
·您现在的位置: 云翼网络 >> 文章中心 >> 网站建设 >> 网站建设开发 >> ASP.NET网站开发 >> 免费图片存储和图话【提供demo下载】
- ADO.NET性能改善方法集合
- ASP.NET页面模型
- .NET自动字符编码识别程序库 NChardet
- ASP.Net生成后台脚本的问题的解决办法
- 如何写robots.txt?
- [先安装IIS后安装.NET]如何配置服务器 IIS支持 ASPX
- DotNet中的计时器线程计时器
- asp.net2.0中关于ASP.NET 网站管理工具无法连接sql server 数据库的处理
- HoverTree开发日志之验证码
- sql 防注入插入
- 关于缓存使用的一点理解
- 转载--雅虎35条优化黄金守则
- DotNet Form间数据传递
- checked和unchecked的区别
- sql2005的xml字段类型在.net中的应用
- 在ASP.Net中应用Javascript
- 编写高质量的代码——从命名入手
- asp.net excel模板下载
- .NET开源了,VisualStudio开始支持Android和iOS程序编写并自带Android模拟器【转载】
- 怎样才能判断出用户上传的文件中没有包含木马以及恶意病毒之类
- 设计模式(17)---模板方法模式
- Java异常之try,catch,finally,throw,throws
- .NET中的一些基础概念
- 让页面无刷新的AJAX、ASP.NET核心知识(9)
- [LinqExpression]练习自己写绑定
- C#之Action和Func的用法
- MVC中Action之间传值
- .NetFrameworkSystem.Collections集合类
- 文件流将数据读取到数据库
- 高性能.NET MVC之QMVC!
免费图片存储和图话【提供demo下载】
我们不管是做博客系统还是其他网站,图片是免不了要使用到的。但是,我们都知道图片的访问是很耗资源的,同时也是很占磁盘空间的,且还特别占带宽。
所以,我们一般都会用到特定的图片服务器。不过,像我等屌丝平时闹着玩肯定是不会花钱整那些东西。今天我就来介绍一个高速免费无限量图片存储支持外链。是的,你没听错。就是无限量免费。它的名字:贴图库,可能有同学知道并且使用过了。那你可以略过了。
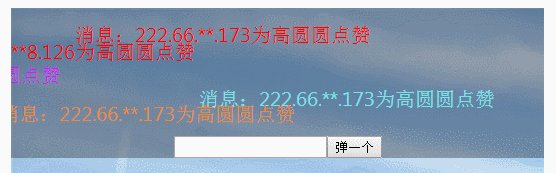
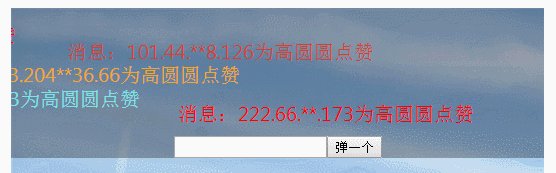
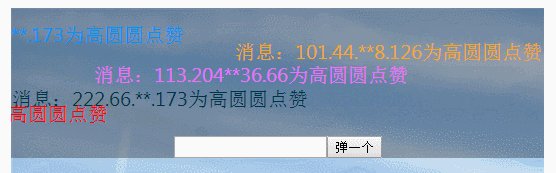
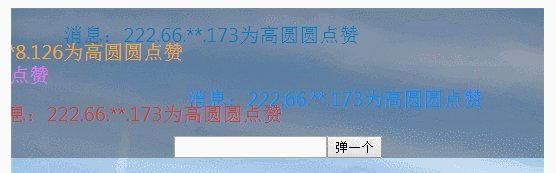
介绍完贴图库后,我在向大家介绍下。我的图话实现。图话是什么?就是我们经常看到的弹幕,只不过现在到了图片上面了。演示地址。
贴图库
其实官网已经有比较详细的文档了:http://open.tietuku.com/doc
官网提供了php的sdk,以前记得也有java的,但是没见过有.net。没办法,只能自己写了。
其实这个我不想做过多的讲解了,等下我提供demo下载,对着官方文档自己就看得懂了。我直接讲下怎么使用。
第一步:导入 TietukeLib.dll 。
就是我自己写的一个类库。
第二步:在 Global.asax 中系统启动时设置 accessKey和SecertKey ,可在http://open.tietuku.com/manager查看到。
PRotected void application_Start()
{
TokenHelp.AccessKey = "";
TokenHelp.SecertKey = "";

第三步:在页面访问是后台获取TeKen,然后在页面的空间里面设置TeKen值。
后台(相册ID查看:http://open.tietuku.com/album)
public static string TeKen_File = string.Empty;
public static string TeKen_WebUrl = string.Empty;
public ActionResult Index()
{
TeKen_File = TietukeHelp.GetToken(相册ID, "file");//文件上传
TeKen_WebUrl = TietukeHelp.GetToken(相册ID, "web");//weburl上传
return View();
}
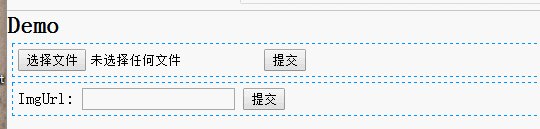
前台
<div style="margin: 5px; padding: 5px; border: 1px dashed #0094ff">
<form enctype="multipart/form-data" method="post" action="http://up.tietuku.com/">
<input name="Token" value="@(Hi.Web.Controllers.TieTuKuController.TeKen_File)" type="hidden">
<input type="file" name="file">
<input type="submit">
</form>
</div>
<div style="margin:5px;padding:5px;border:1px dashed #0094ff">
<form method="post" action="http://up.tietuku.com/">
ImgUrl:<input name="Token" value="@(Hi.Web.Controllers.TieTuKuController.TeKen_WebUrl)" type="hidden">
<input type="text" name="fileurl">
<input type="submit">
</form>
</div>
效果图:
演示地址:http://hi.haojima.net/TieTuKu/Index
经过上面的介绍,如果您只是想在网页上简单的使用,并且不关系源码的话,了解了上面的就行了。直接下载TieTuKuLib.dll【注意:版本是.NET Framework4.5】。
如果您想在通过非网页的形式,也就是后台直接通过图片文件路径或网络图片地址进行上传的话,那就继续听我往下分析。
所说的后台传图片,其实就是用 System.Net.Http.dll 中的 HttpClient 来模拟get或者post请求。
这几个方法我也封装到了上面的TieTuKuLib.dll文件里面。直接TietukeLib.Help.PostReqest可以发送内容post请求,TietukeLib.Help.PostFileReqest发送图片和文字内容post请求。(当然,我的命名不规范。您可以拿到源码后自己修改下命名。我这里就懒得改了)
例:
/// <summary>
/// 根据url图片源 上传到指定相册id的相册
/// </summary>
/// <param name="url">url图片源</param>
/// <param name="c_aid">相册id(http://open.tietuku.com/album页面可以查看到)</param>
/// <returns></returns>
public static string PostUrlImg(string url, int c_aid)
{
var data = (TokenHelp.DateTimeToUnixTimestamp(DateTime.Now) + 60).ToString();
var a_data = new { deadline = data, aid = c_aid, from = "web" };
StringBuilder str_content = new StringBuilder();
str_content.Append("Token=" + TokenHelp.GetToken(a_data));
str_content.Append("&fileurl=" + url);
return TietukeLib.Help.PostReqest("http://up.tietuku.com/", str_content.ToString());
}
例:
/// <summary>
/// 根据本地文件流 上传到指定相册id的相册
/// </summary>
/// <param name="c_aid">相册id</param>
/// <param name="imageStream">文件流</param>
/// <param name="imgName">文件名</param>
/// <returns></returns>
public static string PostImgData(int c_aid, FileStream fileStream, string imgName)
{
var data = (TokenHelp.DateTimeToUnixTimestamp(DateTime.Now) + 60).ToString();
var a_data = new { deadline = data, aid = c_aid, from = "file" };
StringBuilder str_content = new StringBuilder();
str_content.Append(TokenHelp.GetToken(a_data));
return Help.PostFileReqest("http://up.tietuku.com/", fileStream, str_content.ToString(), imgName);
}
关于贴图库的介绍就到这里了。其实,你看懂了上面的,完全可以自己建一个免费的图片网站了,什么图片网?当然是MM图片网。 ,其实我自己就建了一个,只是尺度有点大,就不放出链接了。然后我的博客系统也打算用这个来存图片。
,其实我自己就建了一个,只是尺度有点大,就不放出链接了。然后我的博客系统也打算用这个来存图片。
有了图片,我们还可以整点别的好玩的东西-->"图话",这就是接下来要分析的了。全部的源码下面再给出,和图话源码和一起。
图话
图话,说白了就是我们平时看视频上面飘来飘去的评论。现在我们只是把它飘到了图片上,就叫图话了。
当我看到图话的效果时,第一感觉就是好神奇哦,然后就是挺有意思的。然后就想自己拿来玩玩,结果找了下,没找到类似的插件。没办法,那就自己继续折腾折腾吧。
其实,仔细想想也挺简单的。飘来飘去,不就是一个div不断移动就可以了吗?是的,就是这么简单。我们很时候,都是被效果转移了注意力,而根本就没去想要去怎么实现它,或者以为会很难而懒得动手了。
好,我们说动就动。
先看效果图:

首先,你需要在图片上显示评论消息,那么必须要图片上层添加一个div作为容器,然后再去div上显示文字。
1、怎么在图片上添加一个层div?
position: absolute
“生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。”,我们暂且称为图话容器。
2、怎么样在“图话容器”中显示文字?
直接在“图话容器”里面添加div可以了,为了更好的控制在容器里面的位置和让其包裹文字,我们继续设置样式absolute。
3、怎样移动文字?
用js的定时器setInterval来不断改变文字所在div的位置left。
下面我们用代码说话。图片上层的div容器大小肯定要和图片大小一样。这里我们就需要动态读取加载的图片大小然后进行对应的设置。
图片加载时:
//图片加载时
function imgLoad(obj) {
var str_html = $(".mb").html();//取模版"图话容器"
var par = $(obj).parent();//取到img的父容器
par.prepend(str_html);//添加到img的上面
par.find(".div1").CSS("width", $(obj).css("width"));//设置容器的宽度和img一样
par.find(".div1").css("height", 100);
var strs = $(obj).attr("src").split('/');
var imgName = strs[strs.length - 1];
imgName = isc(imgName);
$(obj).attr("name", imgName);
msgKey[msgKey.length] = imgName;
msgData[imgName] = ["test1:弹一下吧1", "test2:弹一下吧2", "test3:弹一下吧3", ];
setInterval(function () {//定时器 不断执行
par.find(".div11").each(function () {//取到所有的 评论文字 所在div
mesgCycle(this, msgData[imgName]);
});
}, "10");
}
图话“容器模版”
<div class="mb" style="display:none">
<div class="div1" style="background-color: rgba(0,0,0,0.3); position: absolute;overflow:hidden;">
<div class="div11" style="top: 11px; left: 50px; font-size: 20px; color: rgba(0,0,0,0.3); position: absolute; overflow: hidden;">
test:测试1
</div>
<div class="div11" style="top: 28px; left: 90px; font-size: 20px; color: #ff6a00; position: absolute; overflow: hidden; "></div>
<div class="div11" style="top: 51px; left: 40px; font-size: 20px; color:#4cff00; position: absolute; overflow: hidden; ">test3:test3</div>
<div style="position:absolute;bottom:0px;width:100%">
<div class="but_div" style="display: table; margin: 0 auto">
<input type="text" class="inp" /><input type="button" onclick="but(this);" value="弹一个" />
</div>
</div>
</div>
</div>
定时执行移动坐标:
//接收 文字所在div 和 消息
function mesgCycle(element, mesg) {
var elementRight = parseInt($(element).css("left"));
var elementWidth = parseInt($(element).css("width"));
var imgWidth = parseInt($(element).parents(".div_pack").find("img").css("width"));
$(element).css("left", elementRight - 1);//移动一个单位坐标
if ((elementRight + elementWidth) == 0) {//如果完全容器
mesg[mesg.length] = mesg[0];
$(element).text(mesg.shift());//取下一条消息
$(element).css("left", imgWidth - parseInt($(element).css("width")));//重新设置初始坐标
$(element).css("color", getColor());//更好文字颜色
}
}
好了,关键代码就这些了。下面给出全部源码。
首先,我并非专业前端。肯定有很多用的不合适和不合理的(我只是瞎折腾),希望园友给出更好的解决方案。如果您觉得此文对您有那么一点点用,请轻轻点个赞。
演示地址:http://haojima.net/demo/tuhua
源码下载:http://pan.baidu.com/s/1qW3n3AG
(注意:demo里面要设置你自己的 相册ID、AccessKey 和 SecertKey )
本文链接:http://www.cnblogs.com/zhaopei/p/4931518.html
欢迎上海“程序猿/媛”、"攻城狮"入群:【沪猿】229082941 入群须知
ps:演示地址是高圆圆和范冰冰选美pk ,事实证明,喜欢高圆圆的要多过范冰冰啊。赶快为你心仪的女神投上一票吧。
,事实证明,喜欢高圆圆的要多过范冰冰啊。赶快为你心仪的女神投上一票吧。

- 上一篇文章: 阿里云系列——4.网站备案后续(详细步骤)---2015-11.12
- 下一篇文章: 快速将自己的应用程序做成安装包
- 在ASP.NET中发送电子邮件的实例教程
- 在ASP.NET Atlas中调用Web Service—批量调
- asp.net定制简单的错误处理页面
- [视频]vs2005入门之对工具栏作说明
- 一键部署mono免费空间支持ASP.NETMVC再也不
- ASP.NET 2.0 Club Web Site Starter Kit 补
- 字符串批量替换问题