
- 域名后缀知多少
- 浅谈网站从建设到优化到运营突破的五个关卡
- 音乐网站请删除梁汉文与谭咏麟专辑
- 写给网赚朋友们的一封信
- 如何创办一个有生命力的个人博客/自媒体网站?
- 常用的7个.htaccess代码
- 专访摄影吧龙贵斌:草根站长 最需要的就是熬
- 卢松松:博客写作常出现的问题
- 五条淘宝开店心得助您在网上创业成功
- 谈最近关停视频网联想到的几点看法
- 老站长经验分享:什么样的外链不要去做
- 网络流量来源分析:流量从何而来?
- 百度再次发力 1年后个人站长将退出历史的舞台
- 从“马云不做电子商务五年后你会后悔”想开去
- 视频网站的Big Data解决之道
- 专访七洲网:如何引导和控制用户创建网站内容
- 什么是网站定位
- 网页检测AdBlock的6种方法
- 分享几点网站运营常识
- 网页文章内容排版工具:Type Nugget
- 一个合格的站长应具备哪些素质
- 精准定位-网站成功的关键
- 三种直接备份WordPress博客数据库的方法
- 站长故事:草根站长初长成
- 新手站长:分享第一次建站经历
- 一个完美网站的101项指标.第七部分.W3C标准
- 谈谈那些伪原创的事:崇尚原创拒绝伪原创
- 谈谈百度凤巢启动对网站的影响
- 提高页面转化率的5个设计建议
- 站长经验:复制成功模式 降低网站风险
CSS3入门:由点到面

3. DesignSwap
DesignSwap网站里,所有文本链接都有0.2秒的悬浮过渡效果,个人头像会隐现并变为"浏览详细内容"文本链接。

4. Eric E.Anderson
译者注:该网站已改版,与原内容不符,略去
案例二:背景裁剪
提及text-shadow和@font-face时,background-clip属性不乏亮点。简单说来,我们获取一张图片,将文本覆盖在该图上。代码非常简单,div标签里引入bg-clip类:


接着是CSS部分。首先,图片需要设置为背景图片。-webkit-text-fill-color属性设为transparent,-webkit-background-clip属性设为文本。

查看在线案例
参考案例
仅仅是一个简单的实现方法,却诞生了一些有趣、创造性的案例。
1. Trent Walton
我自己的一个实验,结合bg-clip和@font-face的设计。

2. Neography
将rotate、bg-clip和@font-face综合使用的精彩案例。

3. Everday Works
我所见过的最早实现CSS文本旋转的案例之一。

4. Panic Blog
Panic博客对发表的文章进行了随机旋转,你可以通过刷新来观察微妙的变化。

5. Sam Brown
译者注:该网站已改版,与原内容不符,略去
案例三:CSS变形、阴影和色值
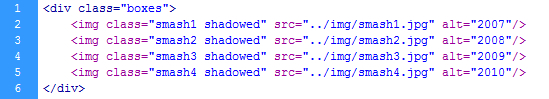
简单几行CSS代码就能取代以前的一些额外的图片及相关标注工作。本案例将box-shadow和RGB值与案例二中的一些变形特性相结合。首先创建4个图片文件,每张图片展示了Smashing Magazine主页的不同时期版本,并配上阴影和相关的旋转效果。

HTML代码如下:

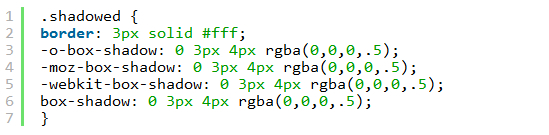
通过CSS添加RGBA阴影:

box-shadow属性中,头两个值分别表示了x和y方向的补偿值,这里x方向设为0,y方向设为3像素补偿。最后的数值表示阴影模糊度大小,这里设为4像素。
RGBa也与上述类似。RGBa分别代表了红色(red)、绿色(green)、蓝色(blue)、不透明度(alpha)。案例中,RGB值为(0,0,0),不透明度为50%,即0.5。
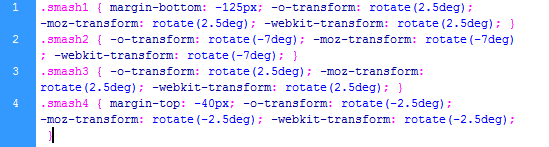
最后,通过CSS为每个截图添加旋转变换特效:

查看在线案例
- 上一篇文章: 一步步教你将WordPress完美转为Typecho
- 下一篇文章: 网站安全分析:恶意DOS脚本日志分析报告