
- 云锁Linux版服务器安全软件初体验
- 你的搜索其实很糟糕?
- 分享六种常用的SEO工具
- 自定义Google Analytics报告中导出数据的多少
- 站长实战:ixwebhosting 独立IP和共享IP切换
- 如何做好关联营销?
- Adobe Analytics和Webtrekk数据分析对比(下)
- 知乎,理性的乌托邦与知识变现的尴尬
- 徐国祥:微博是否会参与网站排名
- 从淘宝网经验看个人网站运行
- 说说租房应用
- 卢松松:博客的读者,你是谁?
- 百度更新谈谈自己的看法
- 冯叔15年经验:写给跟我一样的设计师及CEO、产品、运营、技术
- 成功的网站需要清晰的目标(多年经验总结)
- 浅论做二手社区网的一点心得
- 美国主机EasyCGI购买图文教程
- 准确度量 持续改进—网站分析驱动目标达成
- 从辞职做站到重新找工作的经验教训
- 草根小团队创业经验谈
- 从凤凰台标得到提高博客人气的启示
- 人才是王道:人才网运营成功的几点要素
- SheKnows案例分析:通过赞助提高用户参与度
- 浅谈如何Dedecms系统做中英文网站
- 网站流量推广:热门分享工具大比拼
- 站长常用的十款免费软件:Web服务器 本地DNS等
- 菜鸟站长必须知道的名词(二)
- 医疗网站,我该拿你怎么办?
- 网站建设优化心得九个导向
- 邮件营销的打开率从4%到46%我只做了3件事
网站设计插件web developer的SEO另类用法
web developer 是firefox下一个插件,拥有比firebug更强大的调试功能,今天来说说它在seo方面的用途。
![]()
利用web developer检查网站内容
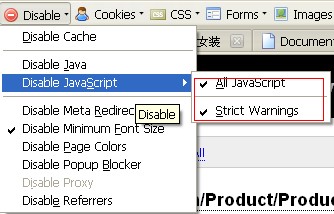
1,很多网站的设计师在注意到了用户体验,但是当他们使用javascript或者ajax生产内容的时候却没有想到这些都是对于搜索引擎来说是无法抓取的。因为搜索引擎是无法执行脚本程序的,所以我们需要这个工具来禁止javascript的运行(其实ie 和firefox也有这个功能但是 webdeveloper还可以禁用css和 cookie等)。
我们按照图所示的方法禁用javascript
,

让后对网站进行浏览,重点在网站首页以及具体产品页面。
最常见的问题是在网站重要的导航栏区域使用javascript显示目录链接,还有一些产品的评论是使用ajax来实现异步刷新的(其实是javascritp的一种) 这些有javascript生成出来的内容是可以被用户所见到,但是搜索引擎只无法抓取。例如我们发现在艾格官方电子商务的官方网站上,产品页面在关闭了javascript的功能后,是没有任何产品信息显示,说明这些内容都是用javascript生成出来的,是无法被搜索引擎抓取,这点对搜索引擎是很不友好的。

其实我们相当于以搜索引擎的角度在审查这个网站,如果这个网站所有的产品内容都看不到那么对于搜索引擎来说这个网站是没有价值的。
2、利用web developer检查网站结构
搜索引擎不能像人一样能读懂网站的分段,也无法知道哪些段落是网站的中心,所有就有了h1 h2 这样的段落标签,他们是搜索引擎理解网站内容的重要方法。
最简单的就是一个页面必须有一个中心思想,就是一段话。那么这段话就应该用标签h1 来包括起来,搜索引擎来到这个页面就是知道这个页面主要是说什么的了。
- 上一篇文章: 转移网站的SEO最佳实务
- 下一篇文章: 从艺术到网站:一个80女站长的经历(七)