
- 创意来源于设计师的七大习惯
- SEO白帽站群引流赚百万的模式值得看一看
- 新网站如何提高流量
- 搜索引擎对作弊行为的判定
- 新站如何寻找友情链接及各种方法的利弊
- 网络营销分析七大法宝介绍
- 专访祁劲松:分享Google adsense赚钱技巧
- 你的服务器能承受多大流量
- 手绘定制化饼干网商改为隔日送到让转换率狂增41%
- 人才网不仅仅只做平台 要做好与客户关系营销
- 在SEO工作中 你PDCA了吗?
- 个人网站经营之道一:网站定位
- 网站被抄袭的5个有效解决的方法
- 用户诉求:让K站来的更猛烈一些
- 网站后台重要数据分析攻略
- 织梦(Dedecms)文章页两次调用checkLogin问题
- 浅析各大搜索引擎蜘蛛的那些事
- 网站改版应注意哪些细节方面
- 三八节:写给度娘的一封信
- 如何防止网站被采集
- Godaddy域名续费图文教程
- 只给门户站长看的家居行业垂直化实战
- 随意修改robots.txt 不利于搜索引擎收录你的站
- 用户需求与互联网发展之间的悖论
- 五大方法让你轻松找到优质外链
- 医疗网络营销团队 技术+配合才是关键
- 视频营销:让目标用户主动搜索的简单视频
- 通过插件设置Wordpress友情链接只在首页显示
- 百度竞价应该怎么做?
- 个人站长容易犯的十类错误
5款WordPress代码高亮插件
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
本文为你介绍5款WordPress代码高亮插件。这些插件对于开发者很有用,他们经常会在博文中包含CSS、JS或其他语言的代码。通过使用以下插件,可以帮助更好地突出显示代码块。
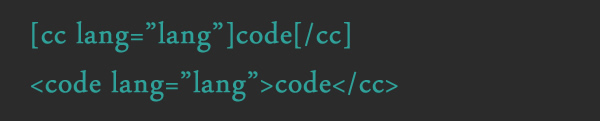
1.CodeColorer
它有几种不同的主题可供选择。该插件的应用范围很广,适用于多种不同的语言。这篇博客用这款插件来高亮代码块。
示例:

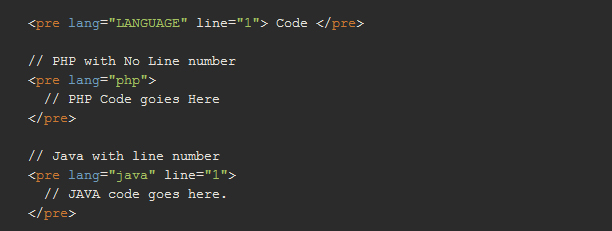
2.WP-Syntax
该插件通过使用GeSHi提供更好的语法高亮功能,且支持大多数编程语言。
示例:

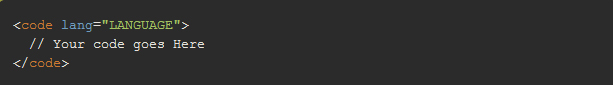
3.WP-Code
示例:

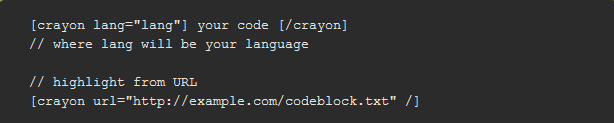
4.Crayon Syntax Highlighter
该插件支持多种语言,主题和字体。该插件能够高亮URL、本地文件或其他文本。
示例:

5.WP Code Highlight
这是一款符合W3C标准的简洁的语法高亮插件。
该插件采用《pre》标签标记代码。它还在WordPress自带的HTML编辑器中提供专门的按钮,以便您可以轻松在文章或网页中添加代码块。
示例:
![]()
VIAxpertdeveloper
- 上一篇文章: 浅析如何在Wordpress中使用谷歌托管jQuery
- 下一篇文章: 转型感悟:我的网站运营经历