
- 网站安全制度和内容管理经验分享
- 如何正确的评估一个网站的价值
- 如何选择一个质量好的虚拟主机?
- 实例分析新站运营24天看百度收录情况
- 着陆页优化101招-第5章在创建着陆页之前你应该做的
- 如何寻找高权重广告论坛做淘宝客
- 网站导航分析之不要让我迷路(下篇)
- 浅析导致网站运营失败的几点诱因
- Xen和OpenVZ在内存管理方式的区别
- 网站策划师要具备哪些能力?
- 网站建设中如何分析你的竞争对手
- 分析老域名做网站的利与弊
- SEO必知的100个网站优化问答(四)
- 一秒钟法则:来自腾讯的无线研发经验
- 谈谈菜鸟建站的经验
- 通过调整谷歌排名优化案例分析
- 专访段博凯:营销推广人如何调整工作心态
- 站长总结:交换友情链接的那些事儿
- 实例分析:如何用内容塑造品牌形象?
- 网站检测提示的“Flash配置不当”是什么漏洞?
- 用PHPWIND打造牛气信息网
- 经典不过时!网页设计师该向印刷设计学习的3个设计法则
- 开心网的快速发展取决于其好的产品设计
- 竞价推广:从关键词状态看竞价账户优化要领
- PR到9后的反思
- 站长朋友:请不要着急地升级网站程序版本
- 一统服务器桌面:安全狗新增杀毒功能
- 案例:百度收录新站的过程 记一个企业站在百度表现
- 我们是如何保持Github网站的高性能
- 轻松成就站长梦,十天速成建站高手、运营专家
网站页面请求的优化
长年累月,做个小站不容易,流量上来了广告管理不容易,广告多了服务器更不容易。广告管理繁琐,页面加载慢,拖死服务器等。常常的鸡皮小事闹腾的很,以前广告管理都JS调用,JS多了,http请求多,服务器拖的慢。百度广告管家最近出了个批量请求,提升广告加载速度,试用了下还是不错的。
对于前端优化,谷歌page speed在评判上有一定的权威性,下面就用page speed为基础测试。

优化后的页面page speed打分

优化页面之前的page speed评分
从评分上来看,优劣当然是显而易见的。下面对比下http请求数。


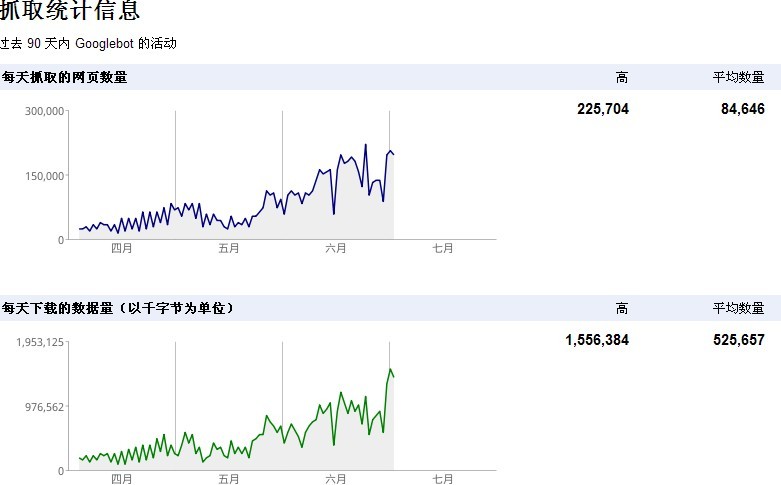
数据看来,请求数减少了17个,请求大小减少200多KB。。当然,这里的优化不全是换了广告系统的原因,但是百度广告管家的功劳还是不可否认的。在页面的加载上也是显而易见的。下面继续看图。谷歌管理员工具抓取截图。

从6月份开始,蜘蛛的抓取量明显变大。在服务器稳定的情况下,过少的请求链接,辅助页面的快速加载,有助于蜘蛛的页面抓取。页面加载速度会不会影响呢?
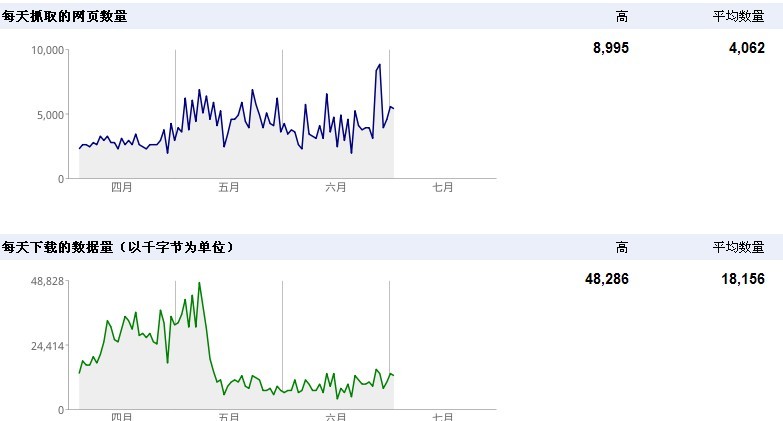
这里,贴图一个由于服务器不稳定,蜘蛛抓取明显下降的图。

你可以看到,蜘蛛呀每天都是爬很多页面,但是呢下载下来的数据却是明显下降的。为什么会出现这样的情况呢。 在五月中旬的时候,此网站更换了服务器,由于新服务器带宽变小,网页在打开加载的时候明显变慢。继而影响蜘蛛的数据索引。所以,好的加载速度不仅仅是对用户的访问体验,还是蜘蛛的抓取,都是一个很大的问题。
在服务器一定的情况下,减少http请求,可以加快页面加载速度,而减少http请求最直接的方法是减少JS的请求,百度广告管家的批量请求正是我们想要的。
按照百度的批量请求二段式代码,个人觉得在加载页面的时候还是会有一定的延迟停顿。对于网站服务器不是很稳定,访客网速不给力的情况,对打开页面还是有一定的影响的。个人引用以前的延迟加载的代码。觉得应该是比较完美吧。
代码原则:
在需要显示广告的地方加入:
<SPAN id=ad_01>广告载入中..</SPAN>
在网页底部加上广告代码:
<SPAN class=spanclass id=span_ad_01><!----调用百度广告二段式第二段代码-----></SPAN>
<script>document.getElementById("ad_01").innerHTML=document.getElementById("span_ad_01").innerHTML;document.getElementById("span_ad_01").innerHTML="";</script>
这样的有什么好处呢,第一,不影响百度的批量请求。第二,在页面加载时优先加载页面的其他代码,最后加载广告代码。。在速度上应该更加流畅。在网站其他代码请求显示的时候广告代码也请求显示完毕了。
文章出处:http://seo.520730.com/shujufenxi/38.html
- 上一篇文章: 一个移动互联网应用地图服务架构
- 下一篇文章: 社区电子商务站的产品思路及运营思路