
- 站长总结如何利用百度产品推广网站的经验
- 我是如何把微信公众号做到10万粉丝的!
- 网络分析与图简介
- BTCHINA终结:不得不思考网站运营商业模式
- 多图解读:使用Title来提升网站的可访问性
- 专访悠悠鸟影视胡伟:关于影视网站那些事
- 卢松松:衡量文章推广成功的5个要点
- 电子商务网站可利用AIDAS原理提升网站转化率
- Web服务器故障排除不再难
- 如何评定是高质量的友情链接
- 不要把微博微信当成营销工具
- wordpress博客标题与优化的正确设置方法
- 如何删除wordpress自动保存的草稿
- Drupal入门教程之---状态报告
- 网站首页百度快照一直不更新的原因分析
- 浅谈域名对本地门户网站的作用
- 网站seo:网站排名徘徊不前的解决方法
- 为什么要为内容发愁呢?
- 学习步行街打造交易型网站
- 新手站长如何选择主机
- 一条残酷的经济学法则给我的做站启示
- 英文网站建设与中文网站建设区别之设计篇
- 大漠:去ResellerClub体验域名代理商的感觉
- 让ATBhost免费空间支持Discuz论坛的静态优化
- 美丽说案例分析
- 如何提升网站自身的竞争力
- 一位资深站长为一个新手站长整合的网赚历程规划
- IBM经验总结:网站设计中不可忽视的可用性
- 分析下我的网站降权的原因及解决办法
- 在优化网站的同时别忘了自我“优化”
Bootstrap3.0学习教程十八:JavaScript插件下拉菜单
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
完整教学可查看:Bootstrap3.0教程
本文主要来学习一下JavaScript插件--下拉菜单。
下拉菜单
通过此插件可以为几乎所有东西添加下拉菜单,包括导航条、标签页、胶囊式按钮,本文主要来介绍下导航条里面的下拉菜单吧,其实道理都是一样的。
用于导航条
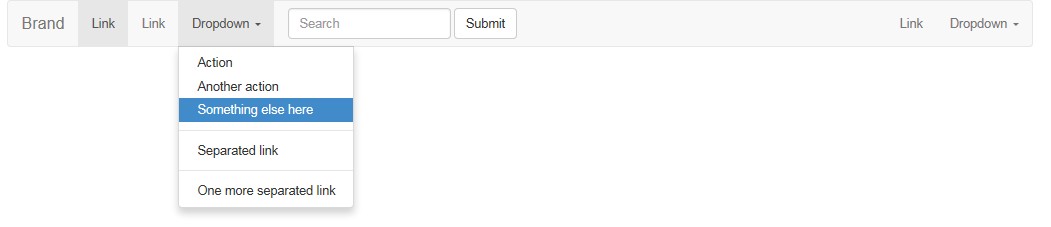
先来看一下之前做过的一个简单的导航条
导航条分为四个部分。第一部分导航头,第二部分导航列,第三部分form查询表单,第四部分导航列。
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myCollapse">
<span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="myCollapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>

用法一--通过data属性
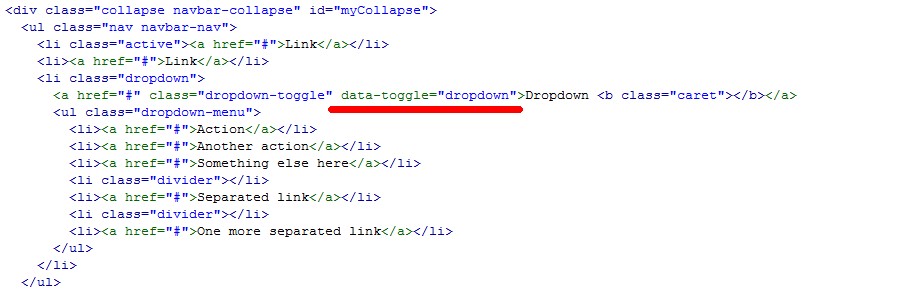
通过向链接或按钮添加data-toggle="dropdown"可以打开或关闭下拉菜单。
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
即上面的那个小例子就是如此。
用法二--通过JavaScript
通过JavaScript打开或关闭下拉菜单:

通过将data-toggle属性值设置为空,或者直接删除data-toggle属性,那么再次点击就不会出现下来菜单了,接下来我们通过给这个a标签添加一个onclick事件。
<a href="#" class="dropdown-toggle" id="myDropDown" data-toggle="" onClick="Test()">Dropdown <b class="caret"></b></a>
并添加相应的JavaScript的函数代码
- <script type="text/javascript"> function Test()
- {
- $('#myDropDown').dropdown();
- }
- </script>
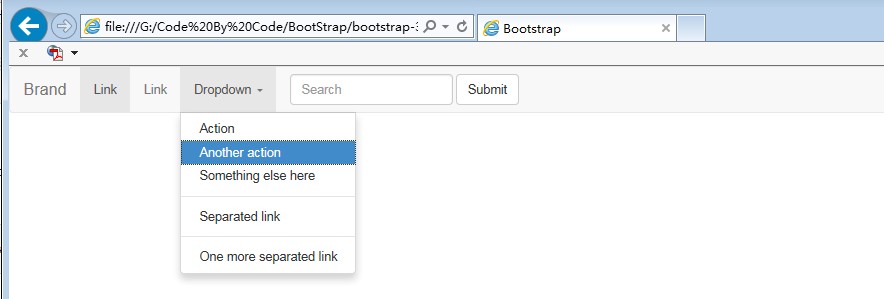
就这样保存,然后F5刷新页面重新点击,就可以看到下拉菜单了(不过这里不太清楚为什么要点击两次下拉菜单才会出来)。

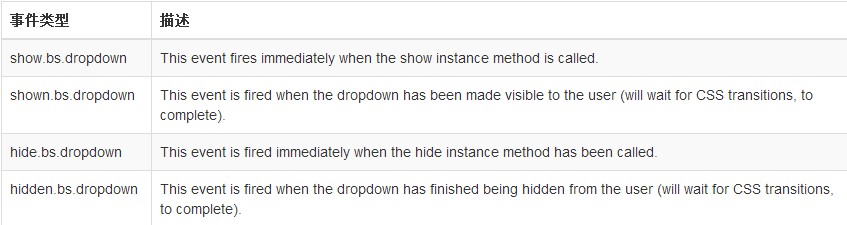
事件

可以绑定事件,然后在元素进行相应处理的时候会自动绑定到元素,并进行执行相关的代码。
- $('#myDropdown').on('show.bs.dropdown', function () { // 在显示的时候做一些处理代码 })
总结
看似很简单的东西,有时候实践起来还是有难度的,多实践肯定不会错。
- 上一篇文章: Bootstrap3.0学习教程十九:JavaScript插件滚动监听
- 下一篇文章: 用案例经验告诉你 如何有效增加注册转化率