
- android 手机SD卡读写操作(以txt文本为例)实现步骤
- 详解Android中Intent的使用方法
- 使用科大讯飞语音SDK实现文字在线合成语音
- Android编程开发音乐播放器实例
- android开发中获取手机分辨率大小的方法
- Android如何自定义EditText下划线?
- android之计时器(Chronometer)的使用以及常用的方法
- Android ViewFlipper用法实例分析
- android:照片涂画功能实现过程及原理详解
- Android控件之GridView用法实例分析
- Android实现可浏览和搜索的联系人列表
- android开发 eclipse alt+”/”自动提示失效的解决方法
- android编程之下拉刷新实现方法分析
- android 仿微信聊天气泡效果实现思路
- Android从系统Gallery获取图片具体实现
- Android中的Adapter简单介绍
- Android实现左右滑动效果的方法详解
- [Android开发视频教学]01_32_代码编写(四)
- Android编程之界面实现全屏显示的方法(2种方法)
- 基于Android实现个性彩色好看的二维码
- android读写sd卡操作写入数据读取数据示例
- Android中通知栏跳动问题解决方法
- android自动安装apk代码实例(不使用apk安装器安装)
- 详解Android中实现热更新的原理
- Android自定义View之继承TextView绘制背景
- Android编程之Sdcard相关代码集锦
- Android中制作自定义dialog对话框的实例分享
- Android实现拍照、选择图片并裁剪图片功能
- Android 使用Vitamio打造自己的万能播放器(7)——在线播放(下载视频)
- Android营造雪花和雨滴浪漫效果
Android编程绘制圆形图片的方法
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
本文实例讲述了Android编程绘制圆形图片的方法。分享给大家供大家参考,具体如下:
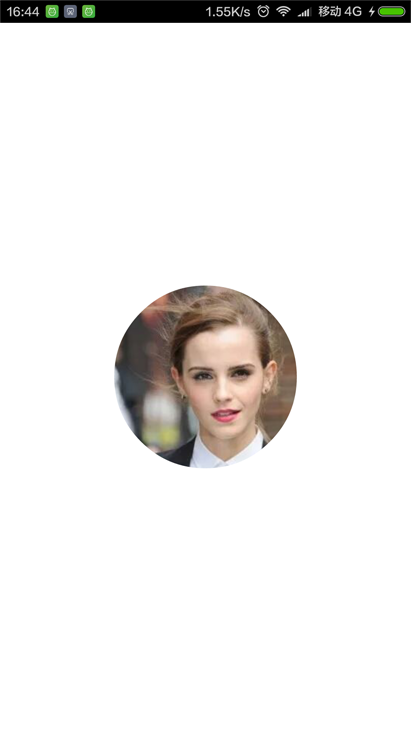
效果图如下:

第一步:新建RoundView自定义控件继承View
package com.rong.activity;
import com.rong.test.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 利用Xfermode制作一个圆形图片
*
* @author 徐荣
*
*/
public class RoundView extends ImageView {
/**
* 画笔
*/
private Paint mPaint;
/**
* 原型图
*/
private Bitmap src;
/**
* 遮罩层
*/
private Bitmap mask;
public RoundView(Context context, AttributeSet attrs) {
super(context, attrs);
// 初始化画笔
mPaint = new Paint();
mPaint.setAntiAlias(true);
// 拿到原型图
src = BitmapFactory.decodeResource(getResources(), R.drawable.ml);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 图片的遮罩,为什么要在这里面初始化遮罩层呢?因为在这个方法里Width()和Height()才被初始化了
mask = Bitmap.createBitmap(getMeasuredWidth(), getMeasuredHeight(), Config.ARGB_4444);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 设置画布的颜色为透明
canvas.drawColor(Color.TRANSPARENT);
// 划出你要显示的圆
Canvas cc = new Canvas(mask);
cc.drawCircle(getMeasuredWidth() / 2, getMeasuredHeight() / 2, getMeasuredHeight() / 2, mPaint);
// 这个方法相当于PS新建图层,下面你要做的事就在这个图层上操作
canvas.saveLayer(0, 0, getMeasuredWidth(), getMeasuredHeight(), null, Canvas.ALL_SAVE_FLAG);
// 先绘制遮罩层
canvas.drawBitmap(mask, 0, 0, mPaint);
// 设置混合模式
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
// 再绘制src源图
canvas.drawBitmap(src, 0, 0, mPaint);
// 还原混合模式
mPaint.setXfermode(null);
// 还原画布,相当于Ps的合并图层
canvas.restore();
}
}
第二步 新建布局文件Activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<com.rong.activity.RoundView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_centerInParent="true" />
</RelativeLayout>
运行!
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
- 上一篇文章: Android编程重写ViewGroup实现卡片布局的方法
- 下一篇文章: Android编程之SurfaceView实例详解
- Android Activity 完全结束并退出程序的实例
- 简介Android应用中sharedPreferences类存储
- Android IPC机制绑定Service实现本地通信
- Android中将一个图片切割成多个图片的实现方
- Android实现下拉菜单Spinner效果
- Android实现手写签名
- Android handler 详解(面试必问)