
- 首次投稿成功感想:好文章无需为推广而烦恼
- 如何使用php日志调试rewrite规则(不受apache和iis限制)
- 一年赚80万:我做交友网的经历
- Google Analytics使用中的常见问题(一)
- 吕付家:中小企业如何优化网站用户体验提升业务量
- 这些年,新手站长一起追的“关键词”
- 交易平台该如何增强社会化功能?
- 微博工具之用微博账号登陆wordpress的方法
- 卢松松博客还有多少价值?
- Pelican + Github 搭建自己的静态博客
- 谈谈中国互联网单页销售
- SEO数据风向标到底是怎么看?
- 如何使用XAMPP本地搭建一个属于你自己的网站
- 网站运营:平面与互动运营思想深度分析
- DX 2.0论坛如何更好的防止注册机注册和发帖子
- 企业如何通过电子商务网宣传产品
- 如何让你的网店春节过年不打烊?
- 女装淘宝卖家如何摆脱爆款魔咒?
- 百度不客观 难道Google的搜索结果就客观吗?
- 如何打造成功的个人博客二:网站运营和推广
- WordPress博客推广之Gravatar头像设置
- 如何提升淘宝宝贝描述的转化率?
- 浅谈:增加用户对网站信任度的三十六计(上)
- Godaddy域名注册详细图文教程
- web2.0 的首页应该是什么样?
- 个人站长的另一条出路:上威客平台找员工
- 关于12306的一点思考
- 针对百度优化之外链建设的一点浅见
- 分析竞争对手:保持网站排名稳定的关键
- 浅谈新浪微博营销之粉丝增长技巧
关于陈列设计和一些细节的体验
要讲细节的执行几天几夜都讲不完,只是个思路,当做参考!我下面的12条原则你加个问号,检查一下自己的网站/项目/店铺有没有都做了,当然不是所有类目都适合,交流以致用!大牛还有要补充的求帮续上几条。
如线下商场要重视动线和陈列一样,我们在线上的页面中也非常要重视关于陈列的一些细节! 搞设计的习惯统一称为用户体验设计!我是基于在快消品大卖家的工作积累的实战经验上来谈谈这些内容,谦虚还是要的,抛砖引玉吧!当然有一点,无论怎么谈页面的用户体验,这仅仅是整个电商行为的一个环节,所以杜绝体验设计为王这种不负责任,毫无全局观的言论!
关于陈列
我这里讲的“陈列设计”并非建立在专业领域的概念,而是通过实战总结的经验,可能中间穿着“用户体验设计”的要点。
关于陈列设计要把握的几个原则是:
1. 让新顾客轻松找到产品,快速熟悉产品目录
2. 让老顾客第一时间看到上架的新品
3. 陈列的目的是让顾客做出决策
4. 在合适的位置推出主打产品!
5. 不要轻易的更换动线和布局
6. 每个功能模块所展示的产品数量要合理
7. 陈列的图片规格既要节省空间又要清晰表达产品特征!
8. 陈列中巧用文字和数据的影响
9. 每个陈列模块之间要有清晰的界限
10. 不要滥用广告图!
11. 把握陈列中引起购物欲望的元素
12. 陈列中不可忽视的即兴消费
13. (抛砖引玉,待续)
1. 让新顾客轻松找到产品,快速熟悉产品目录
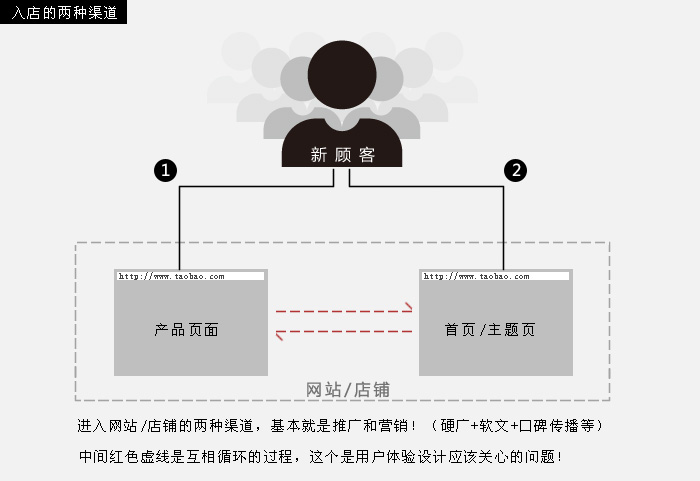
不管您的店铺人气是否旺,新顾客是我们首要照顾的群体,刚进入你的网站新顾客有两种途径,一种是直接进了你的产品页面,另外一种是进入了你的首页!前者浏览完产品页面后如何让其继续浏览其他产品或者进入首页,则是导航和关联模块的设计的目标!这个还不在陈列的范畴内!所以后者是重点要讨论的!

进入首页后,如何让新顾客轻松的找到产品呢?
a. 搜索框和店内产品关键词
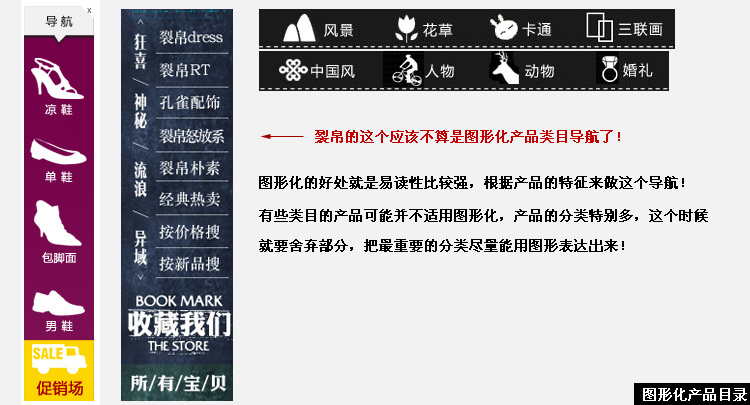
b. 清晰的图形化产品类目导航
c. 首页三部曲:新款,主推,热款
注:我这里根据快消品(服饰衣帽鞋包类)实战得出的结论,有些类目可能不适用。
以上a/b/c三种方式都可以选择;a搜索框针对那种网购经验丰富,或者资深网络群体,他们不需要直接展示,更喜欢自己去搜索,而关键词的链接则缩短了跳转流程。

b 图形化的产品类目导航放在首页悬浮侧边,或者副导航下面都可以让新顾客非常简洁的明了的了解店内产品的目录!

c 首页三部曲基本涵盖了店内主流消费的产品!所以每个区域展示的数量要合理安排,不至于让新顾客迷失在大面积的产品中,忘记了产品目录!
这里边有两种声音:
· 一种是从商家的角度出发,希望新顾客进来后把店内所有产品都看一遍!
· 另外一种是从顾客角度出发,帮助顾客尽快找到她想了解的产品!
根据产品的不同,选择不同的策略!如果产品差异不大,则需要引导其尽可能多的浏览产品!如果产品差异较大,则应侧重栏目的引导,小面积的覆盖!
这里淘宝店铺页面就暂时不举了,先放一个京东的页面分析。

- 上一篇文章: 实战培训才是SEO培训中最好的培训
- 下一篇文章: 倪叶明:网站策划流程六步骤