init]; [self setUpOneChildViewController:oneVC image:[UIImage imageNamed:@"tab_home_icon"] title:@"首页"]; // 2.添加第2个控制器 CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init]; [self setUpOneChildViewController:twoVC image:[UIImage imageNamed:@"js"] title:@"技术"]; // 3.添加第3个控制器 CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init]; [self setUpOneChildViewController:threeVC image:[UIImage imageNamed:@"qw"] title:@"博文"]; // 4.添加第4个控制器 // 4.1 初始化并从Storyboard中加载控制器 UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@"CYXFourViewController" bundle:nil]; // 4.2 关联storyBoard与CYXFourViewController CYXFourViewController *fourVC = [storyBoard instantiateInitialViewController]; [self setUpOneChildViewController:fourVC image:[UIImage imageNamed:@"user"] title:@"设置"]; } |
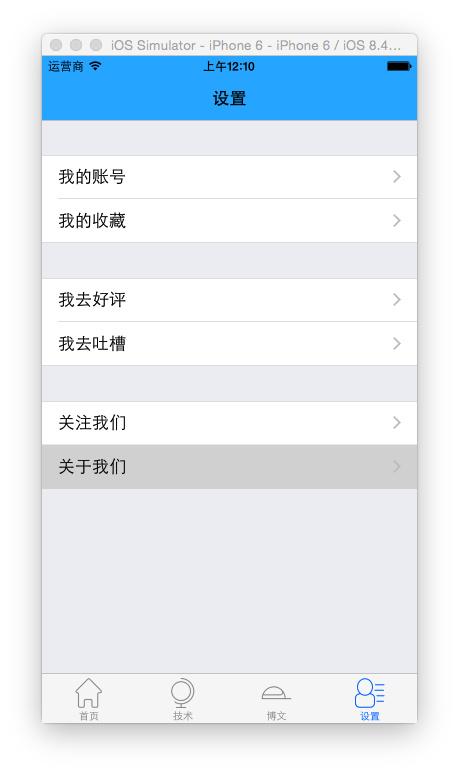
- 设置页面已经出来了

方式二(纯代码 + 模型 开发)
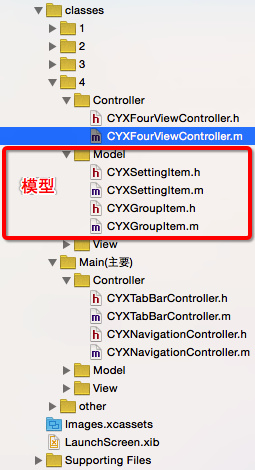
- 第一步 (新建模型文件)

- 第二步 (模型的设计)
- 组模型设计(CYXGroupitem.h),分析每一组的所有元素:比如有头部标题,尾部标题,还有若干行Cell
Objective-C
| 1 2 3 4 5 6 7 8 | @interface CYXGroupItem : NSObject /** 头部标题 */ @PRoperty (strong, nonatomic) NSString * headerTitle; /** 尾部标题 */ @property (strong, nonatomic) NSString * footerTitle; /** 组中的行数组 */ @property (strong, nonatomic) NSArray * items; @end |
- 行模型的设计(CYXSettingItem.h),分析每一行的所有元素:比如只有标题
Objective-C
| 1 2 3 4 | @interface CYXSettingItem : NSObject @property (strong, nonatomic) NSString * title;/**< 标题 */ + (instancetype)itemWithtitle:(NSString *)title;/**< 设置标题值 类方法 */ @end |
- 类方法的实现(CYXSettingItem.m)
Objective-C
| 1 2 3 4 5 | + (instancetype)itemWithtitle:(NSString *)title{ CYXSettingItem *item = [[CYXSettingItem alloc]init]; item.title = title; return item; } |
- 第三步 回到设置页面的控制器(CYXFourViewController.m)
- (1) 实现< UITableViewDataSource >协议的3个方法
- (2) 给对应的模型设置值
Objective-C
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | #import "CYXFourViewController.h" #import "CYXSettingItem.h" #import "CYXGroupItem.h" @interface CYXFourViewController () @property (strong, nonatomic) NSMutableArray * groups;/**< 组数组 描述TableView有多少组 */ @end @implementation CYXFourViewController /** groups 数据懒加载*/ - (NSMutableArray *)groups { if (!_groups) { _groups = [NSMutableArray array]; } return _groups; } - (instancetype)init{ // 设置tableView的分组样式为Group样式 return [self initWithStyle:UITableViewStyleGrouped]; } - (void)viewDidLoad { [super viewDidLoad]; //添加第1组模型 [self setGroup1]; //添加第2组模型 [self setGroup2]; //添加第3组模型 [self setGroup3]; } - (void)setGroup1{ // 创建组模型 CYXGroupItem *group = [[CYXGroupItem alloc]init]; // 创建行模型 CYXSettingItem *item = [CYXSettingItem itemWithtitle:@"我的账号"]; CYXSettingItem *item1 = [CYXSettingItem itemWithtitle:@"我的收藏"]; // 保存行模型数组 group.items = @[item,item1]; // 把组模型保存到groups数组 [self.groups addObject:group]; } - (void)setGroup2{ CYXGroupItem *group = [[CYXGroupItem alloc]init]; CYXSettingItem *item = [CYXSettingItem itemWithtitle:@"我去好评"]; CYXSettingItem *item1 = [CYXSettingItem itemWithtitle:@"我去吐槽"]; group.items = @[item,item1]; [self.groups addObject:group]; } - (void)setGroup3{ CYXGroupItem *group = [[CYXGroupItem alloc]init]; CYXSettingItem *item = [CYXSettingItem itemWithtitle:@"关注我们"]; CYXSettingItem *item1 = [CYXSettingItem itemWithtitle:@"关于我们"]; group.items = @[item,item1]; [self.groups addObject:group]; } #pragma mark - TableView的数据源代理方法实现 /** * 返回有多少组的代理方法 */ - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return self.groups.count; } /** * 返回每组有多少行的代理方法 */ - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { CYXGroupItem *group = self.groups[section]; return group.items.count; } /** * 返回每一行Cell的代理方法 */ - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { // 1 初始化Cell // 1.1 设置Cell的重用标识 static NSString *ID = @"cell"; // 1.2 去缓存池中取Cell UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; // 1.3 若取不到便创建一个带重用标识的Cell if (cell == nil) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; } // 设置Cell右边的小箭头 cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; // 2 设置数据 // 2.1 取出组模型 CYXGroupItem *group = self.groups[indexPath.section]; // 2.2 根据组模型取出行(Cell)模型 CYXSettingItem *item = group.items[indexPath.row]; // 2.3 根据行模型的数据赋值 cell.textLabel.text = item.title; return cell; } @end |
实现效果

- 如果你希望使用方式二实现点击Cell的跳转,需要实现下面的方法,并在里面调用navigationController的pushViewController方法跳转到你自定义的控制器。
Objective-C
| 1 | - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath; |
看到这里,如果你是个iOS初学者,应该觉得方式2的实现过于繁琐,但方式2却是个一劳永逸的方式。换句话说,如果你用方式2封装了一个完整的设置页面的框架,在下一个项目中,再有类似的设置页面,你便可以直接把这个框架拷贝过去,改少量的代码便可以完美兼容,肯定比你再重新拖Storyboard要便捷,因此本人是比较推崇这种方式的。
全能程序员交流QQ群290551701,群内程序员都是来自,百度、阿里、京东、小米、去哪儿、饿了吗、蓝港等高级程序员 ,拥有丰富的经验。加入我们,直线沟通技术大牛,最佳的学习环境,了解业内的一手的资讯。如果你想结实大牛,那 就加入进来,让大牛带你超神!
- 上一篇文章: RDVTabBarController--可自由定制的iOS底部导航控件
- 下一篇文章: 捏合图片放大缩小与移动