
- 网站流量是如何一步一步做大的
- Facebook 好友图标的设计改版背后的故事
- SEO真的穷途末路了吗?
- 网站满足用户两个“要求”
- 浅析新站关键词靠前 对收录和优化的影响
- 网站创业者需掌握的基本概念
- 做好网站用户体验的四大原则介绍
- VPS新手教程13:使用Windows Live Writer写Typecho日志
- 新手做淘宝客需要特别注意的几点
- 网站优化:该如何提高网站流量的转化率?
- 深入分析新老访客数据 为站点创造更多价值
- 也谈百度收录网站
- SEO培训六大黑幕大曝光
- 移动为先!百度国际化的价值新蓝图
- Groupon给创业公司的经验:自我营销化繁为简
- 利用APMServ在本地安装织梦dedecms系统图文教程
- 岳振:请相信中国博客的整体素质
- 软文写作常犯的几种错误
- 地方性社区网站的搭建、推广以及盈利方法
- 比较国内外网络开源项目CMS的差异
- 程序员们,请思考一下自己的未来!
- 广宇:Seo人员必知也勿碰的作弊手段大全
- 从下岗职工到月入6万 tao114导购网站长的心路历程
- 如何正确选择虚拟主机服务器以及租用托管
- 新站生存手册之新站如何寻找友情链接
- 如何优化吸引眼球的淘宝直通车图片吸引人?
- HostGator主机人民币付款优惠码注册教程
- 谈谈几年做SEO的感想
- 浅谈独立博客对站长有哪些帮助?
- 如何做好独立博客?
Dreamweaver量身打造Wordpress留言板(三)

虽然说在Dreamweaver量身打造Wordpress留言板(二)这一篇当中,让留言板后台的帐号与Wordpress帐号共用,但登入的部分,还是得个别登入,这样感觉还是有些小麻烦,于是梅干突然想到,若能取得Wordpress是否已登入的话,那将子就只要登入一次好了,于是上网Google了一下,哈~果真可以也,于是梅干就把它与留言板整合起来,让Wordpress登入后,就可直接编辑留言,并且也把del.php加入安装防护,以防有人士若直接在后面打del.php?id=xxx时,就可直接删除留言,因此现在若没有登入时,输入del.php是无法执行任何的动作滴!
取得Wordpress是否已登入:
Step1
新增一个php网页,并储存为wp_login.php,输入下方的语法。
wp_login.php
<?php
require('../wp-blog-header.php');
if ( is_user_logged_in() ) {?>
已登入<br>
<a href="<?php echo wp_logout_url(get_permalink()); ?>">登出</a>
<?php } else {?>
尚未登入
<?php }?>
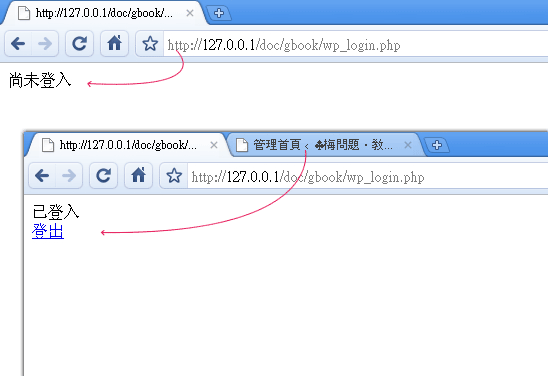
Step2
开启浏览器测试一下,若wordpress未登入时,在wp_login.php就会显示尚未登入的讯息,有了这概念后,就能共用这个登入帐号。

del.php加入登入验证:
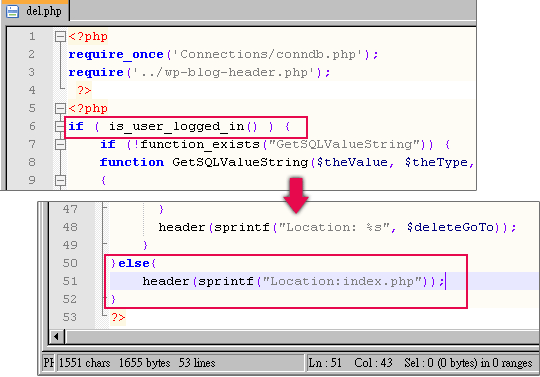
Step3
开启del.php找到if(is_user_logged_in()){,拉到最下面在?》上加入}else{ header(sprintf("Location:index.php"));{ }。

- 上一篇文章: 二级域名做站,你同样是一位站长!
- 下一篇文章: 网站运营优化(woo)做什么、怎么做(四)
- 揭露“色情网站”赚钱的真正秘密
- 创意太虚,但是你可以从这12种方法里训练
- 运营公众号必须搞懂:自媒体、平台号、垂直
- VPS新手教程11:Debian 6下Apache+MySQL+My
- 分享中文Wordpress站群实战操作
- Magento给产品描述关键字批量链接插件
- WordPress 博客删除修订版或草稿插件WP Cle