
- 电商网站如何做到沉淀用户
- Airbnb的暗黑成长史:如何用Growth Hack获早期的井喷增长
- 灵活的网站运营方式改变死板的SEO优化
- 浅析站长应该如何给网站做定位
- firefox必备:新手也一样玩转火狐
- 从Google AdSense被封事件谈借势营销
- 谁把淘宝客推上了断头台?
- 网站内容评分模型
- 网站运营:企业网站缘何无法为企业带来客户
- 新站加快收录的工具:链接提交之手动提交
- 浅谈地区分类信息网前期筹划、推广及运营
- 关于Google AdSense的深入了解应对收入波动
- 谈用户和流量的价值
- 浅谈关于网站权重的一些问题
- NGINX日志切割
- One Kings Lane:Gilt模式的家居版
- z-blog完美转移到wordpress
- 朱则荣:小型网站是未来互联网产业竞争主体
- 个人站长们团结起来!
- 没有百度权重 我们拿啥判断网站整体质量?
- 刘金鸽:SEOer为你送上元旦的最贴心礼物
- 步骤详解:如何去建立一个英文网站的站群
- 职业博主经历:Darren的博客故事
- 抛开SEO 还原网络营销的本质
- 新站被百度收录 如何增加网站高质量外链
- 社交网站与电子商务的结合之道
- 百度十年产品经验总结:产品经理九步法
- 站长浅谈:做网站内容才是王道
- 站长如何短线操作实现盈利
- 浅谈自己做电影站的经历 2010年还能做下去吗
2009网页设计趋势发展历程
首先来看看过去几个月里我们发现和观察到的主要趋势。在这篇概述中,将带你逐一回顾每个趋势和漂亮的案例,他们将激发你在下个项目中的灵感。
1. 出格布局

2. 单页布局

3. 多栏布局

4. 巨型插图和充满活力的图形

5. 比以往更多的留白

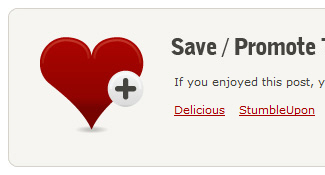
6. 社会设计元素

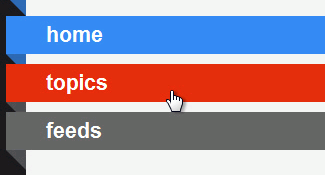
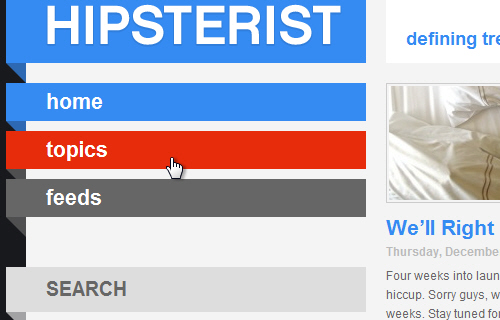
7. 对话式导航

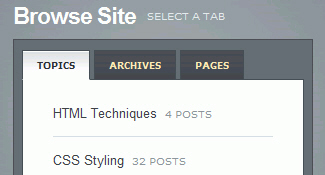
8. 动态的tab

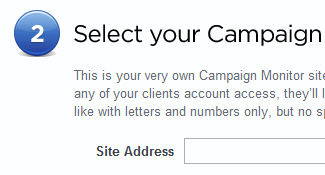
9. 大搜索框

10. 为分类增加视觉效果

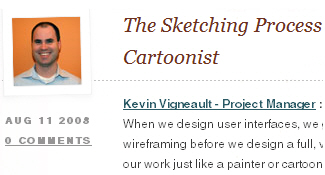
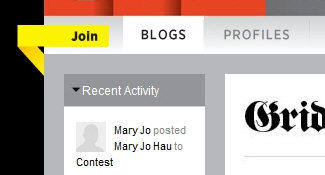
11. 作者头像

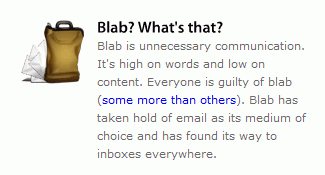
12. 图标和视觉提示

13. tag索引(替代tag云)

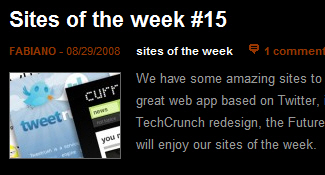
14. 在blog中使用插图

15. 水彩画

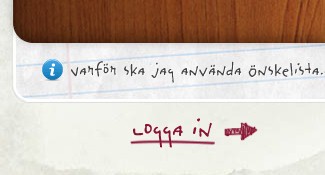
16. 手写体

17. 复古

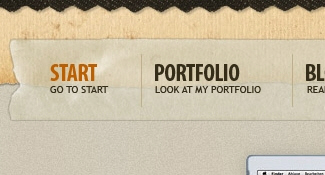
18. 用有机材质、砖瓦和摄影作品做背景

19. 标记印章

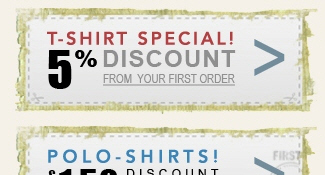
20. 价签

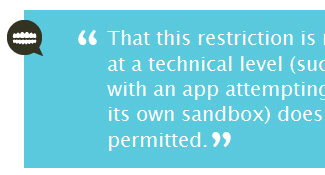
21. 丝带

出格布局
正如在几个月前所做的40个创新设计布局:出格布局的展示那样,我们正在观察一种向更具个性和创新性布局发展的强大趋势。与使用传统四四方方的盒状布局不同,设计师们正在尝试新的信息结构、呈现和表达方式。
在这些出格布局设计中,整体创意往往比具体内容更重要,也更令人难忘。尽管如此,可用性、版式和视觉设计也很少被忽视,并被谨慎地执行。创新布局在大项目、网站设计机构和宣传网站(如大公司的商业活动)中尤为流行,但它也同样流行于blog中。

提到创意,可用和不可用设计之间的界限就非常模糊了;因此,可用性测试就显得尤为重要,因为一项新的创意能打破网站故有的东西。通常,折中考虑创意、经典和传统设计是一个不错的主意,也就是说要设法去取得一个“坚不可摧”(甚至最终很单调)的可用设计与一个有创意但不可用设计之间的平衡。记住,创意需要时间来成长:重新思考、修改、调整、优化,最终整合到你的设计当中。
我们强烈鼓励设计师打破传统盒状布局的惯例,去尝试新方式和你大胆疯狂的想法。施展你的才华吧!
- 上一篇文章: 说说合伙的那些事
- 下一篇文章: 菜鸟建站3天日IP100心得 软文力量很强大