
- 阿帕奇apache服务器和webDav服务器快速配置。
- 处理UIScrollView中的编辑框被弹出键盘遮挡的问题
- SwiftTour随笔总结(2)
- 浅谈iOS学习之路
- MAC下将libpomelo连接到cocos2d-x
- 下拉弹出列表选择项效果
- UITabBarController(标签栏控制器)
- 各种开放平台接口
- iOS加密之MD5加密
- JSPatch库,一个Apple官方支持的实现在线更新iOS应用的库
- 创建控制器、控制器加载view过程、控制器view的生命周期、多控制器
- 移动App测试实战-前言
- IOS开发基础知识--碎片12
- iOS开发中用imageIO渐进加载图片及获取exif的方法
- 多媒体流媒体
- AFNetworking图片上传
- UITableView多选全选
- 关于object-c类目的理解
- 如何在swift中实现oc中的分类
- UIView动画设置
- IOS开发基础知识--碎片8
- UI_异步下载
- MVC框架
- IOS客户端Coding项目记录(二)
- ios开发:代理设计模式
- FatSecretPlatformAPI
- externC的作用详解
- Objective-C数据类型、数据类型转换
- 欢迎来到我的博客
- UITextView高度随文字自动增加
OC - 9.基于Quartz2D绘制下载进度条(demo)
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
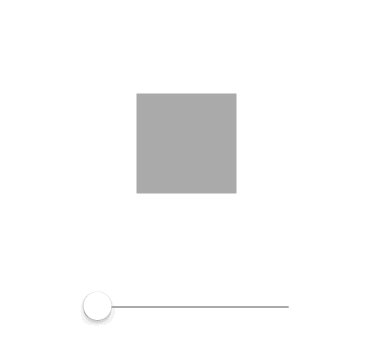
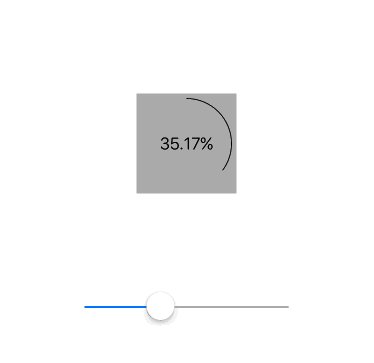
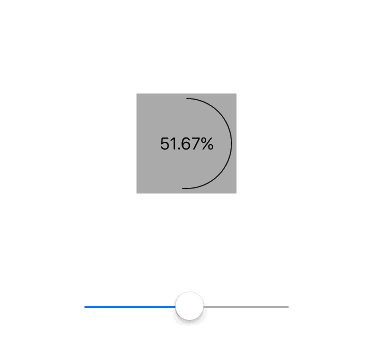
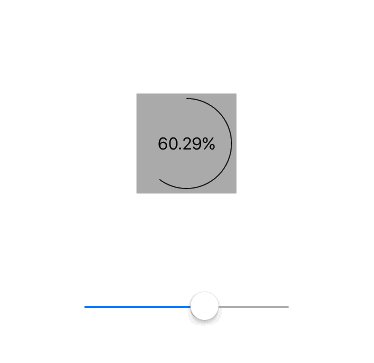
效果图

实现思路
要实现绘图,通常需要自定义一个UIView的子类,重写父类的- (void)drawRect:(CGRect)rect方法,在该方法中实现绘图操作
若想显示下载进度,只需要实例化自定义子类的对象(若是storyboard中控件,只需修改控件的class属性为自定义子类的类名即可)

效果图所示的效果其实是绘制一个圆弧,动态的改变终点的位置,最终达到一个封闭的圆
中间的文字是一个UILabel控件,根据进度动态改变文字的现实
实现步骤
自定义一个UIView的子类
//提供一个成员属性,接收下载进度值
@property (nonatomic, assign) CGFloat progress;
重写成员属性progress的setter
//每次改变成员属性progress的值,就会调用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//当下载进度改变时,手动调用重绘方法
[self setNeedsDisplay];
}
重写- (void)drawRect:(CGRect)rect(核心)
- (void)drawRect:(CGRect)rect
{
//设置圆弧的半径
CGFloat radius = rect.size.width * 0.5;
//设置圆弧的圆心
CGPoint center = CGPointMake(radius, radius);
//设置圆弧的开始的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//设置圆弧的终止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//使用UIBezierPath类绘制圆弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//将绘制的圆弧渲染到图层上(即显示出来)
[path stroke];
}
- 上一篇文章: Objective-C的MKNetworkKit开发框架解析
- 下一篇文章: 分享一个iOS下实现基本绘画板功能的简单方法
- 关情纸尾-----UIkit基础-UIScrollView
- xCode里面设置NSZombieEnabled定位错误
- iOS-ASIHTTPRequest缓存机制
- AutoLayout的一些注意事项
- iOS开发-功能篇-国际化|NSUserDefaults
- iOS App中数据管理框架Core Data的基本数据
- Objective-C知识总结(3)