
- hawkhost老鹰主机更换机房的方法
- 网站不被百度搜索引擎收录的15种原因
- 如何模拟真实用户做自然外链
- 创意来源于设计师的七大习惯
- 18个能减少你设计精力的web2.0网页辅助工具
- 该如何选择一个有利推广的虚拟空间
- 做SEO需要许三多精神 对网站不抛弃不放弃
- 站长应从用户体验度来提升网站自身价值
- 怎样才能说明你懂得推广
- bing网站管理员工具功能全面介绍
- 走出互联网数据中心(IDC)的误区
- 黄相如:网恋十年了!
- 分享老鹰主机在线解压文件教程
- 亲情营销为网站打造百万流量
- 6个盈利渠道反驳个人写博客没有钱途
- 【嘿历史】那些关了的网站
- 断臂青年:我的网络创业经历分享 内容和服务是关键
- 新站如何优化才能加快百度收录?
- 分享网站经营成功的六个要点
- 大漠:网站中CSS的垃圾行为?
- 杂谈WP官方推荐的DreamHost及777优惠码
- 超实用!可视化CSS3动画生成神器Stylie
- Discuz!7.0更换域名后附件问题的解决方法
- 一点关于搜索引擎如何判断权重的思考
- 如何养好“四气”做不死站长
- 在方便为王的时代 “老太太裹脚布”般的URL会怎样?
- 老域名选购注意事项
- 2011年最新iPage购买图文教程
- 博客圈子的重要性 打造名博必备
- 阿Y:建立个人博客的四大好处
让用户恋上你的网站之注册页
获取流量是一个网站的开始,而能不能留住用户才是网站生存的根本。现在很多的门户网站开始重视网页的UE设计,自己有幸接触这一块,谈谈自己的UED的一些体验。
对大部分网站来说,用户注册成功数,是网站的转化率的衡量标准。这是流量者和用户的一个分界点,这页面是新用户认识网站的起点,所以注册页的UE设计优化,是网站的重中之重。试想一下,你们的网站推广人员,好容易引进入流量,但是大部分的用户由于没办法完成注册就离开的网页,这是多可惜的事啊。
通常没完成注册,有一下的几个原因:
1,注册入口放在不起眼的位置,找了半天没找到,只好放弃。
2,页面注册的选项太多,太复杂,完全没信心填写资料。
3,填写完所有资料,提交的时候才报错,又要从新填写一次,受不了。
4,填写资料,报错范围广,不知道是哪种具体的错误,错了几次,终于忍受不了了。
5,一开始就要姓名,手机号。我们又不熟,我评什么给你,谁知道你是不是钓鱼网站。
6,注册页居然打很多广告,填写个资料,还有忍受视觉污染。
类似的问题还有很多很多。
下面我们先来分析下,能来到注册页的通常都是我们的服务客户或准客户,他们最终的目的,无非是希望能填写我用户资料,开始享受服务。这就和用户签单差不多,大家都谈好了合作内容,无非是走下形式签个单据,作为以后的凭证。有经验的销售人员,这时候通常很少再去介绍自己产品,而是尽量的让用户下单,这样出错或变卦的几率会大大的降低。其实我们做注册页的目的也是这样,希望他轻松、快速的完成注册就OK了。
那轻松表现的哪里?无非是测试页面的易用性,把主要功能放在显眼位置,把次要功能进行弱化,非必要内容进行删除。在操作过程中不要让用户去思考:这个选项要怎么填才正确?下一步我要做什么?这些问题是我们需要思考的。如果用户不知道这么填写?在键入的时候就要显示出来,正确填写的规则和范例。如果下一步不知道做什么?不要给用户分配好步骤,让他依次填写或点击下一步可可以。要知道,用户每多思考一秒,都会加大一份流失的可能。
那快捷表现在哪里呢?在页面上表现在视觉浏览的连贯性。最好的是直线型的,而非跳跃式的。包括:字的对齐方式(垂直水平对齐、横向右对齐、横向左对齐)、页面的布局。这里要记住,千万不要为了美观或平衡页面视觉效果去做无谓的改版,破坏了线性的浏览习惯,加大浏览成不。
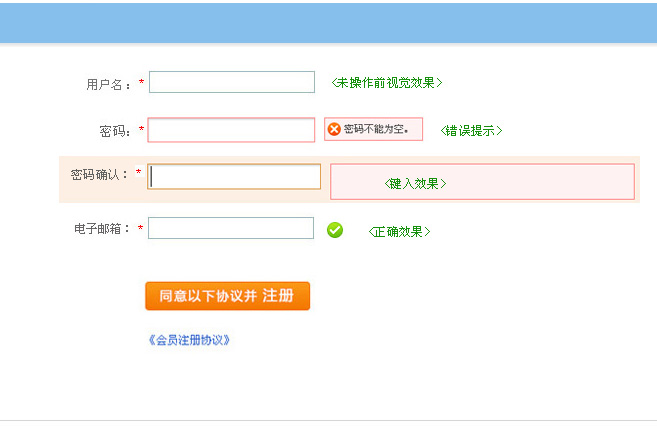
那是不是做好易用和快捷,注册页面就算设计完成了呢?其实远远不止!这是我们所说的最理想的状态,但事实上这种状况很难真正的存在。这是我们就要引入交互设计的概念,如果用户并没有按我们期望的方式填写表单,出错了,我们要怎么处理?这些包括:未操作前的视觉效果、当前的键入位置、填写前的提示、出错的具体警示、成功的反馈。

说了这么多,我相信对于未进行过UED的朋友,可能早就蒙了。那大家不妨打开百度、腾讯、淘宝的注册页,逐一的体验下。三者个有自己的长处,在交互设计上我更推崇淘宝的,淘宝注册页做的很细腻,但改版后的淘宝易用性是值得关注的问题。
原文地址:www.zero07.cn
- 上一篇文章: 站长做SEO半瓶水也要叫得响亮
- 下一篇文章: 莎士比亚的“博客观”