
- Android应用程序中读写txt文本文件的基本方法讲解
- Android EditText限制输入字数的方法
- Android HttpURLConnection.getResponseCode()错误解决方法
- 深入解读Android开发中Activity的生命周期
- [Android开发从零开始].17.Service学习(3)
- Android中Serializable和Parcelable序列化对象详解
- Android App调试内存泄露之Cursor篇
- Android学习系列一用按钮实现显示时间
- android异步任务设计思详解(AsyncTask)
- 浅析Android手机卫士保存手机安全号码
- 深入Android Browser配置管理的详解
- android获取音乐文件的内置专辑图片实现思路及代码
- Android通过HttpURLConnection和HttpClient接口实现网络编程
- 详解Android中Service服务的基础知识及编写方法
- Android实现上传文件功能的方法
- Android实现从相册截图的功能
- 详解Android全局异常的捕获处理
- Android程序设计之AIDL实例详解
- Android编程之简单逐帧动画Frame的实现方法
- Android编写简单的聊天室应用
- Android Activity之间传递图片(Bitmap)的方法
- Android spinner下垃菜单用法实例详解
- 详解Android应用中使用TabHost组件进行布局的基本方法
- Android TabLayout(选项卡布局)简单用法实例分析
- Android带进度的圆形进度条
- Android中fragment嵌套fragment问题解决方法
- 谈谈Android中的Divider是个什么东东
- Android垃圾回收机制解决内存泄露问题
- Android UI设计系列之HTML标签实现TextView设置中文字体加粗效果(6)
- Android编程实现监控apk安装,卸载,替换的方法
Android UI效果之绘图篇(三)
一、 PorterDuffXfermode
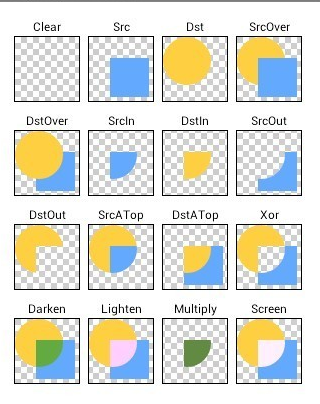
PorterDuffXfermode类似于数据集合里面的交集并集概念,只是数据里面取的是两个集合,而我们这里取的是两个图形之间的交集并集,我们先来看一张Android API Demo里面一张金典的图

图中的Src和Dst相当于是数学中的两个集合,而在我们的代码中我们可以这样来操作这两个集合
canvas.drawSrc(); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.XXX)); canvas.drawDst();
只需要更具我们的需要设置不同的Mode即可,从此以后,圆角矩形什么的,那都不是事儿!
二、Shader
Shader字面意思是着色器、渲染器,有五个子类分别是:
- BitmapShader
- LinearGradient
- RadialGradient
- SweepGradient
- ComposeShader
1、BitmapShader:位图渲染,顾名思义,使用BitmapShader可以对位图进行一些着色渲染操作
构造方法如下
/** * @param bitmap 需要渲染的位图 * @param tileX X方向渲染模式 * @param tileY Y方向渲染模式. */ public BitmapShader(Bitmap bitmap, TileMode tileX, TileMode tileY)
第一个参数不用多说,第二个和第三个渲染模式TileMode有三个可选项
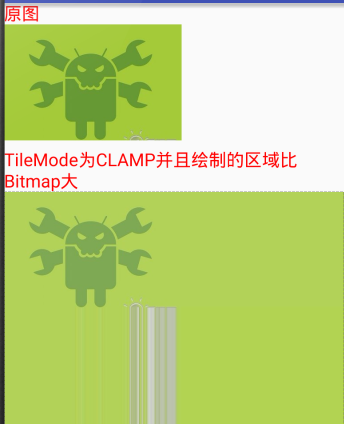
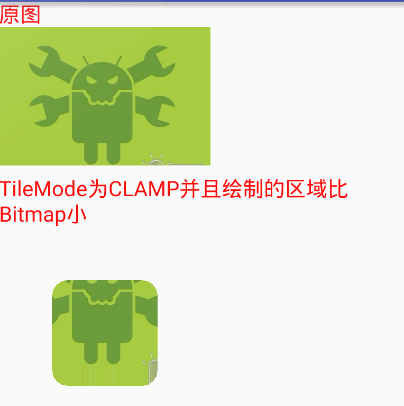
①. CLAMP:当bitmap比要绘制的图形小时拉伸位图的最后一个像素;当bitmap比要绘制的图形大时,根据绘制图形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 2, bitmap.getHeight() * 2, paint);

BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); paint.setShader(bitmapShader); RectF rect = new RectF(100, 100, 300, 300); canvas.drawRoundRect(rect, 30, 30,paint);

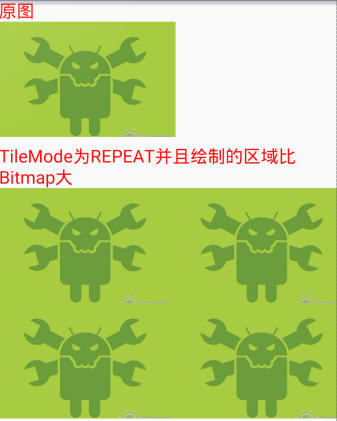
②. REPEAT :当bitmap比要绘制的图形小时横向纵向不断重复bitmap;当bitmap比要绘制的图形大时,根据绘制图形剪裁bitmap
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
paint.setShader(bitmapShader);
canvas.drawRect(0, 0, bitmap.getWidth() *2, bitmap.getHeight() * 2, paint);

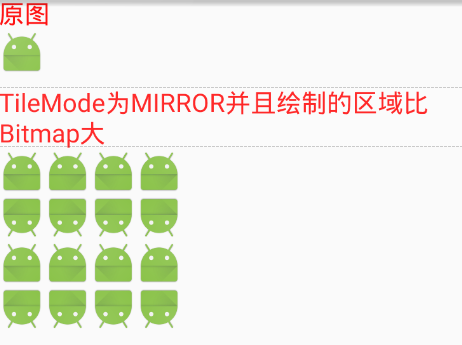
③. MIRROR :和REPEAT 类似,当bitmap比要绘制的图形小时横向纵向不断重复bitmap,不同的是相邻的两个bitmap互为镜像
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR); paint.setShader(bitmapShader); canvas.drawRect(0, 0, bitmap.getWidth() * 4, bitmap.getHeight() * 4, paint);

熟悉BitmapShader之后,圆角图片、圆形头像什么的就更easy了
1.LinearGradient 线性渐变
先来看下它的构造方法
/** * 创建一个LinearGradient @param x0 起始X坐标 @param y0 起始Y坐标 @param x1 结束X坐标 @param y1 结束Y坐标 @param color0 起始颜色值 @param color1 结束颜色值 @param tile shader的mode */ public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1,TileMode tile) LinearGradient(float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile)
两个构造方法类似,第二个只是可以添加更多颜色,把颜色值封装到了数组colors中,其后的positions是与之colors对于的颜色的比例,如果为null,颜色值则平均分布。
LinearGradient和BitmapShader一样有三个TileMode可选CLAMP、REPEAT、MIRROR。实现的效果如下:
① CLAMP
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.CLAMP);
paint.setShader(lg);
canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

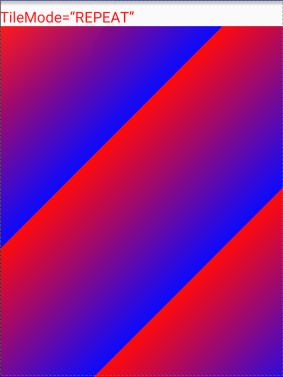
② REPEAT
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.REPEAT); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

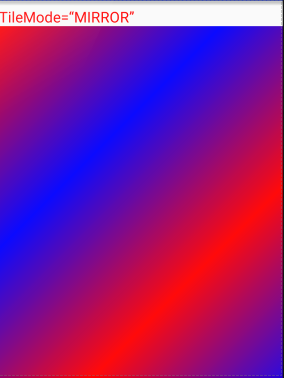
③ MIRROR
LinearGradient lg = new LinearGradient(0, 0, 300, 300, 0xFFFF0000, 0xFF0000FF, Shader.TileMode.MIRROR); paint.setShader(lg); canvas.drawRect(0, 0, canvas.getWidth(), canvas.getHeight(), paint);

还有三个shader没有介绍,感觉篇幅有点长了,留到下一篇再给大家讲解,希望大家继续关注。
- 上一篇文章: Android应用启动另外一个apk应用的方法
- 下一篇文章: Android View刷新机制实例分析
- Android Activity回收与操作超时处理
- Android中检测当前是否为主线程最可靠的解决
- Android应用程序签名步骤及相关知识介绍
- 基于Android ListView之加载使用技巧
- android在异步任务中关闭Cursor的代码方法
- Android实现微信自动抢红包的程序
- Android中Window添加View的底层原理