
- Android剪贴板用法详解
- Android创建简单发送和接收短信应用
- Android仿XListView支持下拉刷新和上划加载更多的自定义RecyclerView
- Android编程中的消息机制实例详解
- 浅析Android 的 MediaPlayer类
- 在Android app中实现九(n)宫格图片连续滑动效果
- Android开发技巧之我的菜单我做主(自定义菜单)
- 详解Android中ViewPager的PagerTabStrip子控件的用法
- android 设置全屏的两种方法
- Android三种实现定时器的方法
- Java实现Andriod带看括弧的计算器代码
- android几种不同对话框的实现方式
- 实例讲解Android应用开发中TabHost的使用要点
- Android 退出程序的若干方法总结
- Android DrawerLayout带有侧滑功能的布局类(1)
- Android编程中调用Camera时预览画面有旋转问题的解决方法
- Android中ContextMenu用法实例
- Android开发技巧之ViewStub控件惰性装载
- 限时抢购秒杀系统架构分析与实战
- Ubuntu中为Android系统上实现内置C可执行程序测试Linux内核驱动程序
- Android系统自带样式 (android:theme)
- Android中设置只有程序第一次运行才显示的界面实现思路
- [Android开发从零开始].3.第一个Android程序
- [Android开发视频教学]01_10_Activity布局初步(二)
- Android中SurfaceView和view画出触摸轨迹
- Android复选框对话框用法实例简析
- Android SlidingDrawer 抽屉效果的实现
- 实现轮转广告带底部指示的自定义ViewPager控件
- android 检查网络连接状态实现步骤
- Android获取设备CPU核数、时钟频率以及内存大小的方法
灵活使用Android中ActionBar和ViewPager切换页面
作者:佚名 Android开发编辑:admin 更新时间:2022-07-23
本文实例讲述了Android使用ActionBar和ViewPager切换页面,分享给大家供大家参考。具体如下:
运行效果截图如下:

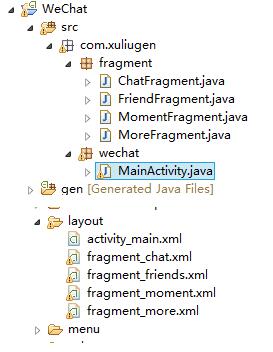
项目布局如下:

具体代码如下:
MainActivity.java代码
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBar.Tab;
import android.support.v7.app.ActionBar.TabListener;
import android.support.v7.app.ActionBarActivity;
import com.xuliugen.fragment.ChatFragment;
import com.xuliugen.fragment.FriendFragment;
import com.xuliugen.fragment.MomentFragment;
import com.xuliugen.fragment.MoreFragment;
public class MainActivity extends ActionBarActivity implements TabListener,OnPageChangeListener {
private List<MyTab> tabsList = new ArrayList<MainActivity.MyTab>(4);
private ViewPager viewPager;// ViewPager用于存放fragment
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 添加4个fragment到自定义的Tab中去
tabsList.add(new MyTab("聊天", ChatFragment.class));
tabsList.add(new MyTab("朋友", FriendFragment.class));
tabsList.add(new MyTab("时刻", MomentFragment.class));
tabsList.add(new MyTab("更多", MoreFragment.class));
initActionBar();
}
private void initActionBar() {
// 找到viewpager
viewPager = (ViewPager) this.findViewById(R.id.viewpager);
actionBar = getSupportActionBar(); // 获得v7中的ActionBar
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 设置为导航模式
// 通过循环遍历将创建的四个Tab加入到actionBar中
for (MyTab tab : tabsList) {
Tab t = actionBar.newTab(); // 使用v7下边的Tab
t.setText(tab.getText());
t.setTabListener(this);// 设置TabListener监听器
actionBar.addTab(t);
}
viewPager.setAdapter(new TabFragmentPagerAdapter(getSupportFragmentManager()));
viewPager.setOnPageChangeListener(this);
}
/**
* 封装一个Tab的类
*
* tab的文字
*
* tab所包含的Class
*/
class MyTab {
private String text; // 标题的文字
private Class fragment;// 每一个tab所对应的页面fragment
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Class getFragment() {
return fragment;
}
public void setFragment(Class fragment) {
this.fragment = fragment;
}
/**
* 两个参数的构造方法,便于创建一个对象
*
* @param string
* @param fragment
*/
public MyTab(String string, Class fragment) {
this.text = string;
this.fragment = fragment;
}
}
/**
* 为viewpager设置的适配器
*/
class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
try {
return (Fragment) tabsList.get(i).getFragment().newInstance();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
return null;
}
@Override
public int getCount() {
return tabsList.size();
}
}
/************* 下边是TabListener所实现的方法 ***********************/
/**
* 当Tab被双次选中
*/
@Override
public void onTabReselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**
* 当Tab被单次选中
*/
@Override
public void onTabSelected(Tab tab, FragmentTransaction fragmentTransaction) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(Tab tab, FragmentTransaction fragmentTransaction) {
}
/**************** 下边是OnPageChangeListener实现的方法 ****************/
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onPageScrolled(int i, float arg1, int arg2) {
}
@Override
public void onPageSelected(int i) {
actionBar.selectTab(actionBar.getTabAt(i));
}
}
下边是四个fragment
public class ChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_friends, container, false);
}
}
public class FriendFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_chat, container, false);
}
}
public class MomentFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_moment, container, false);
}
}
public class MoreFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_more, container, false);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</android.support.v4.view.ViewPager>
</RelativeLayout>
下边是四个fragment的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="聊天" >
</TextView>
</LinearLayout>
其他三个都一样只是文件名和里边的内容改变了一下。
希望本文所述对大家学习Android软件编程有所帮助。
- 上一篇文章: Android实现图片轮播效果的两种方法
- 下一篇文章: Android实现图片轮播效果
- android开发之调用手机的摄像头使用MediaRe
- 如何解决android Toast重复显示
- Android控件之TextView的分析探究
- Android编程根据系列图片绘制动画实例总结
- Android从系统Gallery获取图片具体实现
- Android编程实现设置TabHost当中字体的方法
- Android开发之Button事件实现与监听方法总结