
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> LigerUi框架+jquery+ajax无刷新留言板系统的实现
- datagrid指定行合并导出
- CacheManager:–个通用缓存接口抽象类库
- TDD学习笔记【二】---单元测试简介
- 关于《Linux.NET学习手记(8)》的补充说明
- 收拾那掉了一地的session
- 微软的坑:Url重写竟然会引起IIS内核模式缓存不工作
- 关于生成缩略图及水印图片时出现GDI+中发生一般性错误解决方法
- asp.net中调用Office来制作3D统计图
- 在ASP.NET中访问SQL 2005报表服务
- 博客转发小工具2
- ASP.net:Literal控件用法
- .net中页面之间传递值的几种方法
- ASP.NET Web API 配置 JSONP
- sql 防注入插入
- 检测到有潜在危险的Request.Form值
- asp.net创建文字特效
- ASP.NET实现用户在线检测的类源码
- Asp.Net2.0中实现多任务异步页的一点提示
- 使用Ajax在javascript中调用后台C#函数
- 在ASP.NET下实现数字和字符相混合的验证码
- Entity Framework + WCF REST JSON Service
- 开发ASP.NET下的MP3小偷程序
- 把mvc4彻底搞定(一)
- 基于 Asp.Net的 Comet 技术解析
- ASP.NET 5 (vNext) 牛刀小試:自帶 DI 容器
- C# Lambda表达式
- asp.net各种获取客户端ip方法
- ASP.NET实现类似Excel的数据透视表
- C#值类型装箱后能改变其值吗
- 调试ASP.NET应用程序的方法和技巧
LigerUi框架+jquery+ajax无刷新留言板系统的实现
作者:佚名 ASP.NET网站开发编辑:admin 更新时间:2022-07-23
LigerUi框架+jquery+Ajax无刷新留言板系统的实现
前些天发布了LigerUi框架的增、删、改代码,一堆代码真的也没一张图片。有的网友推荐上图,所有今天把涉及到这个框架的开源的留言板共享给大家。在修改的过程中可能有些不足的地方希望大家拍砖。
因为留言板前台展示页基本采用ajax进行操作的,所以前台页面只有一个index.html页可查看。在运行的时候请打开这个页面,压缩文件里面包括编译版本和源码,大家可以用vs调试或者IIS运行查看 只要支持.net2.0就行,数据采用了access和mssql数据两个都可以,切换的时候请在配置文件中修改。废话就不多说了。先看看前台javascript主要代码:
var pageIndex = 1; //页索引 var where = " where 1=1";// 页脚属性设置 function bindPager() { //填充分布控件信息 var pageCount = parseInt($("#lblPageCount").text()); //总页数 if (pageCount == 0) { document.getElementById("lblCurent").innerHTML = "0"; } else { if (pageIndex > pageCount) { $("#lblCurent").text(1); } else { $("#lblCurent").text(pageIndex); //当前页 } } document.getElementById("first").disabled = (pageIndex == 1 || $("#lblCurent").text() == "0") ? true : false; document.getElementById("PRevious").disabled = (pageIndex <= 1 || $("#lblCurent").text() == "0") ? true : false; document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false; document.getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;}//AJAX方法取得总页数 function GetPageCount() { $.ajax({ type: "post", dataType: "html", url: "pagecount.aspx", data: { "wherePageCount": where }, //"wherePageCount" + where,个人建议不用这种方式 async: false, success: function (msg) { document.getElementById("lblPageCount").innerHTML = msg; } });}//AJAX方法取得记录总数 function GetTotalCount() { $.ajax({ type: "post", dataType: "text/html", url: "getCount.aspx", async: false, cache:false, success: function (msg) { document.getElementById("lblToatl").innerHTML = msg; } });}function content(pages) { $(function () { $.ajax({ url: 'values.aspx', type: 'post', cache:false, data: {page: pages}, error: function (e) { alert('出现未知错误' + e); }, success: function (data) { $("#content").html(data); } }); $("#lblCurent").text(pageIndex); GetTotalCount(); GetPageCount(); bindPager(); });}function add() { $.ajax({ url: 'add.aspx?action=add', type: 'post', data: { title: $("#title").val(), contents: escape($(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html()), muser: $("#muser").val() }, dataType: 'html', error: function () { alert('出现未知错误'); }, success: function (data) { if (data == "ok") { alert('添加成功!'); content(1); $("#title").val(""); $(document.getElementsByTagName("iframe")[0].contentWindow.document.body).html(""); $("#muser").val(""); } if (data == "erro") { alert('添加失败'); content(1); } } });}$(document).ready(function () { //第一页按钮click事件 $("#first").click(function () { pageIndex = 1; $("#lblCurent").text(1); content(pageIndex); }); //上一页按钮click事件 $("#previous").click(function () { if (pageIndex != 1) { pageIndex--; $("#lblCurent").text(pageIndex); } content(pageIndex); }); //下一页按钮click事件 $("#next").click(function () { var pageCount = parseInt($("#lblPageCount").text()); if (pageIndex != pageCount) { pageIndex++; $("#lblCurent").text(pageIndex); } content(pageIndex); }); //最后一页按钮click事件 $("#last").click(function () { var pageCount = parseInt($("#lblPageCount").text()); pageIndex = pageCount; content(pageIndex); }); //获取幻灯 $.ajax({ type: "post", dataType: "text/html", url: "Magiclante/Magiclantelist.ashx", async: false, cache: false, success: function (msg) { document.getElementById("focus").innerHTML = msg; } }); var sWidth = $("#focus").width(); //获取焦点图的宽度(显示面积) var len = $("#focus ul li").length; //获取焦点图个数 var index = 0; var picTimer; //以下代码添加数字按钮和按钮后的半透明条,还有上一页、下一页两个按钮 var btn = "<div class='btnBg'></div><div class='btn'>"; for (var i = 0; i < len; i++) { btn += "<span></span>"; } btn += "</div><div class='preNext pre'></div><div class='preNext next'></div>"; $("#focus").append(btn); $("#focus .btnBg").CSS("opacity", 0.5); //为小按钮添加鼠标滑入事件,以显示相应的内容 $("#focus .btn span").css("opacity", 0.4).mouseenter(function () { index = $("#focus .btn span").index(this); showPics(index); }).eq(0).trigger("mouseenter"); //上一页、下一页按钮透明度处理 $("#focus .preNext").css("opacity", 0.2).hover(function () { $(this).stop(true, false).animate({ "opacity": "0.5" }, 300); }, function () { $(this).stop(true, false).animate({ "opacity": "0.2" }, 300); }); //上一页按钮 $("#focus .pre").click(function () { index -= 1; if (index == -1) { index = len - 1; } showPics(index); }); //下一页按钮 $("#focus .next").click(function () { index += 1; if (index == len) { index = 0; } showPics(index); }); //本例为左右滚动,即所有li元素都是在同一排向左浮动,所以这里需要计算出外围ul元素的宽度 $("#focus ul").css("width", sWidth * (len)); //鼠标滑上焦点图时停止自动播放,滑出时开始自动播放 $("#focus").hover(function () { clearInterval(picTimer); }, function () { picTimer = setInterval(function () { showPics(index); index++; if (index == len) { index = 0; } }, 4000); //此4000代表自动播放的间隔,单位:毫秒 }).trigger("mouseleave"); //显示图片函数,根据接收的index值显示相应的内容 function showPics(index) { //普通切换 var nowLeft = -index * sWidth; //根据index值计算ul元素的left值 $("#focus ul").stop(true, false).animate({ "left": nowLeft }, 300); //通过animate()调整ul元素滚动到计算出的position //$("#focus .btn span").removeClass("on").eq(index).addClass("on"); //为当前的按钮切换到选中的效果 $("#focus .btn span").stop(true, false).animate({ "opacity": "0.4" }, 300).eq(index).stop(true, false).animate({ "opacity": "1" }, 300); //为当前的按钮切换到选中的效果 }});代码还有很多我也就不切了,先看看图片,效果还是不错。
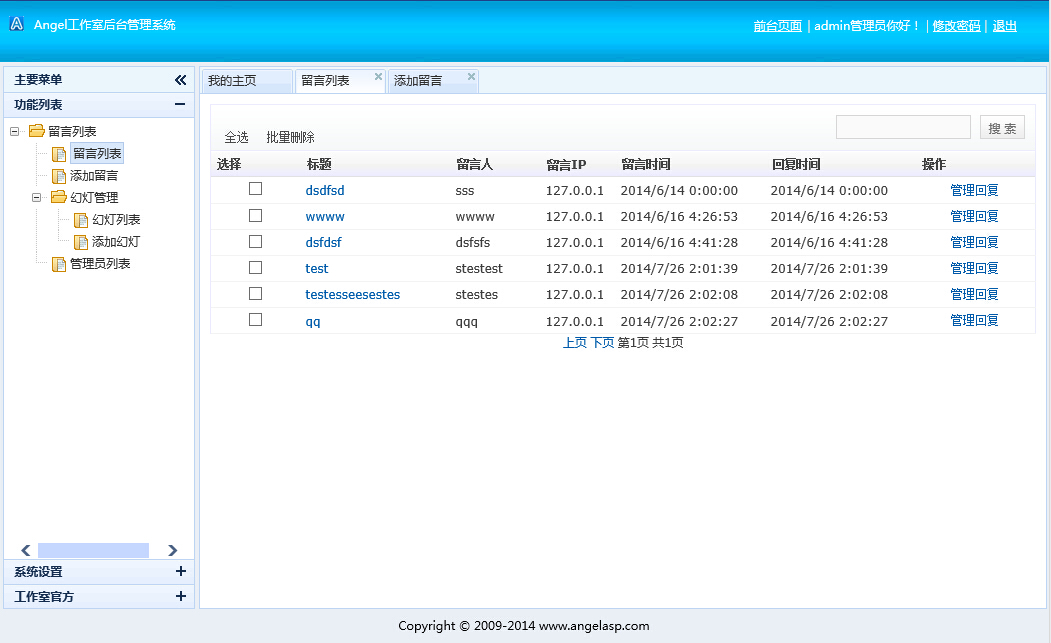
后台图片:

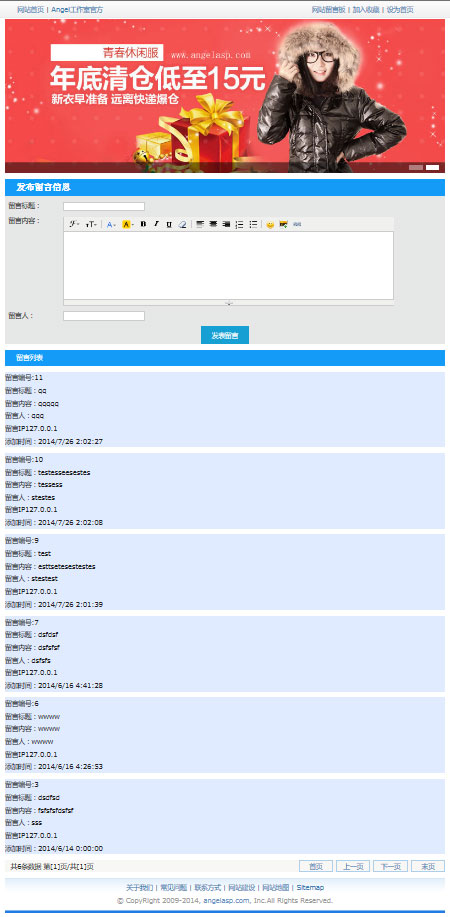
留言版前台图:

还有很多代码我就不放上来了,留个地址供大家下载吧!点击我下载。
- Linq 实现两个对象实例List之间的赋值
- 网络基础知识、ASP.NET核心知识(1)*
- Firefox不能加载TinyMCE的问题
- 妙用Cache检验用户是否重复登陆
- 深入解读 ADO.NET2.0的十大最新特性
- 原创的自定义分页UserControl 分享及探讨
- 关于jquery的serialize方法转换空格为+号的