
- 从百度星火计划角度说说自己对原创的看法
- 网站做外链要循序渐进 否则可能会被百度降权
- 如何“勾搭”那些互联网草根大咖和你聊天?
- 说说我个人做autoblog + adsense的一些尝试
- 旅游网站需要做的是减法而不是加法
- 为你的WordPress的留言编上序号
- 个人站长:该如何提高网站的广告点击率
- 谈谈百家号审核时间及平台价值
- 博客广告的四点禁忌
- 9款免费且超实用的响应式网页测试工具
- 优化Google广告速度 兼容Firefox
- 用户-网站生存的根本
- 营销推广:你口中的网络营销就是SEO吗?
- 绝密丨最全微信公众号运营基础攻略(技能篇)
- 分类信息网站怎样做好推广与运营
- 如何建立落地型数据分析(挖掘)流程?
- 谨以此文纪念我那被百度抛弃的原创文章
- 新手对新老域名选择的问题及注意事项
- 销售理论对优化有帮助作用?
- Web开发人员应当知道的15个开源项目
- 新手淘客的几点感想
- B2B平台运营方法及相关问题探讨
- 唐振阳:浅谈地方网站运营(一) 域名的选择
- 百度推广政策重大调整 推广位锐减70%
- 谈谈采集:组织信息还是抄袭信息
- 你的搜索其实很糟糕?
- 草根站长创业初期如何花最少钱去运营好网站
- 微信上的客户体验怎么做?
- 《用户体验的要素》读书笔记(三)
- 当草根站长需要知道些什么?
自定义WordPress博文背景原来也不难
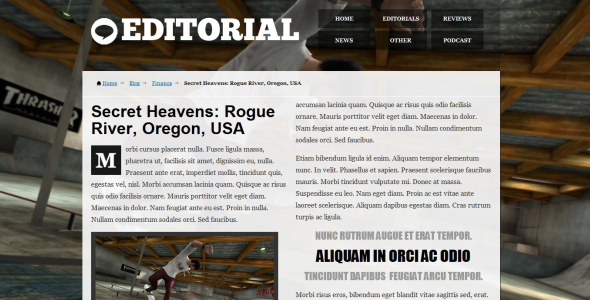
你是否想像Nometet.com 这个网站一样让每篇博客文章的背景看起来都不一样呢?这个网站的设计确实是非常酷的,因为它允许作者通过上传图片来自定义文章背景,而且甚至图片的尺寸也没有特别的规定。上传并不困难,只要在meta盒里执行一个上传软件就可以了,主要还是在选择图片上,让我们来看看究竟如何实现的呢?
考虑到后面需要用上传软件将图片的URL地址保存到一个自定义字段里,所以我们先将自定义字段建好,这样一来你只需要将URL收到自定义字段里并将其显示为背景即可,代码非常简单:
<?php
$bg = get_post_custom_values("background");
if ( is_array($bg) ) { ?>
<style type="text/css" media="screen">
body{ background: url(<?php echo $bg ?>) fixed no-repeat; }
</style>
<?php } ?>
不过你还得修改图片尺寸并将URL拷贝到自定义字段里。
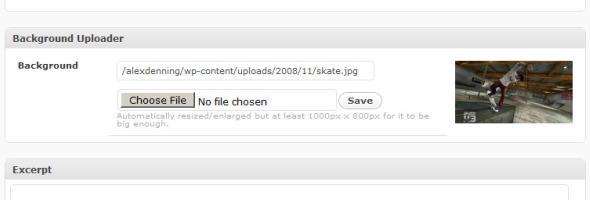
自定义 meta上传软件
我们需要一个上传软件,究竟该如何实现呢?通过对WooThemes的研究,我发现他们的主题里有一个admin-custom.php文件(在/functions目录下),这是他们用来加上传软件以及其他自定义meta盒的地方。

你可以从这里下载此文件。
下载完之后,复制所有代码并将其粘贴到你的functions.php文件里(注意要粘贴在结束的?>标签之后)。
接着,需要启动meta盒,可以用下面的代码来实现:
$woo_metaboxes = array(
"image" => array (
"name" => "bg",
"label" => "Background",
"type" => "upload",
"desc" => "Automatically resized/enlarged but at least 1000px x 800px for it to be big enough."
),
);
update_option('woo_custom_template',$woo_metaboxes);
这段代码必需添加在其他代码之后结束的?>标签之前。保存并上传文件,这样就你就有了上传软件,它会将图片保存到自定义字段‘bg’里。
调整图像大小

最后需要使用timthumb来调整图像的宽度为1920像素,首先下载TimThumb.php,并将它上传到你的主题tools文件里,头部的代码要遵守timbthumb的句法:
body{
background: url(<?php bloginfo('template_url'); ?>/tools/timthumb.php?w=1920&zc=1&src=<?php echo $bg; ?>) fixed no-repeat;
}
你会发现使用上面的代码是行不通的,因为timthumb不喜欢自定义字段里的图片URL地址http://… 。
最后别人告诉我需要将URL地址编译才行,于是把上面的代码替换成:
body{
background: url(<?php bloginfo('template_url'); ?>/tools/timthumb.php?w=1920&zc=1&src=<?php echo urlencode($bg); ?>) fixed no-repeat;
}
宣告成功!
原文地址:http://wpshout.com/wordpress-custom-post-backgrounds/ (译文出处)