
- 老站长谈中小站长转型:做APP要快和准
- 浅析站长热衷经营个人博客的原因
- 写给竞价新手的文章:如何做好百度推广?
- 记百度、谷歌更新“献礼”分析
- 网站广告该如何投放才能减少流失的浏览者
- 点击率的误差
- 全球10大博客的主机商分析
- 浅析决定网站发展成功与否的四大因素
- Linode VPS 介绍及初体验
- 新媒体时代:如何当好“微博营销”大管家?
- IIS7下让你的WP完美的驱动wp-super-cache
- 站长写原创文章防被挖去的一些方法
- 打造“完美”的网站需注意哪些事项?
- 分享几款入驻国内的优质国外主机体验
- 如何来判断网站权重之蛋糕原理
- 徐国祥:如何建立个人独立博客
- 教你如何启动一个在线社区(下)
- 百度竞价是企业网站优化提升排名的助推剂
- 企业开展网络营销细节决定成败
- 在WordPress博客中深入使用Google Analytics
- 经验分享:网站建设需要做哪些前提准备工作
- 网络营销项目运营全纪实之战略布局(三)
- 一次聚划算的反思:几小时就卖光了 为什么还是失败的?
- 一名“标题党”自我修炼的10大技巧
- 网站导航设计模式指南
- 百万级访问网站前期的技术准备(下)
- 新手站长你是否被别人的成功经验所误导
- 针对地方门户网站运营推广的经验分析
- 拖动搜索已成时尚 不必再“CTRL+C” & “CTRL+V”了
- 总结增加网站外链的四大方法
系列教程 使用微软WebMatrix进行Web开发(7)
在本系列文章中,您将学习如何开发一个简单的 Web 应用程序来管理您最喜爱的电影列表。尽管它很简单,但它将展示完整的 Web 应用程序的许多功能,包括使用数据库存储数据,提供让用户向数据库添加数据、编辑和删除数据的功能。(您可能听说过 CRUD – 创建、检索、更新、删除,现在您将学习如何在 WebMatrix 中实现这些操作!)
您还将学习如何通过 WebDeploy 和 WebMatrix 中的主机供应商来部署应用程序!
访问webmatrix专区,了解更详细的动态 http://www.chinaz.com/zt/webmatrix/
内容
第 1 部分:向您介绍 WebMatrix 以及如何安装和使用它。
第 2 部分:指导您使用 WebMatrix 创建您的第一个网页。
第 3 部分:让您熟悉 CSS 和样式表,使您可以使自己的页面更加美观。
第 4 部分:介绍布局,以及如何为各个页面中的相同代码使用 WebMatrix 中的布局。
第 5 部分:介绍数据,您将学习如何在网页中使用数据库,以及使网页更加动态。
第 6 部分:介绍如何构建一个页面来让用户可以向数据库添加数据,使您的网站可以呈现该数据。
第 7 部分:介绍如何在一个页面中编辑数据库,实现更改的自动更新。
第 8 部分:最终完成该应用程序,向您展示如何为数据创建删除页面。
第 9 部分:介绍如何使用 WebMatrix 将网站发布到 Internet.
Web 开发 101:第 7 部分,创建编辑数据网页
目前为止,您创建了电影网页,设置了它的样式,将它设计为受数据驱动,随后创建了一个窗体用于向数据库添加电影。下一步将是创建一个非常类似的窗体,用于编辑现有的电影列表。
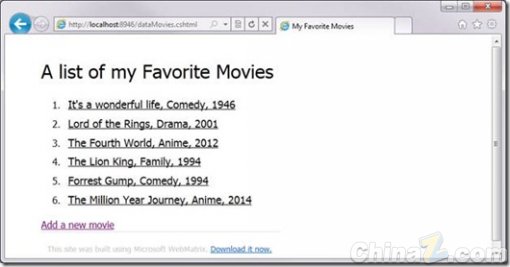
我们看一下目前为止的应用程序:

可以看到,它有一个电影列表,能够通过底部的链接添加影片。为了建立鼠标悬停效果,我们使用 《a》 标记将列表中每个电影条目设置为超链接。如果在希望编辑电影时只需使用此超链接,那将非常有用,那么我们看一下如何实现此功能。
创建编辑网页
首先,在 WebMatrix 中创建一个新 CSHTML 网页,将它命名为 EditMovie.cshtml。此网页最终将包含一个窗体,其中填充了所选电影的详细信息,当您更改这些详细信息时,更改将提交回数据库。
将 EditMovie.cshtml 中的默认内容替换为这样一个窗体。该窗体非常类似于在上一部分中创建的窗体。
以下为引用的内容:
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>
从电影列表调用编辑网页
我们现在了解了编辑窗体的基本知识。但是如何使用您所选的特定电影的数据库内容来初始化该窗体?首先,我们看一下如何告诉此网页您希望编辑哪部电影,为此我们必须返回到 dataMovies.cshtml 网页。
您可能还记得,我们按照以下形式编写了一些列表项:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
超链接不会转到任何地方,因为 href 还仅仅是“#”。我们让超链接转到 EditMovie.cshtml 网页,如下所示:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
这很不错,但是无论您选择哪部电影,它将总是调用 EditMovie.cshtml,而且此网页不知道您正在编辑哪部电影。但是,ataMovies.cshtml 网页已经知道您编辑的电影,因为您已选择了它,所以您可以将您所选电影的 ID 传递给 EditMovie.cshtml,如下所示:
EditMovie.cshtml?id=<something>
而且由于我们已经知道当前行的 id 是什么(@row.id),我们可以在写出列表时使用 Razor 写出该 ID,按如下形式更改 <li>:
<li><a href="[email protected]">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
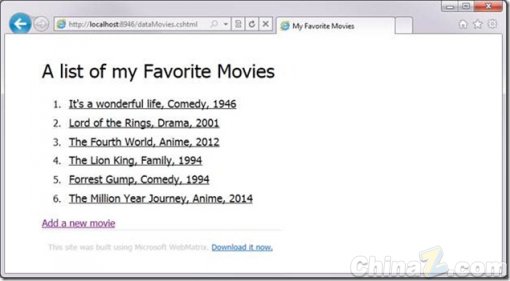
现在查看 dataMovies.cshtml,会得到以下界面:

它看起来没有任何区别,我们看一下此网页的 HTML 代码。这不是您在 WebMatrix 中看到的 .cshtml 网页,而是服务器(从 cshtml 中的指令)生成并发送给浏览器的 HTML。
- 上一篇文章: Discuz! X2专题评论 增加专题互动性
- 下一篇文章: 系列教程 使用微软WebMatrix进行Web开发(6)