
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 用一个简单的例子来演绎事件委托
- 吐槽一下万网空间
- C#解析Json格式数据小结
- [视频]Visual Studio 2005入门之HyperLink
- App.config和Web.config配置文件的自定义配置节点
- 分享一款不错的开源企业工作流系统
- 黑马程序员-结构
- MVC4+EF列表数据不能绑定
- 自己写的一个asp.net的生成曲线图的过程
- 手机Web网站,设置拒绝电脑访问
- 大话三层架构
- 自己实现简单的AOP(二)引入Attribute为方法指定增强对象
- 转载--雅虎35条优化黄金守则
- .NET在SQL Server中的图片存取技术
- CAS 实现单点登录 .NET MVC
- [视频教程]Visual.Studio2005视频教程01.C-语法篇(上)
- NHibernate3快速上手教程FluentNHibernate配置与DBHelper
- .net类库中发送电子邮件的方法总结
- 运行 ASP.NET 的进程帐户必须具有IIS 元数据库权限
- 在 IIS 中配置 SQL XML 支持
- 可以快速提高编程能力的7条建议
- 【ASP.NET进阶】定时执行任务实现(定时读取和修改txt文件数字内容,无刷新显示结果)
- 3D模型文件读写.NetSDK
- [Asp.net 5] Localization-Asp.net运行时多语言
- 数据类型后面加问号是什么意思?
- IIS发布网站出错解决方案
- win7系统下,vs2010一调式,vs就关闭要重启
- 无法向会话状态服务器发出会话状态请求 错误的解决方法
- [视频教程]新科海_asp.net会员系统开发视频教程11
- 克隆复制可使用原型( Prototype)设计模式
- Asp.Net Form验证不通过,重复登录
用一个简单的例子来演绎事件委托
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
用一个简单的例子来演绎事件委托
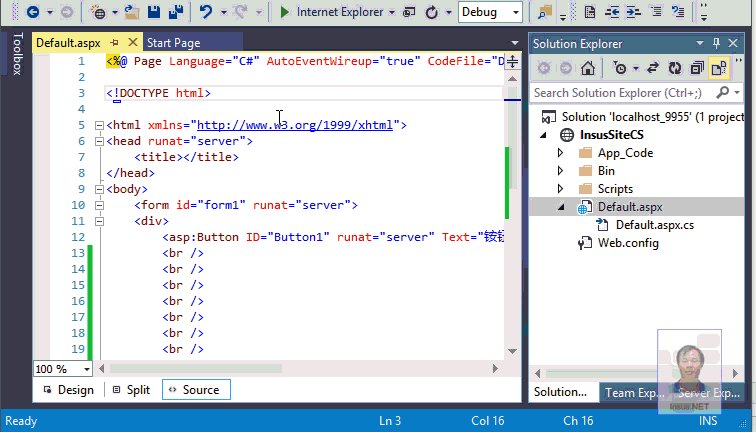
本篇博文,Insus.NET想使用一个超简单的例子来演绎事件委托。我们在开发网页时,刚开始时在网页的顶部放一个铵钮(web control),想实现一个功能。
在xxx.aspx.cs:
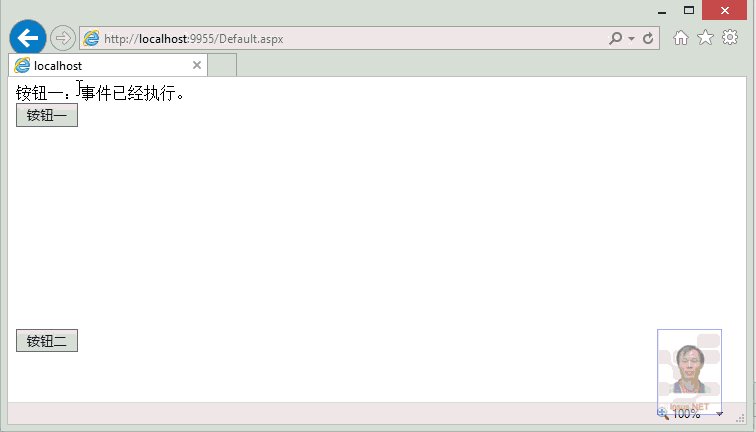
OK,某一天,此网页的内容随时间而增长,出现了滚屏。想在网页的底再放一个铵钮,这个铵钮执行事件跟网页顶部铵钮一的事件一样的。
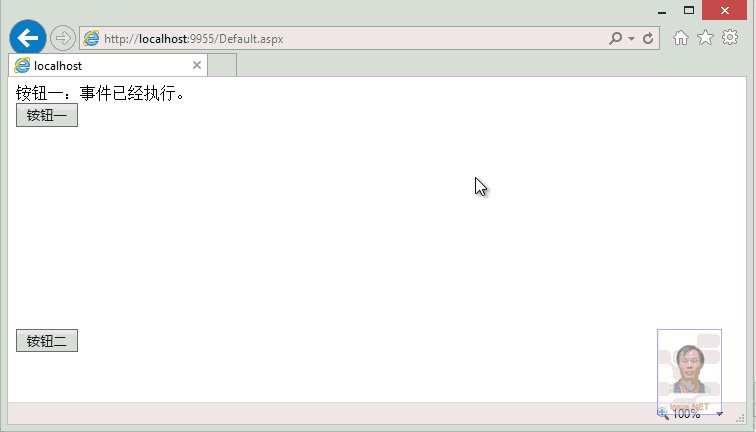
 这样子,不管是点击按哪一个铵钮,所执行的事件是一样的:
这样子,不管是点击按哪一个铵钮,所执行的事件是一样的: 也许一开始你并没有想到onClick的事件名,直接使用铵钮一的onClick的名称,而是如下面的写法:
也许一开始你并没有想到onClick的事件名,直接使用铵钮一的onClick的名称,而是如下面的写法: 在xxx.aspx.cs,我们会使用习惯的习惯,拷贝铵钮一的事件粘贴在铵钮二的事件里:
在xxx.aspx.cs,我们会使用习惯的习惯,拷贝铵钮一的事件粘贴在铵钮二的事件里: 呵呵,此时网页在运行时,点击按钮二与点击铵钮一执行的是相同的事情。某一天,你回过头来Review你写的代码,会发现代码已经冗余了,你会建一个私有方法,把铵钮一或二的事件代码粘贴于这个方法内,然后在铵钮一或二执行这个方法即可。
呵呵,此时网页在运行时,点击按钮二与点击铵钮一执行的是相同的事情。某一天,你回过头来Review你写的代码,会发现代码已经冗余了,你会建一个私有方法,把铵钮一或二的事件代码粘贴于这个方法内,然后在铵钮一或二执行这个方法即可。
上面好象没有看到任何事件委托情形。没有关系,我们稍改一下xxx.aspx写法吧,在网页中,不写onClick事件,而是在cs中产生:
然后在xxx.aspx.cs:
此时,网页运行起来,没有什么不同。执行事件与效果跟前面动画演示一样。我们再重新看看这个xxx.aspx.cs的代码: 发现:
发现:
PRotected void Button1_Click(object sender, EventArgs e)
和
protected void Button2_Click(object sender, EventArgs e)
所执行的代码完全一样,只是这个事件名称不同。既然一样,我们就可以跟上面重构方法一样,定义一个相同的名称,参照下面五个步骤: 最后再重构一步:
最后再重构一步: 把xxx.aspx.cs所有注释删除,此时,我们看到了事件的委托:
把xxx.aspx.cs所有注释删除,此时,我们看到了事件的委托:
- 微软表示即将发布针对ASP.net的漏洞补丁
- 为什么不要使用Response.Close()
- 第三方组件引用另一个第三方组件的悲剧
- ASP.NET的错误处理机制
- 在.NET 应用程序中用System.Web.Mail 发送电
- .NET日志记录框架Log4Net使用总结
- 【转载】Lucene.Net入门教程及示例