
- ObjectiveC中E-mail地址验证
- 最新模仿ios版微信应用源码
- iOS开发系列--通知与消息机制
- 关于可变数组的一点小知识
- 日本网络收音机应用源码
- 详解iOS的数据存储
- 体育资讯新闻应用客户端源码
- iOS开发之路--仿网易抽屉效果
- iOS程序猿如何快速掌握PHP,化身全栈攻城狮?
- [iOS基础控件-6.10.4]项目启动原理项目中的文件
- iPhone4到iPhone6的设计、制造工艺历程浅析
- xmpp整理笔记:xmppFramework框架的导入和介绍
- 内存优化之封装九宫格
- 关情纸尾-----Quartz2D-上下文状态栈与上下文的矩阵操作
- GPUImageAPI文档之GPUImagePicture类
- iOS开发UITableView之cell
- ios8/sdk8/xcode6/iphone6(+)适配
- 表格选中效果展示
- 【读书笔记】iOS-编码对象
- iOS7UITextView光标问题
- [iOS]UITextView放在UITableView中选中不显示光标问题
- 音乐社交APP源码V1.1
- iOS实时监控网络状态的改变
- UITableView学习笔记
- Swift学习Day002
- 给iOS开发新手送点福利,简述UIDatePicker的用法
- iOS/Swift个人常浏览博客网站(收集中)
- <IOS>X-code5.1x86-64编译问题
- UITabBarController(标签栏控制器)
- [iOS翻译]《iOS7byTutorials》系列:在Xcode5里使用单元测试(上)
在iOS应用中使用UIWebView创建简单的网页浏览器界面
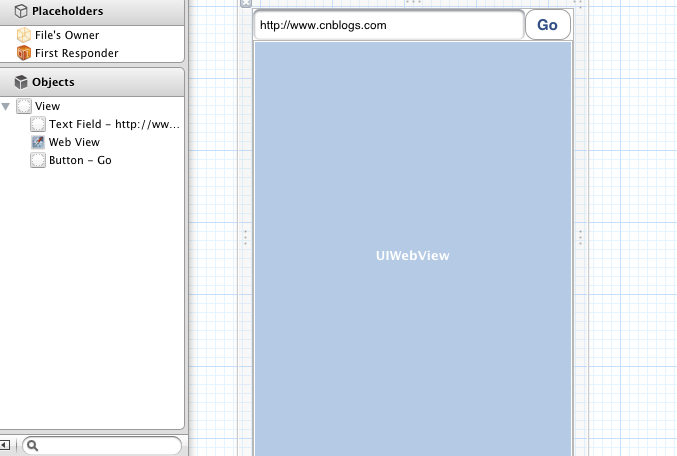
UIWebView是iOS sdk中一个最常用的控件。是内置的浏览器控件,我们可以用它来浏览网页、打开文档等等。这篇文章我将使用这个控件,做一个简易的浏览器。如下图:

我们创建一个Window-based Application程序命名为:UIWebViewDemo
UIWebView的loadRequest可以用来加载一个url地址,它需要一个NSURLRequest参数。我们定义一个方法用来加载url。在UIWebViewDemoViewController中定义下面方法:
复制代码 代码如下:
- (void)loadWebPageWithString:(NSString*)urlString
{
NSURL *url =[NSURL URLWithString:urlString];
NSLog(urlString);
NSURLRequest *request =[NSURLRequest requestWithURL:url];
[webView loadRequest:request];
}
在界面上放置3个控件,一个textfield、一个button、一个uiwebview,布局如下:

在代码中定义相关的控件:webView用于展示网页、textField用于地址栏、activityIndicatorView用于加载的动画、buttonPress用于按钮的点击事件。
复制代码 代码如下:
@interface UIWebViewDemoViewController :UIViewController<UIWebViewDelegate> {
IBOutlet UIWebView *webView;
IBOutlet UITextField *textField;
UIActivityIndicatorView *activityIndicatorView;
}
- (IBAction)buttonPress:(id) sender;
- (void)loadWebPageWithString:(NSString*)urlString;
@end
使用IB关联他们。
设置UIWebView,初始化UIActivityIndicatorView:
复制代码 代码如下:
- (void)viewDidLoad
{
[super viewDidLoad];
webView.scalesPageToFit =YES;
webView.delegate =self;
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithFrame : CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)] ;
[activityIndicatorView setCenter: self.view.center] ;
[activityIndicatorView setActivityIndicatorViewStyle: UIActivityIndicatorViewStyleWhite] ;
[self.view addSubview : activityIndicatorView] ;
[self buttonPress:nil];
// Do any additional setup after loading the view from its nib.
}
UIWebView主要有下面几个委托方法:
1、- (void)webViewDidStartLoad:(UIWebView *)webView;开始加载的时候执行该方法。
2、- (void)webViewDidFinishLoad:(UIWebView *)webView;加载完成的时候执行该方法。
3、- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;加载出错的时候执行该方法。
我们可以将activityIndicatorView放置到前面两个委托方法中。
复制代码 代码如下:
- (void)webViewDidStartLoad:(UIWebView *)webView
{
[activityIndicatorView startAnimating] ;
}
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
[activityIndicatorView stopAnimating];
}
buttonPress方法很简单,调用我们开始定义好的loadWebPageWithString方法就行了:
复制代码 代码如下:
- (IBAction)buttonPress:(id) sender
{
[textField resignFirstResponder];
[self loadWebPageWithString:textField.text];
}
当请求页面出现错误的时候,我们给予提示:
复制代码 代码如下:
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
UIAlertView *alterview = [[UIAlertView alloc] initWithTitle:@"" message:[error localizedDescription] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alterview show];
[alterview release];
}
动态获取UIWebView高度
监听 webView的 contentSize,每当contentSize的值改变时就去更改webView 的frame。
复制代码 代码如下:
[activityWebView.scrollView addObserver:self forKeyPath:@"contentSize" options:NSKeyValueObservingOptionNew context:nil];
然后在回调方法里改变webView的frame
复制代码 代码如下:
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{
if ([keyPath isEqualToString:@"contentSize"]) {
webViewHeight = [[activityWebView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight"] floatValue];
CGRect newFrame = activityWebView.frame;
newFrame.size.height = webViewHeight;
activityWebView.frame = newFrame;
[mainTableView setTableHeaderView:activityWebView];
}
}
在页面消失时记得 remove 监听对象,否则会闪退
复制代码 代码如下:
-(void)viewWillDisappear:(BOOL)antimated{
[super viewWillDisappear:antimated];
[activityWebView.scrollView removeObserver:self
forKeyPath:@"contentSize" context:nil];
}
- 上一篇文章: iOS微信第三方登录实现
- 下一篇文章: IOS设置QQ小红点消除的方法(一键退朝)
- iOS中调用系统相册以及使用系统相册的照片
- iOS实现压缩图片上传功能
- 如果利用storyboard创建cell中标识符identi
- iOS开发笔记4:HTTP网络通信及网络编程
- AutoLayout自动布局之VFL语言代码实现(一个
- iOSHumanInterfaceGuidelines(原创翻译)第四
- ios开发之数据的持久化存储机制