
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> Visual Studio 2013新建ASP.NET项目使用Empty模板,在页面中使用验证控件出错的解决方案
- 异常详细信息: System.InvalidOperationException: 对象的当前状态使该操作无效 真正的解决办法
- Form认证导致登陆页面的样式无效和图片不能显示的原因
- 类工厂模式改写SqlHelper
- office编程必不可少[转]
- 项目开发中经常使用的缓存
- 基础学习:C#中float的取值范围和精度
- 查看Msi文件内容
- 设计模式(9)---建造者模式
- 【.NET】对文件的对称加密
- 25条提高VisualStudio编码和调试效率的技巧
- ASP.NET页面继承关系
- url传递中文的解决方案
- 什么是DNN,Dotnetnuke介绍和功能简介
- ASP.NET动态加载控件的追赶论
- 分享个极好的无刷新二级联动下拉列表,同样适用与firefox
- Log4Net日志配置
- 为什么我会选IT【这几年是怎么过来的】
- DataSet转化为实体集合类
- Asp.net把UTF-8编码转换为GB2312编码
- ASP.NET中水晶报表的使用
- ASP.NET MasterPage 中图片路径的解决办法
- 自己写的一个图形验证码页面(Asp.Net2.0通过)
- C#中是否可以继承String类
- 开发者如何提升和推销自己
- ASP.NET2.0的跨页回调
- (转)ASP.net的url重写
- 用Asp.net实现基于XML的留言簿之一
- 控制网页的Panel是否显示
- 关于WEBService&WCF&WebApi实现身份验证之WebApi篇
- 实现一个2008serve的IIS的虚拟目录(通过网络路径(UNC)的形式,共享在另外一个2008服务器上
Visual Studio 2013新建ASP.NET项目使用Empty模板,在页面中使用验证控件出错的解决方案
Visual Studio 2013新建asp.net项目使用Empty模板,在页面中使用验证控件出错的解决方案
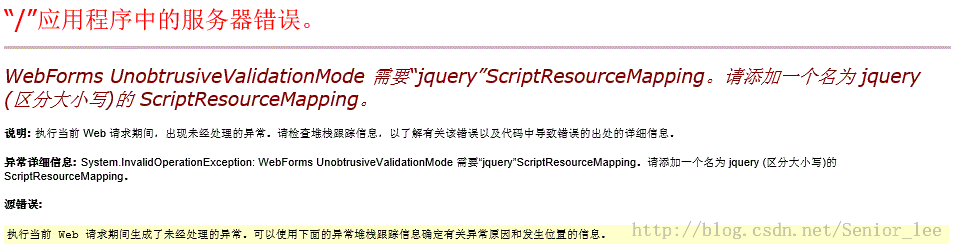
Visual Studio 2013新建ASP.NET项目使用Empty模板,在页面中使用验证控件,运行页面,会出现如下的错误:

错误原因
VisualStudio 2012(或2013) WebForm 4.5 开发中,很多控件默认Enable了 Unobtrusive ValidationMode(所谓UnobtrusiveValidation,就是一种隐式的验证方式)的属性(和jquery的引用相关),但并未对其进行赋值, PRogrammer必须手动对其进行设置。比如,在进行数据验证时使用的各种validator(今天使用的RequiredFieldValidator控件),以及进行authorization及authenication设置时,由于需要在前端调用jquery来进行身份验证,都默认Enable了 Unobtrusive ValidationMode。如果不对该属性进行配置,将会产生ERROR。
解决方法
从错误产生的原因我们能很容易的对症下药,从错误原因中我们得到的解决问题的方法无非有三:
1、 在程序允许的情况下,降低.Framework的版本,具体方法如下:
[html]view plaincopyprint?- <!--修改前-->
- <system.web>
- <compilationdebug="true"targetFramework="4.5"/>
- <httpRuntimetargetFramework="4.5"/><!—将其删除-->
- </system.web>
- <!--修改后-->
- <system.web>
- <compilationdebug="true"targetFramework="4.0"/>
- </system.web>
2、更改Web.config配置文件设置Unobtrusive ValidationMode的类型,具体方法如下:
[html]view plaincopyprint?- <!--修改前-->
- <system.web>
- <compilationdebug="true"targetFramework="4.5"/>
- <httpRuntimetargetFramework="4.5"/>
- </system.web>
- <!--修改后-->
- <system.web>
- <compilationdebug="true"targetFramework="4.5"/>
- <httpRuntimetargetFramework="4.5"/>
- </system.web>
- <appSettings>
- <addkey="ValidationSettings:UnobtrusiveValidationMode"value="None"/>
- </appSettings>
3、找到相应的AspNet.ScriptManager.jQuery.dll文件将其复制到bin文件夹下。
由于我是新建的空Web应用程序,因此没有添加Jquery。我们可以通过新建一个非空的Web应用程序将里面的对应的Jquery文件粘贴到上文提到的文件夹下。
为了方便,大家可以点击下载AspNet.ScriptManager.jQuery.dll。用这种方法后,页面运行不报错了,但发现验证控件不起作用了,文本框没有输入,也能提交。这时需要在Web应用程序或ASP.NET网站下新建Scripts文件夹,把jquery-1.10.2.js(点击下载jquery-1.10.2.js)文件复制到Scripts文件夹下,即可使验证控件生效。
本文参考了:http://blog.csdn.net/senior_lee/article/details/35337081?utm_source=tuicool
- 上一篇文章: 得到文件的MD5值
- 下一篇文章: 在.NET下学习Extjs(第四个案例 Extjs扩展的原理)