
- dz论坛伪静态好还是动态好
- 网站建设中容易忽视的细节:网站副导航
- 学习一下:论坛群发软件宣传要慎重
- 网站优化之如何全面的分析竞争对手的网站
- 淘宝客网站运营之道
- 我是如何在半年内将公众号做到5万粉丝的
- 还是菜鸟的时候PR是5 当懂得优化PR却是0
- 新手如何规化好网站
- 如何在百度BAE上实现WordPress的伪静态和固定链接
- SEO职业遇着了良弓藏 走狗烹
- 站长讲座24期谷汶锴 个人网站如何迅速步入正规
- 如何应对百度算法的频繁调整
- 卢松松:我是这样寻找友情链接的
- 百度快照不更新与投诉处理的经验
- 浅谈社区类网站头条的制作方法
- Magento1.7多语言或多店铺产品URL跳转问题
- 是什么主宰了网站权重?
- 切勿轻视软文对网站推广的作用!
- 网站满足用户两个“要求”
- 大漠:网站中CSS的垃圾行为?
- Bing网站管理员工具中的页面分数(Page Score)
- 我是如何用软文让自己的网站日ip5000
- PowWeb购买图文教程
- 死链对网站有哪些危害?
- 网络世界的真实应该同现实世界的真实结合
- 网络广告投放选择实践探讨
- 浅谈清除Dedecms木马的两种方法
- Wordpress插件:Google Blogger格式地址
- 为何要做网站写博客,又该如何优化网站?
- 小鱼:软文 你怎么看?
网站制作的四点经验总结
一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护等7个步骤,如果是商务型网站,会涉及到运营和推广的工作。我从事网站构造多年,看过许多失败的项目,在这里分享四点经验。
第一、做网站要先要有UI图
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。很多项目最终背离最初的设计就是因为文档的缺失。
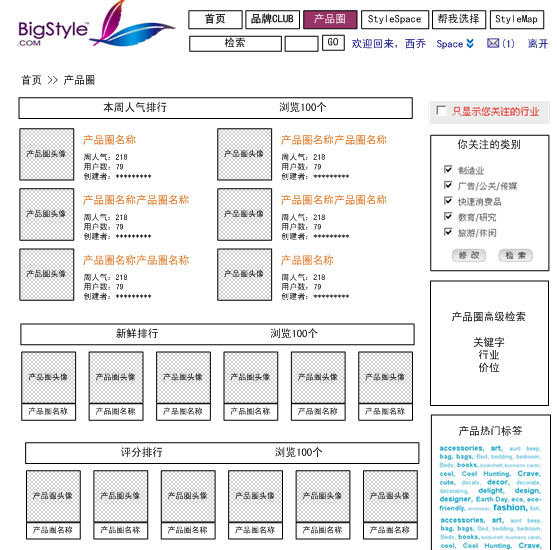
下面这个是策划图的示例图,(策划图由西乔提供)

上面这个就是标准化的UI图,我平时一般用Axure RP做网站策划图,可以推荐给大家使用,有汉化版。
第二、在制作页面前必须要有效果图
策划图只是第一步,不管是改版还是新建页面,UI图完成后,一定要用PhotoShop或FireWorks等图片处理软件将需要制作的界面布局设计出来,尤其不能是因为只是修改一个小栏目就可以跳过。因为自以为只需要5分钟的修改可能最终却因为反复调整失败后连最初的效果都恢复不了,最后造成整个页面重新做的例子非常多,尤其是当技术员的水平不成熟。设计图一定要精致,一定要和最终想得到的网页效果一样,不能敷衍。
第三、制作页面要有全局性
制作页面一定要有全局性,要以“模块化”思维方式制作页面,将同样的“模块”抽取出来,很多大型成熟的网站也会发生这样不成熟的事情,多以网站改版时为多,修改channel页面时只考虑channel页面,首页改版时只考虑首页,结果经过几次改版之后,整个网站的页面完全没有联系,各自为政,造成很多不能删除的冗余代码,或者是技术上改动的困难,维护起来越来越辛苦。
第四、纯HTML代码适合动态编写
美工制作静态页面时另一个最重要需要注意点是要考虑程序员,这点在很多技术不成熟的美工身上经常发生,一个网站最终还是需要程序员来将网站从静态变成动态,有很多页面制作人员在制作纯HTML代码时只考虑是不是还原了设计,是不是符合W3C的要求,却忘记了程序员,结果HTML代码完全不利于代码开发,造成程序代码的冗余,程序运行时间过长,比较常见的有产品循环显示。
来源: 网络营销运营杂记
原载: http://yukilee7788.blog.163.com/blog/static/173143460201112433641840/
- 上一篇文章: IXWebHosting更换系统图文教程
- 下一篇文章: 专访淘宝牛人宋琳:我是如何成为淘宝最牛老太