
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> app软件开发 >> Android开发 >> Android UI设计系列之HTML标签实现TextView设置中文字体加粗效果(6)
- Android网络编程之UDP通信模型实例
- Android获取app应用程序大小的方法
- Android编程实现动态更新ListView的方法
- Android自动测试工具Monkey的实现方法
- Android开发笔记之:在ImageView上绘制圆环的实现方法
- Android实现粒子雨效果
- Android2.3实现SD卡与U盘自动挂载的方法
- Android 异步加载图片分析总结
- Android实现2048小游戏
- Android获取手机屏幕宽高、状态栏高度以及字符串宽高信息的方法
- Android实现EditText内容保存为Bitmap的方法
- [Android开发视频教程]02_05_appwidget的使用(一)
- android打开本地图像的方法
- Android开发之Service用法实例
- Android编程之控件ListView使用方法
- Android开发 旋转屏幕导致Activity重建解决方法
- Android编程中HTTP服务用法详解
- Android开发中的9个常见错误和解决方法
- 解决Android快速滑动时图片一闪一闪问题
- 详解Android MVP开发模式
- Android 听筒模式的具体实现实例
- android TextView设置中文字体加粗实现方法
- Android中LinearLayout布局的常用属性总结
- 从源码解析Android中View的容器ViewGroup
- Android实现通讯录效果——获取手机号码和姓名
- Android中ExpandableListView的用法实例
- 解析Android中string-array数据源的简单使用
- Android BottomNavigationBar底部导航控制器使用方法详解
- android调用WebService实例分析
- 浅析Android 模拟键盘鼠标事件
Android UI设计系列之HTML标签实现TextView设置中文字体加粗效果(6)
搞软件开发的都知道项目中各种需求都有,而有时候各种奇葩的需求真是让人大跌眼镜,为了实现这些奇葩的需求我们往往苦逼的废寝忘食,我现在的项目中就有一个应该算得上奇葩的需求吧,需求是这样的:在一段文字中实现对部分文字加粗
这个看上去也不难并且有点小儿科,因为TextView中有个属性是Android:textStyle,它其中一个值是bold,也就是说是对将要显示的文字进行加粗,于是我就在TextView控件中添加了此属性,代码如下:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="5dip" android:gravity="center" android:text="中文加粗了么?Chiness is bolded ?" android:textColor="#000000" android:textStyle="bold" android:textSize="18sp" />
运行程序测试了一下效果,很遗憾的是对英文和数字是可以加粗的,但是对中文就没有效果了。然后又想到到使用Android中自带的Html.fromHtml方法(我之前是搞J2EE开发的,对Web还是比较熟悉的,呵呵),因为在web开发中利用strong标签或者是b标签可以实现对文字的加粗效果,然后我就在TextView的setText()方法中使用Html.fromHtml方法,运行之后发现并没有出现加粗效果,又尝试了重新安装APK测试一下依然没有实现我想要的中文加粗效果,随后就上网询问百度,因为我比较喜欢询问度娘,呵呵
在网上查看了其他的对中文加粗的实现,除了使用android:textStyle方法外就是通过TextView的TextPaint对象,调用TextPaint对象的setFakeBoldText(true),可以实现对文字加粗的效果,我就尝试了一下,代码如下:
title = (TextView) findViewById(R.id.title); title.getPaint().setFakeBoldText(true);
这样就可以实现对中文和英文的同时加粗,实现了需求上说的对文字加粗的效果,但是问题来了,我需要实现的对文字加粗是在一段话中对部分文字而不是全部文字都需要加粗,这样问题就来了,虽然可以通过上述方法实现中文的加粗但是把所有的文字都加粗了,为了实现部分文字加粗,我幸苦的把需要加粗的文字使用单独的TextView实现,不需要加粗的就使用另外一个TextView,这样基本上实现了需求所要的效果。
虽然实现了效果,可是这个问题还是在我心里留着,后来在无意中看一个控件源码时发现了它的注释里有个加粗的效果使用的是<tt>标签,我立马来了兴趣就在心里想可能这个标签可以实现对文字的部分加粗,于是就赶紧测试一下,代码如下:
title = (TextView) findViewById(R.id.title);
title.setText(Html.fromHtml("<b>China中国<tt>中国</tt></b>China真伟大!"));
运行了一下程序,果然有效果,并且是实现的在一个TextView中对部分文字实现了加粗,呵呵,心里高兴坏了,于是赶紧记录下来,给今后有需要的童鞋留个方便吧
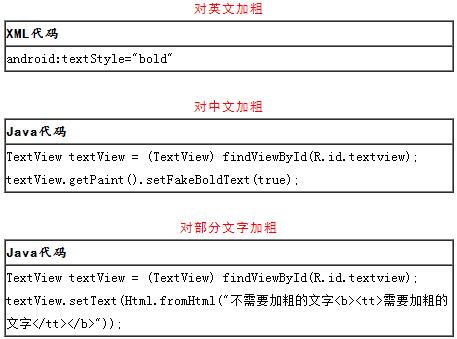
总结一下加粗方式:

详细代码请见:http://www.jb51.net/article/85965.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 上一篇文章: Android UI设计系列之自定义Dialog实现各种风格的对话框效果(7)
- 下一篇文章: Action获取请求参数的三种方式
- Android中的Parcelable序列化对象
- Android使用Intent发送短信的实现方法
- Android支付宝和微信支付集成
- Android编程开发之EditText中inputType属性
- Android ListView获得选项中的值
- 基于android样式与主题(style&theme)的
- Android实现图片阴影效果的方法