
- SEO原创文章和软文之间到底有何区别?
- 电子商务做好四大点 不需再愁底转化率
- 分享FastDomain主机中文图文购买教程
- 服务器和主机问题对网站排名的负面影响
- 下载模板需注意的几个问题
- 新手站长浅析优化三要素
- 【干案例】3个人,8个月,打造月流量上亿网站
- 网站加速之优化网站Yslow评分到99
- 【用户留存篇】“沉”不下来的用户一文不值!
- 用户体验自检清单
- 玩转问答营销的四个步骤
- 分享新站不到半月如何做到日ip3000+
- 借助Discuz! X1.5 52PK论坛聚千万人气
- 黄漫浠:网站改版须知用户学习成本
- 老站长谈网站外链在百度和谷歌的意义
- 站长学习的:hao123的成功
- 个人经历谈:月光下的新手站长注意事项
- 网站建成后:谁是我们网站的访问者
- 不要复制别人的代码 自己敲出来
- 首席运营官之路第二季-网站运营基础第一集
- 在企业网站设计布局中TABLE与DIV谁更有优势
- 90后站长:建站50天,让我学到的
- 吴锋:菜鸟站长如何使用免费的流量统计平台
- 10年工作经验的程序猿 年薪10万多吗?
- UCenter Home登陆退出提示错误的排查步骤
- 请各位站长注意你的网站统计
- 使用Google Analytics创建个性化的智能报告
- 武龙杰:seoer把目光放长远 着眼于未来
- 谈谈网站测试中的AB测试方法
- 实践总结出SEO过程中的经验方法
理解Google Analytics跟踪代码(GATC)
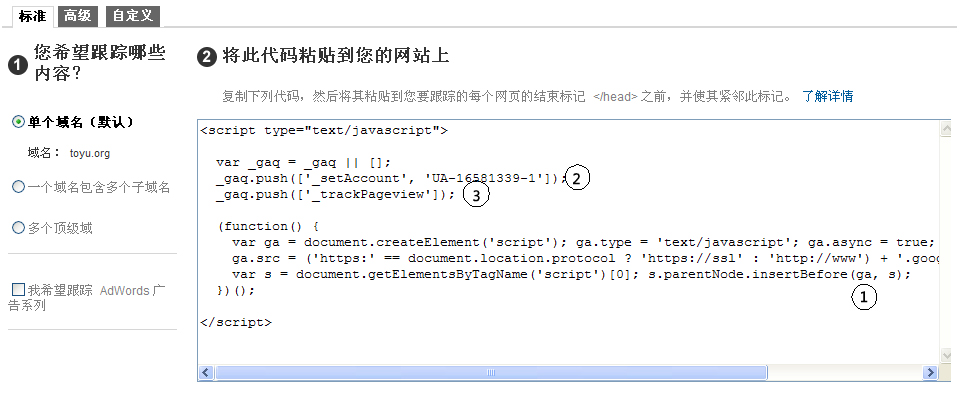
GATC是粘贴到你的网站上的一小段JavaScript代码。代码是隐藏的,并且作为收集访问者数据并将其发送给Google Analytics数据收据服务器的标记。如图6.2所示。

图6.2 添加到网站上的Google Analytics异步跟踪代码
注:如果你已经设置了Google Analytics账号,那么你能从配置文件设置访问设置如图6.2所示。点击“检查状态“链接。 第3章“Google Analytics的特性、优势和局限”的图3.2以图解的方式解释了GATC的原理。在这里更详细的讨论一下这些代码。其实,GATC包括3个部分:
(1)从Google服务器调用JavaScript主文件 主文件ga.js包括进行数据收集所必须的代码。这个文件的大小大约24KB,一旦请求过那么它将在访问者的浏览器缓存中,能被用于随后的页面浏览。所有Google Analytics的账户都是这一个文件。因而,如果你的访问者最近了也安装了Google Analytics的其他网站(这很可能),那么,ga.js文件可能根本不需要请求。
尽管这一段GATC看起来很长,但是,它只是检测是通过标准的HTTPweb请求还是通过HTTPS(加密)协议下载ga.js。这种自动检测意味着访问者进入网站的安全区域,例如输入信用卡信息时,你不需要改变任何事。
(2)UA--XXXX-YY形式的惟一账户ID 这个ID对每一个Google Analytics账户是惟一的,并且必须被准确引用,否则,你的数据将被发送到别的账户。这种情况可能意外发生(实施错误),也可能故意发生(人们希望通过在别的地方使用你的账户ID来“污染”你的数据)。你能使用过滤器来避免,我们将在第8章“最佳配置指南”中讨论这些。
(3)调用函数_trackPageview() 这是Google Analytics的主力。实际上,_gaq.push([‘_trackPageview’])这一行收集访问者下载到浏览器中的URL以及相关参数,比如,浏览器类型、语言设置、引荐网址和时间戳。然后读取并设置Cookies,这个信息被发送回Google 数据收集服务器。
注:在原ga.js代码中,第2、3部分被包含在try-catch代码块中。这是处理JavaScript错误的小技巧——避免向访问者显示多余的错误信息。例如,如果访问者所安装的广告拦截器(例如,火狐的广告拦截插件)禁止了ga.js的加载,那么,当_trackPageview()试图与其通信时,将发生错误。使用try-catch代码,这个错误将被捕捉(不显示),并且不会跟踪访问者。这比向访问者显示不相关的信息更好。
你也许在图6.2中注意到了GATC的其他选项。这些选项在顶部的选项卡菜单显示为标准、高级和自定义。在标准选项卡中,其实,如果你只有一个域名需要跟踪,例如,www.***.com,那么单个域名的GATC正是你所需要的。当你有一个含有多个二级域名的网站需要跟踪,例如www.***.com和cloga.***.com时,则应选择一个域名包含多个子域名。如果你需要跨域跟踪,比如,使用第三方购物车,那么,请选择多个顶级域。高级及自定义变量将在第7章“高级实施”的“自定义GATC”中涉及。
原文:http://hi.baidu.com/cloga/blog/item/9afe55208e49a34aad34deab.html
- 上一篇文章: 交换友情链接被K 快速挽回收录、快照三大技巧
- 下一篇文章: 邵寿稳:只要7步快速提高购物网站转化率