
- UITextFiled-集合目录
- ios自动(手动)转屏
- iOS8安装教程图解
- iOS多线程01
- 用imageNamed加载图片产生的问题
- IOS入门之Swift语言(一)
- UIButton-初识IOS
- OC基础--对象做参数在方法间传递
- UISearchDisplayController阴影遮盖frame调整
- iOS中的物理引擎
- UIImageView自带动画+N张图片实现很炫的动画
- iOS实例下载:使用腾讯的SDK将新浪微薄嵌入到应用中
- 为iOS7重新设计你的App
- iOS验证码倒计时(GCD实现)
- 设计模式-01-MVC
- 实例解析设计模式中的外观模式在iOS App开发中的运用
- GCD初步认识
- iOSProgrammingViewandViewHierarchy视图和视图等级
- 对应用程序启动时所有方法的调用顺序分析
- 开园第一篇-论移动开发环境IOS与Android的差异
- IOS开发之自定义Button(集成三种回调模式)
- iOS阶段学习第18天笔记(Plist-Archiver-归档与解归档操作)
- iOS-详解文本属性Attributes
- iOS.OCKVO-键值观察者
- OC与Swift的区别三(条件语句)
- IOS多线程实现多图片下载(二)
- 分享Ionic开发HybridApp中遇到的问题以及后期发布iOS/Android的方方面面
- 【学习笔记】【C语言】二维数组
- OC基础--对成员变量的封装
- iOSHumanInterfaceGuidelines(原创翻译)第四章
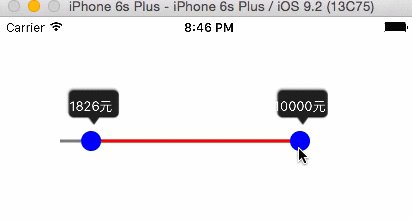
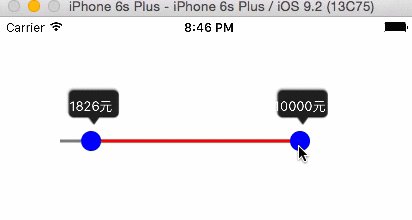
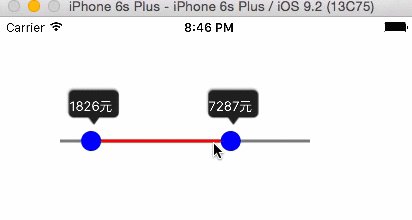
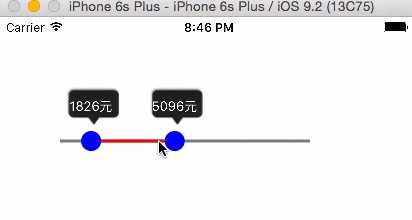
iOS实现双向滑动条效果
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
最近做项目,碰到一种双向滑动条,自己实现了一下,随便写一下思路,方便以后开发,避免重复写代码,以后粘贴就行了。封装了一下,代码如下:
#import <UIKit/UIKit.h> typedef NSString* (^HLDoubleSlideViewSwitchStrBock)(CGFloat count); @interface HLDoubleSlideView : UIView @property(nonatomic,assign)CGFloat maxValue; @property(nonatomic,assign)CGFloat minValue; @property(nonatomic,assign)CGFloat currentLeftValue; @property(nonatomic,assign)CGFloat currentRightValue; //格式化显示文本 @property(nonatomic,copy)HLDoubleSlideViewSwitchStrBock block; @end
源文件如下:
#import "HLDoubleSlideView.h"
#import "UIView+Add.h"
@interface HLDoubleSlideView ()<UIGestureRecognizerDelegate>
@property(nonatomic,strong)UIImageView *leftImageView;
@property(nonatomic,strong)UIImageView *rightImageView;
@property(nonatomic,strong)UILabel *leftLabel;
@property(nonatomic,strong)UILabel *rightLabel;
@property(nonatomic,strong)UIButton *leftBtn;
@property(nonatomic,strong)UIButton *rightBtn;
@property(nonatomic,assign)CGFloat leftBtnOrgx;
@property(nonatomic,assign)CGFloat rightBtnOrgx;
@end
@implementation HLDoubleSlideView
-(id)init
{
if (self = [super init]) {
[self setupUI];
}
return self;
}
-(void)setupUI
{
_leftImageView = [[UIImageView alloc] init];
_leftImageView.image = [UIImage imageNamed:@"progressImage"];
_leftImageView.frame = CGRectMake(0, 5, 60, 40);
[self addSubview:_leftImageView];
_leftLabel = [[UILabel alloc] initWithFrame:_leftImageView.bounds];
_leftLabel.backgroundColor = [UIColor clearColor];
_leftLabel.font = [UIFont systemFontOfSize:13];
_leftLabel.textAlignment = NSTextAlignmentCenter;
_leftLabel.textColor = [UIColor whiteColor];
[_leftImageView addSubview:_leftLabel];
_rightImageView = [[UIImageView alloc] init];
_rightImageView.image = [UIImage imageNamed:@"progressImage"];
_rightImageView.frame = CGRectMake(0, 5, 60, 40);
[self addSubview:_rightImageView];
_rightLabel = [[UILabel alloc] initWithFrame:_rightImageView.bounds];
_rightLabel.backgroundColor = [UIColor clearColor];
_rightLabel.font = [UIFont systemFontOfSize:13];
_rightLabel.textAlignment = NSTextAlignmentCenter;
_rightLabel.textColor = [UIColor whiteColor];
[_rightImageView addSubview:_rightLabel];
_leftBtn = [UIButton buttonWithType:UIButtonTypeCustom];
_leftBtn.frame = CGRectMake(0, 50, 20,20);
_leftBtn.backgroundColor = [UIColor blueColor];
_leftBtn.layer.cornerRadius = 10;
[self addSubview:_leftBtn];
UIPanGestureRecognizer *panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(tapGestureAction:)];
panGesture.delegate = self;
[_leftBtn addGestureRecognizer:panGesture];
_leftImageView.centerX = _leftBtn.centerX;
_rightBtn = [UIButton buttonWithType:UIButtonTypeCustom];
_rightBtn.backgroundColor = [UIColor blueColor];
_rightBtn.frame = CGRectMake(240, 50, 20, 20);
_rightBtn.layer.cornerRadius = 10;
panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(tapGestureAction:)];
panGesture.delegate = self;
[_rightBtn addGestureRecognizer:panGesture];
_rightImageView.centerX = _rightBtn.centerX;
[self addSubview:_rightBtn];
}
- (BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer
{
return YES;
}
-(UIView*)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
NSLog(@"doubleView hitTest");
return [super hitTest:point withEvent:event];
}
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
NSLog(@"began");
[super touchesBegan:touches withEvent:event];
}
-(void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
NSLog(@"move");
[super touchesMoved:touches withEvent:event];
}
-(void)layoutSubviews
{
CGFloat centenX = (_currentLeftValue - _minValue) * (self.bounds.size.width - 20)/(_maxValue - _minValue) + 10;
_leftBtn.centerX = centenX;
if (_currentLeftValue != 0) {
CGFloat centenX = (_currentRightValue - _minValue) * (self.bounds.size.width - 20) / (_maxValue - _minValue) + 10;
_rightBtn.centerX = centenX;
}
else
{
_rightBtn.centerX = self.bounds.size.width - 10;
}
_leftImageView.centerX = _leftBtn.centerX;
_rightImageView.centerX = _rightBtn.centerX;
if (_block) {
_leftLabel.text = _block(_currentLeftValue);
_rightLabel.text = _block(_currentRightValue);
}
}
-(void)tapGestureAction:(UIPanGestureRecognizer*)panGesture
{
UIView *vw = panGesture.view;
CGPoint transPoint = [panGesture translationInView:self];
NSLog(@"x:%lf,y:%lf",transPoint.x,transPoint.y);
switch (panGesture.state) {
case UIGestureRecognizerStateBegan:
{
if ([vw isEqual:_leftBtn])
{
_leftBtnOrgx = _leftBtn.orgX;
NSLog(@"拖拽左边按钮");
}
else if([vw isEqual:_rightBtn])
{
_rightBtnOrgx = _rightBtn.orgX;
NSLog(@"拖拽右边按钮");
}
}
break;
case UIGestureRecognizerStateChanged:
{
if ([vw isEqual:_leftBtn])
{
CGFloat orginX = _leftBtn.orgX;
_leftBtn.orgX = _leftBtnOrgx + transPoint.x;
if (_leftBtn.orgX < 0) {
_leftBtn.orgX = 0;
}
else if(_leftBtn.orgX >= _rightBtn.orgX - 20)
{
_leftBtn.orgX = orginX;
}
_leftImageView.centerX = _leftBtn.centerX;
}
else if([vw isEqual:_rightBtn])
{
CGFloat orginX = _rightBtn.orgX;
_rightBtn.orgX = _rightBtnOrgx + transPoint.x;
if (_rightBtn.orgX >= self.bounds.size.width - 20) {
_rightBtn.orgX = self.bounds.size.width - 20;
}
else if(_rightBtn.orgX <= _leftBtn.orgX + 20)
{
_rightBtn.orgX = orginX;
}
_rightImageView.centerX = _rightBtn.centerX;
}
}
break;
case UIGestureRecognizerStateEnded:
{
}
break;
default:
break;
}
_currentLeftValue = _minValue + (_maxValue - _minValue) * ((_leftBtn.centerX - 10) / (self.bounds.size.width - 20));
_currentRightValue = _minValue + (_maxValue - _minValue) * ((_rightBtn.centerX - 10) / (self.bounds.size.width - 20));
if (_block) {
_leftLabel.text = _block(_currentLeftValue);
_rightLabel.text = _block(_currentRightValue);
}
NSLog(@"leftValue:%lf,rightValue:%lf",_currentLeftValue,_currentRightValue);
[self setNeedsDisplay];
}
-(void)setCurrentLeftValue:(CGFloat)currentLeftValue
{
_currentLeftValue = currentLeftValue;
CGFloat centenX = (currentLeftValue - _minValue) * (self.bounds.size.width - 20)/(_maxValue - _minValue) + 10;
_leftBtn.centerX = centenX;
[self setNeedsDisplay];
}
-(void)setCurrentRightValue:(CGFloat)currentRightValue
{
_currentRightValue = currentRightValue;
CGFloat centenX = (_currentRightValue - _minValue) * (self.bounds.size.width - 20) / (_maxValue - _minValue) + 10;
_rightBtn.centerX = centenX;
[self setNeedsDisplay];
}
-(void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineCap(context, kCGLineCapRound);
CGContextSetLineWidth(context, 3);
[[UIColor grayColor] setStroke];
CGContextMoveToPoint(context, 0, 60);
CGContextAddLineToPoint(context, self.bounds.size.width, 60);
CGContextStrokePath(context);
[[UIColor redColor] setStroke];
CGContextMoveToPoint(context, _leftBtn.orgX + 10, 60);
CGContextAddLineToPoint(context, _rightBtn.orgX,60);
CGContextStrokePath(context);
}
@end
使用如下:
HLDoubleSlideView *doubleSlideView = [[HLDoubleSlideView alloc] init];
doubleSlideView.backgroundColor = [UIColor whiteColor];//HLColor(244, 244, 244);
doubleSlideView.minValue = 1000;
doubleSlideView.maxValue = 10000;
doubleSlideView.block = ^NSString*(CGFloat count)
{
return [NSString stringWithFormat:@"%.0f元",count];
};
[self.view addSubview:doubleSlideView];
doubleSlideView.frame = CGRectMake(60, 64, 250, 80);
doubleSlideView.currentLeftValue = 1200;
doubleSlideView.currentRightValue = 10000;
运行结果如下:

demo:https://github.com/jiangtaidi/HLDoubleSlideView.git
以上就是本文的全部内容,希望对大家的学习有所帮助。
- 上一篇文章: iOS自定义UICollectionViewFlowLayout实现图片浏览效果
- 下一篇文章: iOS如何使用自己添加的字体库