
- Ios开发之Category
- Objective-C——@Property详解
- 多种效果进度指示层效果iOS源码项目
- 【转载】来自苹果的编程语言——Swift简介
- iOS中定位当前位置坐标及转换为火星坐标的方法
- 关于消息推送的补充,主要介绍服务端的实现,包含objectc版本c版本java版本php版本(转)
- GCD常用方法
- iOS项目的完整重命名方法图文教程
- iOS中使用UIDatePicker制作时间选择器的实例教程
- IOS开发复习笔记(3)-ARC
- [iOS基础控件-5.1]UIScrollView
- GPUImageAPI文档之GPUImageInput协议
- 关于iOS的推送服务的点点
- XMPP-TLS和SASL握手
- <IOS>X-code5.1x86-64编译问题
- 能够附加图片的标签控件iOS项目源码
- IOS图片无限轮播器的实现原理
- 014改变背景颜色(扩展知识:两个圆角的视图)
- Foundation框架
- UIMenuController在Cell内部无法显示的解决办法(iOS9.2)
- 【读书笔记】GCD-block
- UIButon控件的尺寸放大缩小(也可以理解为图片的放大缩小,思路是一样的)-学习笔记
- (iOS)sqlcipher和FMDB的使用总结(原创)
- [iOS基础控件-6.10]Notification通知机制
- (方法调配)MethodSwizzling
- IOS学习笔记2015-04-03OC-API-文件读写
- iOS开发中的ARC内存管理de技术要点
- 2.iOS开发UI篇—程序启动原理和UIApplication
- iOS多线程实现1-pthread
- MBProgressHUD第三方库使用
iOSQuartz2D-02-绘制炫酷的下载进度条
作者:佚名 IOS开发编辑:admin 更新时间:2022-07-23
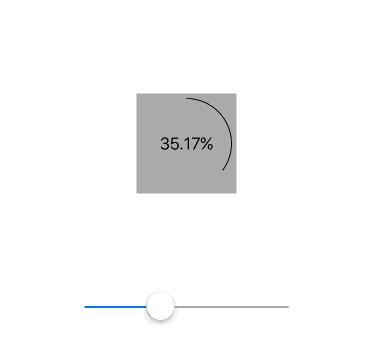
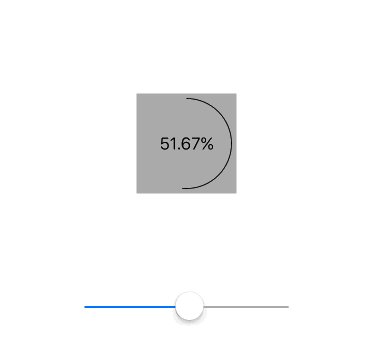
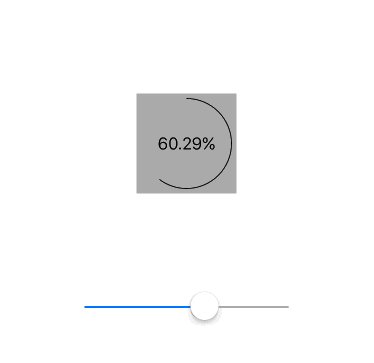
效果图

实现思路
- 要实现绘图,通常需要自定义一个UIView的子类,重写父类的- (void)drawRect:(CGRect)rect方法,在该方法中实现绘图操作
若想显示下载进度,只需要实例化自定义子类的对象(若是storyboard中控件,只需修改控件的class属性为自定义子类的类名即可)
- 效果图所示的效果其实是绘制一个圆弧,动态的改变终点的位置,最终达到一个封闭的圆
中间的文字是一个UILabel控件,根据进度动态改变文字的现实
实现步骤
自定义一个UIView的子类
//提供一个成员属性,接收下载进度值 @PRoperty (nonatomic, assign) CGFloat progress;重写成员属性progress的setter
//每次改变成员属性progress的值,就会调用它的setter - (void)setProgress:(CGFloat)progress { _progress = progress; //当下载进度改变时,手动调用重绘方法 [self setNeedsDisplay]; }重写- (void)drawRect:(CGRect)rect(
核心)- (void)drawRect:(CGRect)rect { //设置圆弧的半径 CGFloat radius = rect.size.width * 0.5; //设置圆弧的圆心 CGPoint center = CGPointMake(radius, radius); //设置圆弧的开始的角度(弧度制) CGFloat startAngle = - M_PI_2; //设置圆弧的终止角度 CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress; //使用UIBezierPath类绘制圆弧 UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES]; //将绘制的圆弧渲染到图层上(即显示出来) [path stroke]; }
- 上一篇文章: iOSQuartz2D-01-核心要点
- 下一篇文章: 预处理程序之#define的使用
