
- Android自定义View实现带数字的进度条实例代码
- Android中ExpandableListView的用法实例
- Android实现仿360桌面悬浮清理内存
- 如何使用Android实现接口实信息在留言板显示
- Android App在线程中创建handler的方法讲解
- 怎样实现android http-post方法实例说明
- Android 1.5 1.6 2.0 2.1 2.2 的区别详解
- Android 新手入门体验
- Android通过反射实现强制停止应用程序的方法
- Android实现的状态栏定制和修改方法
- android Imageview 图片覆盖具体实现
- android自由改变Dialog窗口位置的方法
- android 实现ScrollView自动滚动的实例代码
- Android调用第三方QQ登录代码分享
- 基于Android SQLiteOpenHelper && CRUD 的使用
- Android中使用RecyclerView实现下拉刷新和上拉加载
- Android SQLite数据库增删改查操作的使用详解
- android在连拍菜单中增加连拍张数选项功能实现代码
- Android自定义shape的使用示例
- 从源码剖析Android中的Intent组件
- Android实现在一个activity中添加多个listview的方法
- Android工程师面试题大全
- Android项目实战手把手教你画圆形水波纹loadingview
- Android开发之机顶盒上gridview和ScrollView的使用详解
- Android仿zaker用手向上推动的特效开发【推动门效果】(附demo源码下载)
- Android中实现下载URL地址的网络资源的实例分享
- android TextView属性的详细介绍 分享
- android开发之为activity增加左右手势识别示例
- Android中EditText显示明文与密码的两种方式
- Android自定义控件实现可左右滑动的导航条
Android RecyclerView滑动删除和拖动排序
本篇是接着上面三篇之后的一个对RecyclerView的介绍,这里多说两句,如果你还在使用ListView的话,可以放弃掉ListView了。RecyclerView自动帮我们缓存Item视图(ViewHolder),允许我们自定义各种动作的动画和分割线,允许我们对Item进行一些手势操作。另外,因为Design库的推出大大方便我们编写带有Material风格的App,而ListView是不兼容这个库的,比如滑动的相互协调,只有RecyclerView能做到。
先看本篇内容的效果图:

效果内容主要有三部分:
•长按点击其中一个Item之后可以将其拖动到其他地方
•向左右滑动可以删除某个Item
•长按的时候会有一个浮起的动作,放下之后会重新重新对齐
①先易后难,卡片浮起效果
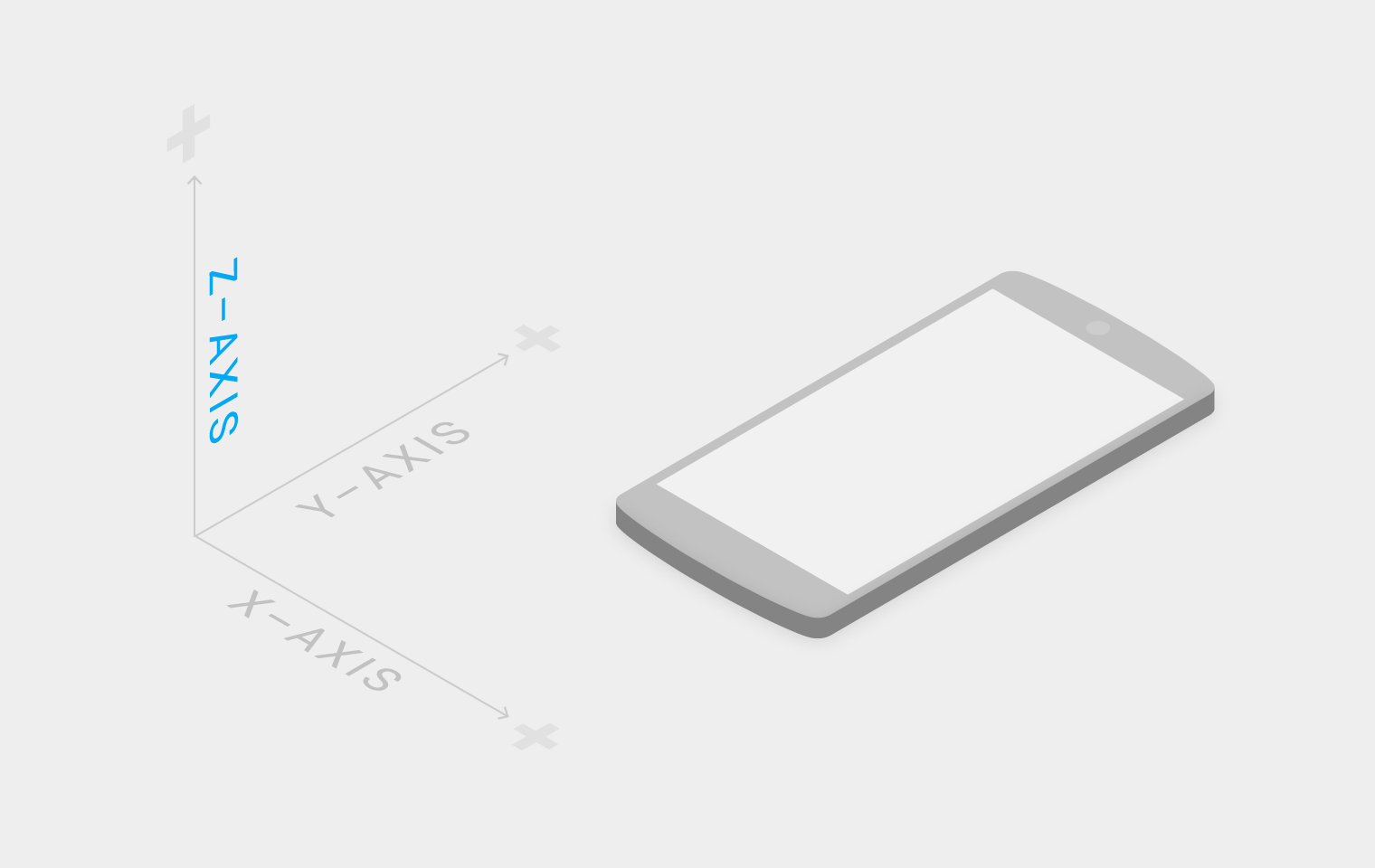
在Material Design中,物件的呈现是以3d的模式来进行的,也就是在原来的基础上增加了一个Z轴来表示物体的高度。

当我们点击一个卡片的时候,应该给予用户一些反馈,让用户知道自己在操作这个卡片,也就是触摸反馈。触摸效果图的触摸反馈是先出现水波纹,接着当卡片可以移动的时候先浮动,再开始移动,最后下落,效果如下:(浮起的动画可能要仔细看)

实现:
水波纹效果使用系统提供的,因为Demo中使用的是一个CardView来呈现内容,所以只需要给CardView加上两个属性即可:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
浮起和下沉的动画也不难,改变View的translationZ属性即可:
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}
②滑动(Swipe)和移动(Move)Item
Swipe是指我们上面的左右滑动删除,Move则是我们对Item的移动,改变列表的排序。要实现这两个功能,需要用到一个类ItemTouchHelper,当我们构造好这个类之后,可以调用它的attachToRecyclerView方法将其绑定在某个RecyclerView中,当RecyclerView出现某些操作(滑动和移动)时,构造这个类的时候传入的回调类会回调相应的方法,我们在这些方法中对数据集进行操作即可。
new ItemTouchHelper(new ItemTouchHelper.Callback() { //省略代码
}).attachToRecyclerView(mRecyclerView);
接着就是重写接口Callback的方法了,这里需要重写的有几个,分别是:
•isItemViewSwipeEnable : Item是否可以滑动
•isLongPressDragEnable :Item是否可以长按
•getMovementFlags : 获取移动标志
•onMove : 当一个Item被另外的Item替代时回调,也就是数据集的内容顺序改变
•onMoved : 当onMove返回true的时候回调
•onSwiped : 当某个Item被滑动离开屏幕之后回调
•setSelectedChange : 某个Item被长按选中会被回调,当某个被长按移动的Item被释放时也调用
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);
这里直接贴出代码,并做了注释,应该比较简单了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
- 上一篇文章: Android 全屏无标题栏的三种实现方法
- 下一篇文章: Android指纹识别API初试
- Android实现ListView分页自动加载数据的方法
- android的activity跳转到另一个activity
- Android实用图文教程之代码混淆、第三方平台
- android 检测耳机是否插入方法
- android按行读取文件内容的几个方法
- Android 编程下的计时器代码
- Android笔记整理之常见错误及解决方案汇总