
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 如何采用easyui tree编写简单角色权限代码
- ASP.NET中使用开源插件zTree的小结
- Repeater动态添加行
- 可移植类库无法使用async、await关键字
- .NET并行编程——任务并行
- 开发ASP.NET Atlas服务器端Extender控件—基本概念以及预先需求
- 数据验证随想(续)
- 设计模式--原型(Prototype)模式
- 如何写出高性能SQL语句
- 一个简单的Webservice的demo(中)_前端页面调用
- .net之工作流工程展示及代码分享(二)工作流引擎
- [C#]ExtractEmbeddedResourceToFile
- 微信开发-Jssdk调用分享实例
- c# 实现文件批量压缩
- ADO.NET基础02
- MVC+AjaxFileUpload文件上传
- 用.net 处理xmlHttp发送异步请求
- NPOI 2.0 Excel读取显示
- ASP.NET 2.0 中配合 Master Page 使用的优化 CSS 模型
- 通过ADO.NET实现事务处理
- ASP.NET将原始图片按照指定尺寸等比例缩放显示图片
- 新手易犯的典型缺陷--C#
- 原创 Repeater radio 单选和多选混合
- 用JavaScript打造搜索工具栏
- 用一个简单的例子来演绎事件委托
- 轻量级、高性能SQL ORM 之 SqlSugar
- ASP.NET MVC学前篇之请求流程
- asp.net将ppt文档转换成pdf
- 关于遗留代码的测试
- Asp.netMVC4新项目中创建area的后续操作
- 序列化、反序列化的版本控制以及序列化、反序列化集合对象
如何采用easyui tree编写简单角色权限代码
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
如何采用easyui tree编写简单角色权限代码
首先每个管理员得对应一个角色:
而角色可以操作多个栏目,这种情况下我们可以采用tree多选的方式:
在页面上js代码:
$('#Permission').dialog({ title: '栏目权限', closed: false }); $('#rtt').tree({ url: 'ashx/RoleService.ashx?action=RoleTree&Rid=' + raw.ID, method: 'get', animate: true, checkbox: true }); $('#Rid').val(raw.ID);用了一个dialog弹出进行实现ashx中传入一个角色编号
C#代码为:
case "RoleTree": string Rid = context.Request.Params["Rid"]; int Roleid = Convert.ToInt32(Rid); List<tree> treelist = getChildren("Angel_Admin_Navigation", "0", Roleid); Newtonsoft.Json.Converters.IsoDateTimeConverter timeConverter = new Newtonsoft.Json.Converters.IsoDateTimeConverter(); timeConverter.DateTimeFormat = "yyyy'-'MM'-'dd"; string ResJsonStr = JsonConvert.SerializeObject(treelist, Formatting.Indented, timeConverter); context.Response.ContentType = "text/plain"; context.Response.Clear(); context.Response.Write(ResJsonStr);case哪里是一个action操作参数 这个就不用我说了吧!
现在我们来看看输出tree数据怎么写:
//Tree递归调用 public List<tree> getChildren(string tableName, string fid, int RoleId) { DBHelperSql Dbhelper = new DBHelperSql(); List<tree> list = new List<tree>(); DataTable dt = Dbhelper.GetDataTable(tableName, " ParentId='" + fid + "' "); if (dt.Rows.Count > 0) { for (int i = 0; i < dt.Rows.Count; i++) { tree tree = new tree(); tree.id = dt.Rows[i]["NavName"].ToString(); tree.text = dt.Rows[i]["TitleName"].ToString(); if(OperateBll.IsRoleoperateDataExist(dt.Rows[i]["NavName"].ToString(),RoleId)){ tree.@checked =true; } tree.children = getChildren(tableName, dt.Rows[i]["id"].ToString(),RoleId); list.Add(tree); } } else list = null; return list; } //tree属性 public class tree { public string id { get; set; } public string text { get; set; } public bool @checked { get; set; } public List<tree> children { get; set; } }一个递归的方法就实现了 看着是不是很简单。上面输出json的部分调用这个方法即可
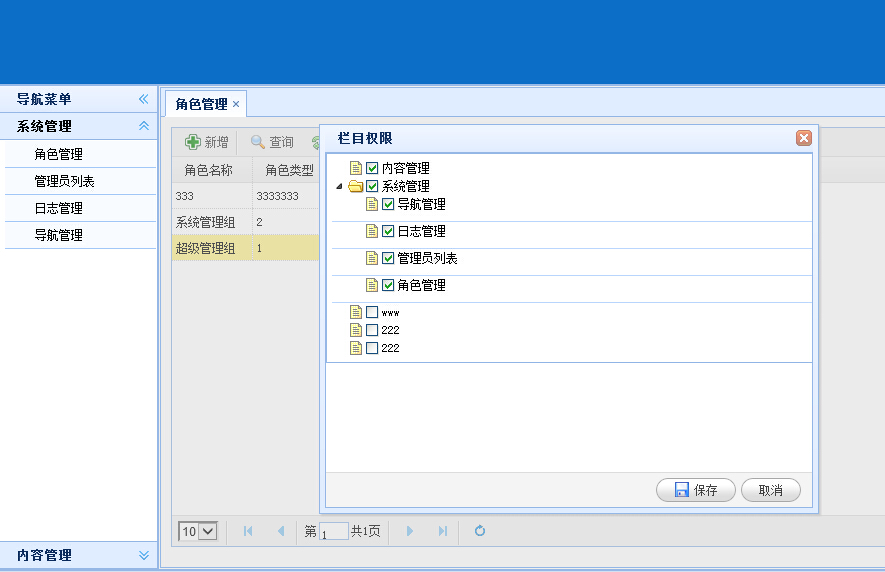
最终显示页面如图:

有时候easyui用习惯了真的很不错,以上代码希望能帮到需要的同学。