
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> webApp开发几点体会
- 数独解算器(ASP.NET 2.0)
- wkhtmtopdf--高分辨率HTML转PDF(三)
- ASP.NET讲座(6)-ASP.NET的几种主要文件
- Asp.Net的控件如何与Server交互
- SuperSocket快速入门(一):什么是SuperSocket
- AngularJS-入门篇
- 正则学习:组的定义及引用方式
- .NetC#5.0规范:迭代器
- 正则表达式匹配并替换字符串
- 未能加载文件或程序集问题
- 数据类型后面加问号是什么意思?
- 微软Asp.netMVC5生命周期流程图
- 原创html动态表格
- 正则表达式在网页处理中的应用四则
- csharp:百度语音合成
- .NET垃圾回收(GC)原理
- ASP.net 2.0 学习如何用户配置文件(一)
- 读取XML某一节点
- WEB开发框架系列教程 (二)页面功能开发(1)
- C#几种截取字符串的方法小结(摘抄)
- 此流不支持超时--StreamWriter操作过程中遇到的错误
- 从数据库读取数据后输出XML
- ASCII,Unicode和UTF-8
- StringHelper类,内容截取,特别适合资讯展示列表
- 解决ASPX网页另类load两次
- 网站性能优化:动态缩略图技术实现思路
- Cookies欺骗分析与防护
- [C#]异步委托使用小计
- .NET编程规范
- ASP.NET读取RSS
webApp开发几点体会
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
前言
本文旨在记录本人涉足移动webApp开发的几点体会,欢迎分享与指正。
再见,IE678
移动设备,Android跟iphone是主流,即使是win8设备,自带的都IE10以上,再也见不到那个不按W3c套路解释的浏览器了,很多兼容性问题都可以放下,专心处理业务了。
HTML5/CSS3
HTML5/CSS3在移动设备上已经非常普及了,再也不用考虑以前在桌面设备上是否有旧版本浏览器的问题了。HTML5的跨平台、便于维护、开发成本低,各种优点使得其在移动设备上应用非常广。phonegap等混合框架的出现也弥补了webapp的缺点,前景非常辽阔。
viewport
开发web页面时的一个基础meta属性
<meta content="width=device-width,initial-scale=1.0" name="viewport">
让页面的宽度与设备宽度一致,并且禁止缩放,如此一来大大减少了web开发的设计成本,并且让web页面显示的效果适当。
模拟器
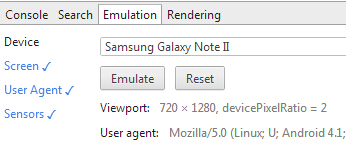
Chrome的模拟器(Emulation)真是开发利器,先在桌面上完成大部分的开发与初步的测试,再在专门的设备上测试。
devicePixelRatio
这个是设计webApp页面时一个重要的参数,定义如下
window.devicePixelRatio是设备上物理像素和设备独立像素(device-independent pixels (dips))的比例。
公式表示就是:window.devicePixelRatio = 物理像素 / dips
以Samsung GALAXY Note 2为例,我们可以在chrome的模拟器中很快地找到这个设备

这款手机横向物理像素有720,纵向物理像素有1280,但由于devicePixelRatio=2,也就是说横纵各用两个像素来表示原来一个像素的内容,整块屏幕就是用四个物理像素来表示一个像素的内容,这是为了让图像显示更加逼真。对于开发者而言,我们要填充的是内容,故要把横向宽度定为720px/2=360px,纵向定为640px,开发起来的页面才在此设备上显示正常。
hover & touch
不再有hover了,并且开始关注touch。这点开发经验还少,以后再补充。
- 上一篇文章: 自动开机调用迅雷下载数据库备份,完成后自动关机
- 下一篇文章: 用异步缓存确保高流量网页及时更新与低错误率