
- 知乎?豆瓣?人人?如何搭建一个健康且长寿的社区项目?
- 无觅相关文章服务的成功营销案例分析
- Web服务器故障排除不再难
- 十大界面原型与布局工具
- 购买GoDaddy SSL独立IP教程方法
- 微思考:什么样的企业才能做好社交媒体营销?
- 9年经验总结的SEO职业瓶颈
- 做百度经验需掌握的基本知识
- 黑客现身说法 畅谈2008一年来的安全体会
- 自动备份文件并发送到Gmail (适用G级数据的备份)
- 新浪云计算SAE部署代码图文教程
- 五个网站设计对策 让用户记住你的网站
- 网站运营总监应该具备那些能力
- 独立博客的成与败
- 如何让采集的数据比原创还要原创!
- LNMP笔记:安装Xcache缓存扩展 降低服务器负载
- 用数据驱动电商之淘宝店实战
- WordPress 博客文章同步到百度空间插件WP2HiBaidu
- 写给新手:不要在seo上停留 应该不断进取
- 地方门户盈利模式多样化
- DeDeCMS默认首页及WWW域的301跳转
- 站长建站得力助手 7款专业域名建议工具
- 浅谈猪八戒网站的运作模式
- 软文的写作技巧
- Godaddy主机快速安装Zen Cart程序建立网站教程
- 站长原则 简单,可依赖
- 网站改版 注意事项及实际效果分析
- 论坛怎样将松散的用户关系变得更牢固
- 整合网站重复内容 优化搜索引擎的抓取和索引
- 垃圾站正名契机已到 垃圾站已成草根站长经营主流
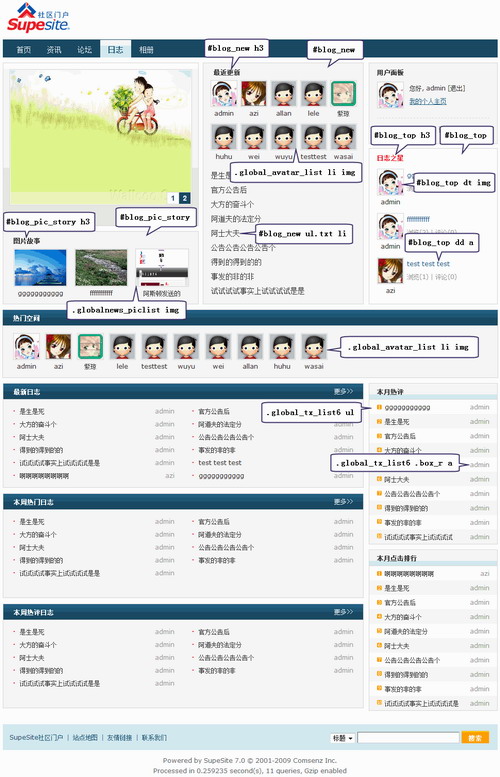
SupeSite7.0模板样式解析之日志篇
SupeSite7.0是康盛创想(Comsenz)公司于2009年3月推出的一款社区CMS产品,作为Comsenz旗下的社区产品SupeSite 7.0 全面支持对 Discuz!、UCenter Home 的聚合功能。对于那些已经安装使用 Discuz! 和 UCenter Home 的站长来说,通过 SupeSite 7.0 可以快速搭建一个社区门户。
我们以默认模板为例分析一下其模板样式,SupeSite 7.0 默认模板的样式表为 emplatesdefaultcsscommon.css,所以只需要修改该文件即可更改 default 模板样式。
注意:修改默认模板之前最好复制一份进行修改,保留默认的 default 目录,方便以后的产品升级。
1、日志首页
日志首页的幻灯片样式同首页幻灯片样式,“最新日志”、“本周热门日志”、“本周热评日志”几个模块样式同首页资讯模块,所以此处不再赘述。
1)图片故事
在 common.css 样式表中对应的常见修改样式有:
#blog_pic_story { height:140px; overflow:hidden; border:1px solid #D8D8D8; background:#F8F8F8; }
// “图片故事”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 以及更改模块背景色 background:#F8F8F8 。
#blog_pic_story h3 { padding:8px 20px 4px; }
// “图片故事”模块标题样式控制,如需更改标题颜色可在此添加对应的样式代码。
2)最近更新
在 common.css 样式表中对应的常见修改样式有:
#blog_new { height:467px; border:1px solid #D8D8D8; background:#F8F8F8;}
// “最近更新”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 以及更改模块背景色 background:#F8F8F8 。
#blog_new h3 { padding:8px 20px 4px; }
// “最近更新”模块标题样式控制,如需更改标题颜色可在此添加对应的样式代码。
.global_avatar_list li img { display:block; width:48px; height:48px; padding:1px; border:1px solid #D8D8D8; }
// “最近更新”模块用户头像样式控制,常见修改有更改头像边框样式 border:1px solid #D8D8D8 。
#blog_new ul.txt li { height:28px; overflow:hidden; font-size:14px; line-height:28px; }
// “最近更新”模块下方日志列表样式,常见修改有更改字体大小 font-size:14px ,或者在此加入控制字体颜色的代码来更改日志标题颜色。
3)日志之星
在 common.css 样式表中对应的常见修改样式有:
#blog_top { height:301px; border:1px solid #D8D8D8; background:#F7FDFD; color:#999; }
// “日志之星”模块样式控制,常见修改有更改模块边框样式 border:1px solid #D8D8D8 ,更改模块背景色 background:#F7FDFD,以及更改模块字体颜色 color:#999 。
#blog_top h3 { padding:8px 15px 10px; color:#EB1C26; }
// “日志之星”模块标题样式控制,常见修改有更改标题颜色 color:#EB1C26 。
#blog_top dt img { display:block; width:48px; height:48px; padding:1px; border:1px solid #D8D8D8; }
// “日志之星”模块用户头像样式控制,常见修改有更改头像边框样式 border:1px solid #D8D8D8 。
#blog_top dd a { color:#369; }
// “日志之星”模块日志标题样式控制,常见修改为更改标题颜色 color:#369 。
4)热门空间
“热门空间”的边框和背景色、标题栏样式同首页资讯模块,所以此处不再赘述。
用户头像样式同上面介绍过的“最近更新”里面的用户头像样式:.global_avatar_list li img
5)本月热评/本月点击排行
“本月热评”、“本月点击排行”两个模块的边框、背景、标题样式完全同首页的“版块帖子数排行”,所以此处不再赘述。
在 common.css 样式表中对应的常见修改样式有:
.global_tx_list6 { margin-bottom:10px; padding-bottom:0; background:url(。./images/zebra_bg.gif) repeat 0 31px; }
// “本月热评”、“本月点击排行”两个模块样式控制,常见修改为更换背景图片 /images/zebra_bg.gif 。
.global_tx_list6 ul { padding:0 15px 0 30px; background:url(。./images/top10_bg.gif) no-repeat 15px 10px; }
// “本月热评”、“本月点击排行”两个模块文章背景样式控制,常见修改为更改背景图片 /images/top10_bg.gif 。
.global_tx_list6 .box_r a { color:#999;}
// “本月热评”、“本月点击排行”两个模块文章作者用户名字体颜色控制。

- 上一篇文章: WAP网站建设全攻略教程
- 下一篇文章: 滨仔:没有技术的草根站长很寂莫、很无助