
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 用ASP.NET 1.1 新特征防止Script攻击
- SqlServer数据插入性能小记
- 错误处理(OperationResult)方法
- .NET中实现无刷新客户端联动下拉菜单 (无刷新) (转帖)
- C#封装、多态、抽象、接口、匿名方法等学习
- 利用.NET的File控件上传文件的最终解决方案(个人版)
- .NET我的第一个WCF架构学习
- asp.net 2.0 中加密web.config 文件中的配置节
- 看看这个超级实用的一种类型——匿名类型
- Lucene.net 实现全文搜索
- 阅读《LEARNINGHARDC#学习笔记》知识点总结与摘要二
- Asp.net 中,在服务端向客户端写脚本的常用方法
- 配置.net 3.0开发环境
- [转载]C#开源项目(国外的还是很多)
- 浅析C#中的“==”和Equals
- C#_DBHelper_SQL数据库操作类.
- 编程语言IDE对比
- 在ASP.NET 5中如何方便的添加前端库
- NHibernate使用简单示例
- 爱快递快递接口使用说明
- ASP.NET创建Web服务之使用事务
- Cheatsheet:201501.01~01.31
- [原创]EF架构随心所欲打造属于你自己的DbModel
- JS实现复制到剪贴板(兼容FF/Chrome/Safari所有浏览器)
- C#+ASP.NET开发基于Web的RSS阅读器
- quicksortjavaversion
- VS中的DataPager分页
- 关于Leon.Zhou“ASP.NET 2.0 正式版中无刷新页面的开发”中示例代码与Firefox兼容的解决
- 简单多条件动态查询的实现
- .NET二维码生成(ThoughtWorks.QRCode)
- httpRuntime 一点经验
用ASP.NET 1.1 新特征防止Script攻击
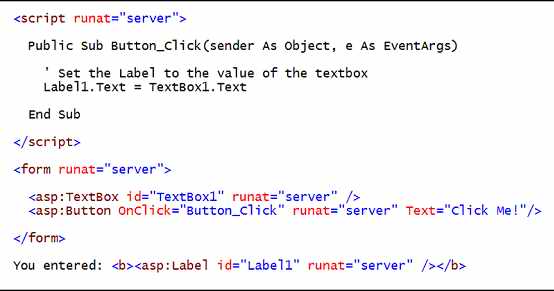
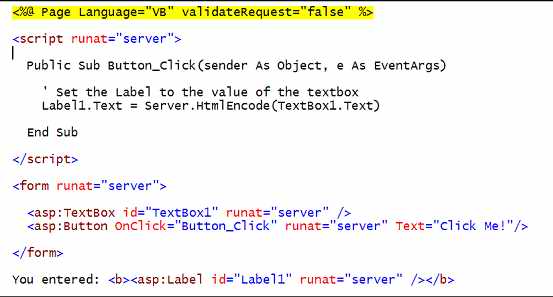
网站的安全,很多时候,几乎代表了一个单位网络的安全。对于将网站作为企业对外形象的企业或者政府而言,网站安全更加重要。现在很多网站都安装了防火墙等安全设备,可是,一些简单的进攻,反而颇为让人伤脑筋。比如,通过网站,提交恶意代码,这就是比较难以防范的一种进攻,一个比较简单的具体举例,在需要用户提交EMAil地址的数据项,如果用户提交以下信息:<SCRipT>alert(“hello from script”)</SCRIPT>,结果会怎样呢?当别的用户进入含有这个信息的页面的时候,就会见到一个弹出信息,这是以上提交的恶意代码直接运行的结果,如果这样的代码稍微改动,更加复杂一点,破坏效果自然更加惊人。程序员在设计程序的时候,如果没有较好考虑对用户提交信息进行适当的检测,很容易就会因为程序的不健全而导致不可预料的后果。在asp和asp.net1.0或者其他任何开发工具中,我们不得不在程序中采用一些技巧来防范用户提交的恶意代码,而程序设计的原则就是“假定每一个用户提交的信息都是恶意的”,所以,程序员不得不拿出部分精力来做提交信息的检测工作。而在最新发布的ASP.NET1.1中,这样的检测就简单甚至是不必了。现在,我们来看一个具体的例子:

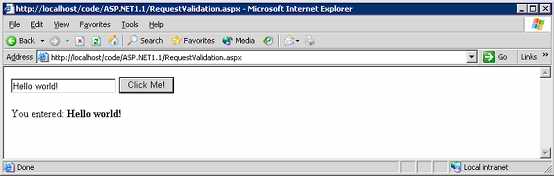
以上的代码很简单,就是将用户输入的信息进行现实,运行以后是这样的:

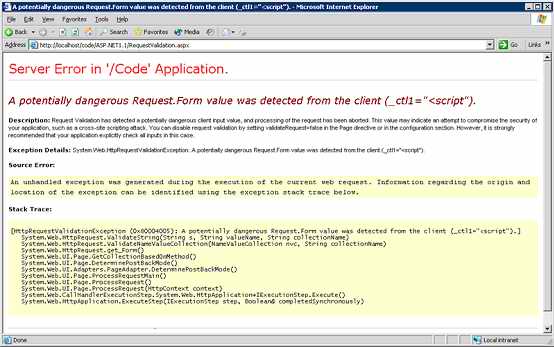
以上我们输入一个简单的“Hello world”,可以看到,页面很正常的进行了显示,那么,如果我们输入“<script>alert("hello!")</script>”会怎样呢?现在就来看看运行结果:

很明显,是一个错误信息:“potentially dangerous Request.Form value was detected…”意思是用户提交的信息有潜在的危险,所以,不予提交。这就是Asp.NET的最新特征之一,将用户提交信息的潜在危险排除到最小,当然,要使用这个最新特征是很简单的,直接在页面中可以这样设定:
<%@ Page validateRequest="true" %>
或者,也可以在网站配置文件Web.config中设定:
<configuration>
<system.web>
<pages validateRequest="true" />
</system.web>
</configuration>
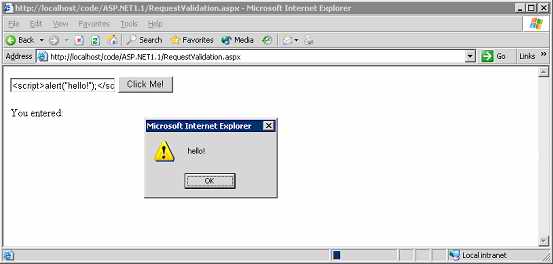
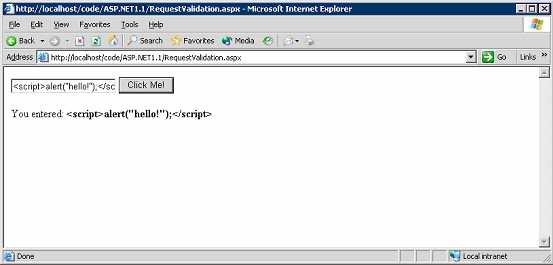
当然,要取消这个特征也是可以的,直接在以上设定中将False改为True就可以了。我们强烈建议将以上特征打开,设置为True,对每一个用户的输入进行检测。现在,我们看看如果用户现在关闭以上特征,页面运行会有怎样的结果:

可以看到,以上页面运行以后,出现了用户输入直接运行的结果:弹出一个提示信息。
那么,如果用户不希望使用Asp.NET1.1的以上新特征,而又希望可以比较好的实现程序的安全性,应该怎样做呢?可以直接使用Server.HtmlEncode(string)来现实,将所有用户的输入信息转换为HTML格式,也就是原封不动(现实出来和输入的一样)的现实用户输入的信息而不对恶意代码进行运行。现在,我们来看一个举例:

以上代码和前面提到的代码唯一的区别就是对用户输入进行了HTML编码,运行结果如下:

我们可以看到,用户带有潜在危险的输入,已经完全被避免了。以上方式和采用ASP.NET1.1的新特征相比,有什么不一样呢?以上方式依然接受用户输入,只是将危险代码进行了修改;而使用ASP.NET1.1的新特征,危险代码是完全拒之门外的,不会对数据进行处理。
以上我们试验了ASP.NET1.1的最新功能,并将它与别的技术进行了对比。编程中,我们建议直接使用ASP.NET1.1提供的新特征来实现危险排除,而不是采用HTML编码的方式。
- 上一篇文章: 在ASP.Net中应用Javascript
- 下一篇文章: ASP.NET中在线用户统计的简单实现及讨论