
- 怎样给博客帖子加内部链接?
- 运作高质量论坛经验分享
- 地方门户网站的管理:组织架构
- SEO新手教程:三招让新站四小时被搜索引擎收录
- 百度推广账户如何把网盟的钱转到搜索?做到资金产品间互转?
- ixwebhosting是否垃圾?
- 我用我的坚持为我的网站创造辉煌
- 美国主机为何深受中国站长欢迎
- 安徽文化网站长:个人办公益网站的艰辛路
- 站群SEO一:我如何低成本维护上千个网站?
- 程序员们,请思考一下自己的未来!
- 如何在5分钟内升级到WordPress 2.5
- 地方网站投融资的四大问题
- 百度权重和百度权重的计算
- 站长赚钱之道:社区网站如何盈利的?
- 中小站点要走的更远 站点访客忠诚度是关键
- 社区运营的 “三驾马车” 之用户运营大解析
- Google的简约之美:更少点=简单
- 浅谈2014年SEO的趋势
- 站长分享社区运营手段之抢楼
- 站长故事:畅谈草根站长的昨天、今天和明天(中)
- 说说地方网站成功运营的三个小窍门
- 快速的提升网站排名、流量的计划步骤
- 知识改变命运 网络创造未来 谈韩流中国运营心得
- 通过网络赚钱需要的不只是精神更加需要行动
- 微博比推特更适合作“引流”
- 用百度产品看行业需求
- 企业网站建设有哪些细节需要注意?
- 大学生站长:做环保网站 更像是责任
- 新站如何处理不同网站重复内容的权重问题
Web 设计实现干净代码的12条定律(多图)
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
核心提示:漂亮的代码是漂亮网站的基础,优秀的 CSS 只存在与同样优秀的 HTML 之上,干净的,语义的 HTML 代码让一个网站更健壮。
本文讲述了12个实现干净 Web 设计代码的定律,适合于任何从事 Web 设计的人。
1. Strict DOCTYPE

要做就做对的。不管是 HTML 4.01 还是 XHTML 1.0,它们都提供 Strict 模式,使用 Strict 模式可以保证我们的代码不隐藏任何错误。
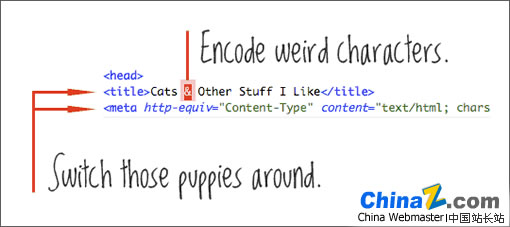
2. 字符集声明,特殊字符进行编码处理

字符集声明应当放在 hea 部分的最前面,以便让浏览器知道如何显示网页中的所有内容,包括标题。另外,一些特殊字符,如 & 最好用 & 代替,这是一种最安全的方法。
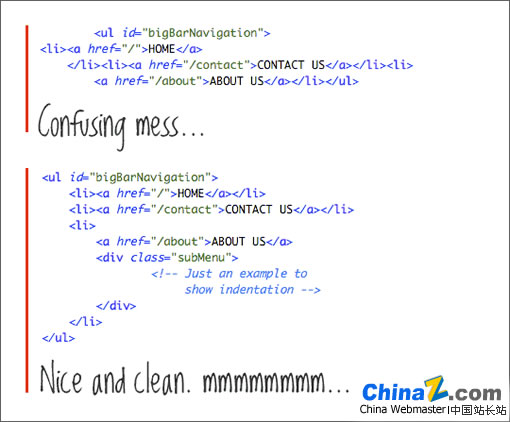
3. 恰当的缩进

缩进不会影响网页的渲染,但会明显改善阅读源代码时的体验。缩进没有特定的规则,但始终保持一致是个好习惯。
- 上一篇文章: 可用性研究:用户在网站内部页面上的行为
- 下一篇文章: 改头换面 帮助你的企业度过寒冬