
- 对个人运营电子商务网站的一点看法
- 247条Web可用性指南
- 网络推广:赢在心态 胜在思路 贵在坚持
- 阿宪:我是如何通过pr站赚得第一桶金
- 专访抠抠网李林彬 正品品牌销售的领军人物
- 网站排名该如何靠前,做网站的初衷是什么?
- SEO原创文章和软文之间到底有何区别?
- 记录一个学生站长的成长史
- 谷歌熊猫世界里的文章营销
- 分享新站不到半月如何做到日ip3000+
- 电子商务时代的个人站长如何做的更好
- 网络推广必看:如何让贴子被推荐至首页!
- “大”网站的内容进化:价值内容如何展现
- 一定要设计好一个站的域名品牌
- 浅谈个人电影网站未来的发展前途
- 中国万网PK山东通信管局 受伤的是我们用户
- 王月章:不要走入网络推广的死穴
- 站长——抑郁症易发人群
- 页面停留时间和网站停留时间详解
- Emlog 自动备份并发送备份到邮箱插件
- 移动搜索引擎 路在何方?
- 浅谈站长要学会用生意的眼光去做站
- Godaddy支付宝人民币付款购买空间教程图解
- 用最优惠的方法购买Godaddy的域名和空间
- sns社区发展的四点建议
- 网站内容设计和撰写 以用户为中心的设计
- 如何告诉搜索引擎 你的标准化URL是什么
- 岳振:请相信中国博客的整体素质
- 朱勇:个人站长做什么站最赚钱
- SEO优化需规划,制定策略是关键
Wordpress 站内搜索高亮显示关键词
被 Qiqiboy 刺激后,我阴差阳错地折腾出了非插件的 Wordpress 高亮显示关键词及欢迎提示,但是这个搜索关键词高亮提示仅仅是针对来自 Google、百度等搜索引擎的访客,貌似对用站内搜索的朋友就有些不公平了,所以昨天考完试,我今天又马不停蹄地折腾起来,誓言要把 Wordpress 站内搜索高亮显示关键词的功能搞定!结果,还真搞定了,哈哈~
无论是用 PHP 还是 Javascript 来实现 Wordpress 站内搜索高亮关键词,都不可避免地会用到正则表达式,而偏偏这又是我的软肋,汗颜~先是参考了网上流传最多的 Jquery 实现站内搜索高亮关键词的方法,很可惜,这是一个老外的成果,完全没有考虑到我们非英语为母语的国家,所以这个高亮方法仅支持英文单词开头的关键词,用中文就杯具了。
所以最终还是参考了 Qiqiboy 的 wordpress高亮搜索结果+实现关键字前后截断显示。。。,他用的是 PHP 正则表达式的方法,最大的特点就是可以完美支持中文,而且比 Jquery 的方法执行速度也更快,最让我喜欢的一点是,非插件!哈哈~于是就拿来根据自己的主题修改了一番,方法如下:
在 Wordpress 主题文件的 search.php 搜索结果文件中的主循环中加入以下代码:
<?php
$title = get_the_title();
$content = mb_strimwidth(strip_tags(apply_filters('the_content', $post->post_content)), 0, 600,"......");
$keys = explode(" ",$s);
$title = preg_replace('/('.implode('|', $keys) .')/iu','<span style="font-weight:700;background:#ffff00;">\0</span>',$title);
$content = preg_replace('/('.implode('|', $keys) .')/iu','<span style="font-weight:700;background:#ffff00;">\0</span>',$content);
?>
调用高亮的标题用以下代码:
<?php echo $title; ?>
调用高亮的日志内容用以下代码:
<?php echo $content;?>
就这样,效果还是蛮不错的,大家可以去我头部导航右上角的站内搜索输入一些关键词试试,中文的、英文的都可以。另外我的 PHP 实力很菜,这修改过程可能不太完美,而且以上代码是根据我自己主题的需要修改的,并不完全通用。大家有同样需要 Wordpress 站内搜索关键词高亮显示功能的,可以直接去 Qiqiboy 的原文学习:http://www.qiqiboy.com/2010/07/16/wordpress-highlighted-keyword-search-results.html
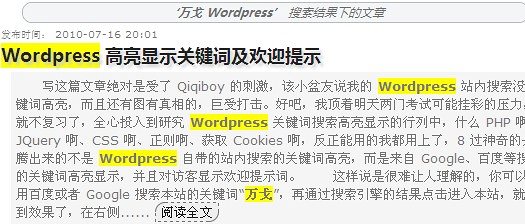
最后贴一张站内搜索关键词高亮的截图:

Wordpress 站内搜索高亮显示关键词
作者:万戈
原文:http://wange.im/highlight-keywords-in-wordpress-search.html
- 上一篇文章: 利用QQ群进行网络营销推广之妙招
- 下一篇文章: 新站上线1小时如何获取5000IP流量