
- 站长总结独立博客常见的问题
- 2009网页设计趋势发展历程
- Adwords优化 Step-By-Step(二)账户的结构和总设置
- 查洪江:企业网络营销策略之产品策略
- 我那辛酸而苦涩的站长经历
- 网站成功六步骤
- 实测ResellerClub与Godaddy虚拟主机比较
- 浅淡如何初略分析网站流量
- 参加百度框计算大会的一些心得和感想
- 陈中平:学习网络推广的独门秘籍
- WordPress投稿功能添加邮件提醒功能
- HostGator主机人民币付款优惠码注册教程
- 利用免费工具挖掘长尾关键词方法分享
- 如何对网站栏目进行设计和策划 构思方法篇
- 个人站长再做网址导航站还有意义吗?
- 站长要如何走出寻找网赚项目的“怪圈”
- 刘伟:SEOer 你准备好创业了吗?
- 浅谈:增加用户对网站信任度的三十六计(上)
- meta中的关键字标签 Keywords 优化技巧
- 企业网站推广日记分享
- 千人站长讲座41期 鞭牛士 董江勇 谈行业互联网的未来趋势
- 育儿网:做站就像哄宝宝睡觉
- 自媒体及其商业未来
- 浅析中小企业如何运营微博攻略篇
- 站长的战略规划你知几何?
- 网站地图如何设计更利于SEO优化?
- 网站优化之—为什么有排名无流量
- 懂得分享成功经验的站长是一切草根站长的贵人
- 谈谈如何打造一个成功的网站
- 个人站长必备的100条广告版块版规用语
CSS初学者技巧 CSS标准和最佳示例(图)
作者:佚名 网站建设问答编辑:admin 更新时间:2022-07-23
核心提示:本处的定义将帮助你和其他开发者了解网站和CSS文件,还将帮助你们了解CSS文件中的内容。索引部分知识一个格式化了的CSS注释段落。
CSS是用来定义网站的用户界面或将显示和内容区分开来的。
由于CSS被广泛地使用在几乎所有网站上,所以让我们花些时间来创建样式表并确保它符合良好的标准。下面的技巧会极大地在开发过程中帮助CSS初学者。
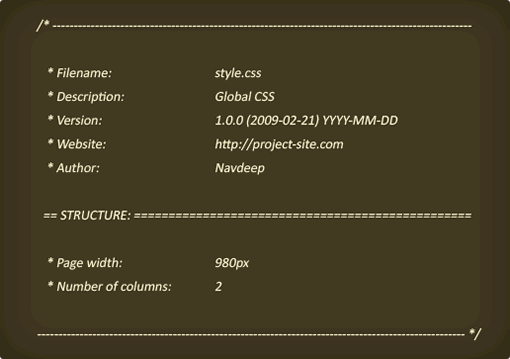
索引
本处的定义将帮助你和其他开发者了解网站和CSS文件,还将帮助你们了解CSS文件中的内容。索引部分知识一个格式化了的CSS注释段落。
1给出CSS文件的作者信息
2定义网站的设计(列数,静态/动态)[columns, static/liquid]
3持续跟踪文件版本(当文件有多个作者或未来需要有升级更新的时候非常有用)

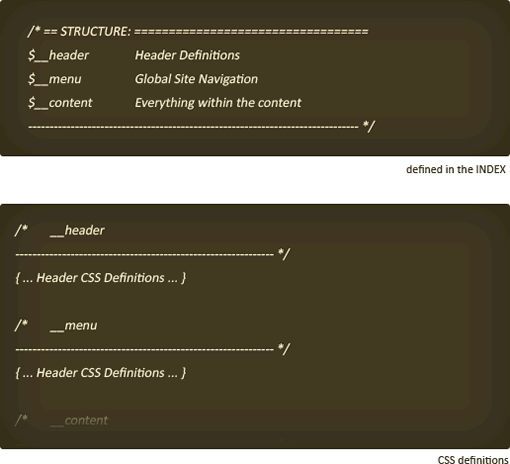
锚点
锚点就好像在同一个CSS文件中的书签一样,锚点使你清晰地浏览整个CSS文件按并且使它很有组织。
锚点需要在CSS的索引(上面提到的)处定义,因为CSS没有自己的锚点系统,所以我在文档中使用了一个简单的技巧定义锚点。
方法是用一个比较罕见的字符来定义注释,当你想找某个锚点时,你就可以从索引处复制并查找锚点的定义符,并找到该锚点。

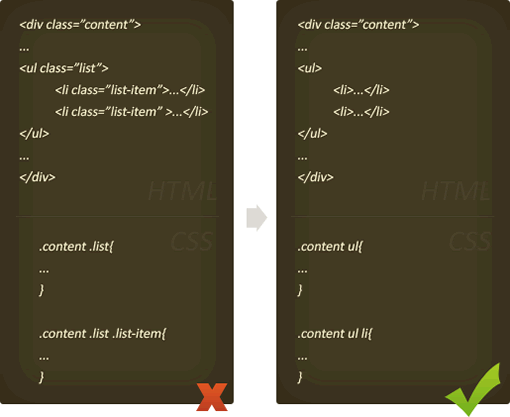
重定义
重定义是用来覆盖HTML默认的标签样式,把它们进行重定义的方法。你是否见过这样的CSS代码,它只是想把那个特定的元素加上样式!
CSS中一个非常美丽的用法是上下文选择器,让我们使用它:

- 上一篇文章: 如何让垃圾站变正规站
- 下一篇文章: zblog和wordpress使用感受 还是选择zblog