
- 游戏运营活动执行手册
- 浅谈医疗网站编辑、推广、优化基本常识
- 站长故事:草根站长初长成
- 小游戏站从零开始到日流量IP1000
- 解述Drupal必备的SEO插件Nodewords
- 干货分享:我的文章写作思路从哪里来
- 张黎:新手站长选择网站程序应该注意
- 如何打造具有营销力的网站?
- 有的放矢为网站提速
- 了解网站页面的点击情况(续)
- 做一个有产品思维的程序员
- 邵敬江:广告联盟的商业模式
- 别开发App了,做个公众号就可以
- 适当的导出链接对网站是大有益处的
- 刷爆朋友圈的H5,如何用PPT轻松搞定?
- 快速入门:电子商务程序Magento中文视频教程
- Google TrustRank 包裹在迷雾中的“大脑”
- 利用httpd.ini实现图片和文件的防盗链
- .htaccess文件对Linux空间进行泛域名301跳转的实现
- 着眼于小细节 让网站优化水平突飞猛进
- 如何在CentOS中搭建NTP服务器?
- 实测ResellerClub与Godaddy虚拟主机比较
- 网络运营:如何维护用户,提升网站体验度!
- Bootstrap3.0学习教程二十二:JS插件警告框
- 有关宽带的服务商的各种真相
- 三种可用性测试方法介绍
- 网络数据的背后——网络日志的分析指标
- 餐饮业O2O创业经验分享:要做工具平台而不只做渠道
- 个人站长选择虚拟主机应该考虑的七个问题
- SNS时代到来,SNS旅游社交平台展露头角
如何为你的站点添加个性化图标
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
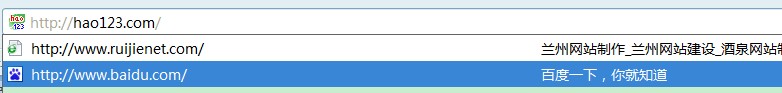
各位站长朋友在浏览一些网站时是否发现有这么个问题,在ie地址栏里,有些www的网址前面是带有一个好看的比较个性的图标,而有的站点网址前面则是那些默认的ie页面的图标。比如兰州网站建设的站点就是默认的ie页面图标。

其实这个很简单。按照以下步骤即可完成。
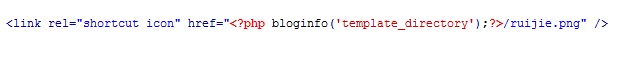
1、打开站点的index 文件或者是head 头文件。像使用wordpress 或emblog 博客程序的,打开head.php文件,找到位于文件最顶部的<head></head>标记之间,只需加入代码:<link rel="shortcut icon" href="图片在服务器的相对位置" _fcksavedurl="图片在服务器的相对位置" />
href:是图片的相对位置,例如 href=www.***.com/images/ruijie.jpg
注:图片格式可以为 jpg、png、gif、ico 都可以。
以wordpress为例:打开head.php加入 该代码:

2、用photoshop或fireworks 图片处理工具,打开你选好的个性图标素材,处理该图片为 16 * 16 、32*32、48*48中的任一种图片尺寸,任意图片格式都可以,但要路径中的图片格式一致。
然后上传至对应路径的文件夹内。例如上面路径为www.***.com/images/ 则将图标传至ftp的images文件夹即可。
该方法其实说白了也就一句代码的事,没什么技术性可言,也算是个细节性的东西把,只要平时多注意看看就可以找到解决。希望能帮上各位站长朋友。
» 转载请注明来源:兰州网站建设
» 本文链接地址:http://www.ruijienet.com/763
- 上一篇文章: 浅析正确网站建设运营思维:独树一帜和坚持不懈
- 下一篇文章: 地方门户站现状观察分析该何去何从?