
- 我与地方网络社区成长的三个月
- 站无特色不活:个人站长要找出网站的亮点
- 两年站长经验:分享六点最实用的心得
- 网站排名三天不更新的原因及应对方法
- 警惕网站sql注入漏洞 时刻关注网络安全
- 一篇文章让你看懂20%的微商如何赚80%钱
- 从站长大会浅谈中国互联网站长群体的问题
- 使用Apache Mod_Layout模块向网页动态插入内容
- 被封网站应该如何解救
- 朱勇:提高网站转化率和访客信任度深度剖析
- DEDECMS面包屑导航自动加入锚文本的小技巧
- 团购网如此火爆 团购网站该如何运营
- 一个本地外卖平台是怎样起家的?
- 卢松松:百度移动开放平台体验
- 如何防止自己的网站被非法泛解析?
- 实例分析:网站索引量减少应该怎么办?
- 网站制作成功的根本是什么?
- Wordpress英文主题翻译中文乱码怎么办?
- 怎么做好网站链接建设?不可错过的五大技能
- Asp.net多域名如何实现二级域名子目录跳转
- 我的IDC滴血经历
- Matt Cutts 解释啥叫针对搜索引擎的“伪装”
- 推广三境界:用户反弹 用户顺从 用户主动
- 实例讲解如何提高百度关键词质量度
- 每次点击付费中的13个“神话” 别死盯不放
- 小刀:中秋佳节也不忘给网站更新
- 浅谈新站优化及百度排名之策略
- 调查显示:站长偏好SNS模式 增强网站黏性是关键
- 设计提升满意度
- 关于“反百度联盟”的看法和建议
通用htaccess优化wordpress实现yslow评分达到A
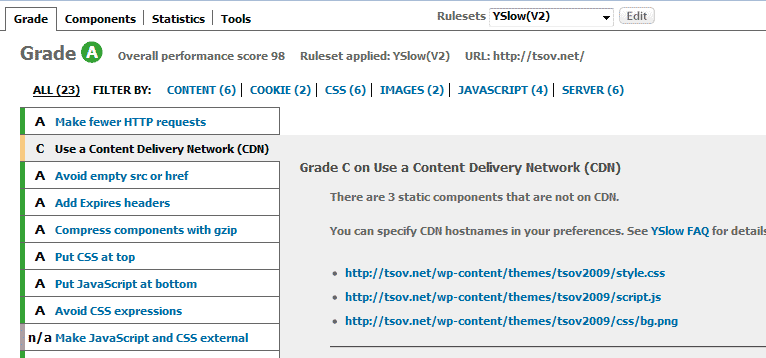
前几天针对本站进行了htaccess的设置,以优化wordpress来提高整体性能。现在本站的yslow评分达到了A。下面来说说具体的方法和步骤。

在查YSLOW的相关建议后,我用yslow分析发现我的站点主要的GZIP没有开启,页面及CSS\JS\图片没有开启过期头。
另外还一项为etags的。也提示未经优化。我至今仍不理解etage为何物,如何优化。不过在我关闭etags后,此项达到A。下面继续把步骤列出来,以供各位朋友参考:
一、分离附件与网站:
这一步不是必须的,我当初分离附件与网站的目的是因为我的空间容易不够,只好把附件移至另一个空间上。而网站仍然不变。
如果你的空间容量不足,或你不怕麻烦,手头上又有空闲的空间,这也是可以做的。必竟这也符合yslow的建议。
二、开启GZIP:
我使用的一个合租的空间,有cPanel面板可以开启。不过我开启了并不生效。咨询了好多次都没有得到答复。后来,还是找到采用在index.php中最上面加入ob_start("ob_gzhandler");。记住,要在最上面加,不然不起作用。添加这句代码后,再测试,发现页面已经经GZIP压缩过了。不过外链的CSS/JS及未作处理。
三、设置htaccess了。这个不多解释了,大家可以网上找找说明。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
FileETag none
AddOutputFilter DEFLATE html htm xml php css js
Header unset Last-Modified
Header set Expires "Fri, 08 Aug 2050 08:08:08 GMT"
# 禁止一个ip地址
#deny from 118.195.*.*
RewriteCond %{REQUEST_FILENAME} -f
RewriteCond %{REQUEST_FILENAME} ^.*\.(css|js|html|htm)$
RewriteRule ^(.*)$ gzip.php?url=$1 [QSA,L]
#设置时间
SetEnv TZ Asia/Chongqing
#阻止目录浏览
Options All -Indexes
四、不传递COOKIE到二级域名。
这个只需要在wp-config.php中,添加一句:define('COOKIE_DOMAIN','tsov.net'); 即可。
有没有效果,我也不太确定。大家自已判断了。
好了,上面的说的是针对于博客的优化。
当然,这跟你博客用到的主题、插件也有很大关系。你可以查看我博客的源代码,看看我的页面头部中放的CSS及把JS放于底部的方法。
另外,我只调用一个CSS,一个JS文件。 插件中要用到的,我都合并进去了。
在博客中,相册中我用到的lightbox,这个需要调用一个jquery库和一个效果库,这就有两个JS文件了。而并不是每个页面都需要,只有要用到相册时,才需要。所以针对这个问题,我采用了这个方法:
优化wordpress的图库(相册)lightbox效果:
我的wordpress的图库(相册)是采用lightbox的效果来展示,因此我在页面公共部分引入了jquery1.3.1.min.js和/jquery.lightbox-0.5.min.js两个文件。这样在无论页面上是否用到相册方式都需要下载,这不符合我对网页一惯能少则少的偏好。
因此,我分析了wordpress的相册结构,发现使用相册时,是调用了gallery_shortcode,而gallery_shortcode是在wp-includes/media.php文件中。因此,我把Lightbox效果所需的JS文件改为放在使用相册时再加载,而一般页面是不加载的。
修改方法:
打开wp-includes/media.php,找到大约754行后的前面加入
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>
<script src="http://tsov.net/wp-content/themes/tsov2009/jquery.lightbox-0.5.min.js"></script>
即可。
下面说说分离出去的附件怎样优化。
由于分离后的附件不存在任何程序动态的,全部都是静态的(基本上都是图片)。因此,设置过期头部即可。
我的htaccss是这样设置的:
FileETag none
# Image and Flash content Caching for One Month
Header set Cache-Control "max-age=2592000"
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?tsov.net/.*$ [NC]
RewriteRule \.(gif|jpg|png|pdf|txt|html|zip|rar|exe|jpeg)$ http://tsov.net/warning.gif [R,L]
这个很简单,就不解释了。
至此,我的优化基本上就是这些了。
- 上一篇文章: 怎样把内容匹配给用户?
- 下一篇文章: 百度说我废话后续 百度快照后遗症