
- 2012年新手做淘宝客的入门之道
- SEO前期准备工作::关键词选取策略及技巧
- 分析网站排名为什么突然不见的原因
- 推荐给站长们春节期间必看的两本销售书籍
- 高山:做百度喜欢的站长-45天将关键字做到百度第一名
- 浅谈企业网站的视觉设计应注意哪些要点
- 网络的走向 网站该怎么挣钱?
- 美丽说案例分析
- 着陆页优化101招-第3章着陆页的搜索引擎优化
- Groupon前传:从10个月的失败作品中找到成功
- wordpress标签页、分类页标题第一个字乱码解决方法
- 研究引性销售转换 如何提高网站转换率
- 网站html地图及搜索引擎地图(sitemap)
- 关于做行业网站的几点思考
- 舟曲哀悼日 百度对新站收录的浅见
- 2014新版直通车权重影响因素及优化建议
- 专访郝冰:医疗行业运营经验分享
- 地方性律师网站建设的发展前景分析
- 电子商务销售提高50% 满足人们的“怪诞”行为原理
- 借助HttpCombiner让你的网站加速
- 诱之以利:利用人性贪欲分享PS教程赚钱的妙招
- 设置网站404页面的正确做法
- 实战分享:某地区行业网站策划与盈利案例
- 孙鹏:认为对原创文学网站的市场投入还很不够
- 网站内容定时更新的重要性
- 石先辉:记道州网四年来的成功之路
- 从淘宝网首页看内容随机展示应用
- 如何为网站设计出色的横幅
- 浅谈外贸站如何选择国外空间
- 做什么也别做美工 十元一天还得挨骂
Redesign——iphone中的“再”设计
很久以前看过一本书,讲的是一些设计师如何把已有产品、品牌进行重新设计,既保持原有特色,又焕然一新。工作中似乎充满着“再”设计,无论是网站改版,还是外面产品的复制模仿,或是一些成功产品的跨平台、操作系统的移植。
尤其,随着移动app的发展和升温,PC端的产品有逐渐向手机端移植的趋势。如何将一款pc端产品成功移植到手机端,必然要对交互操作进行“再”设计。
从pc到iphone的“再”设计
目前来说,需要移植的多为用户量比较大,相对成熟,数据累积丰富的产品。保持原有特色和常用功能让设计师觉得踏实。但麻烦往往也常来源于此:
网站结构层级在pc端往往很深。

但是,移动界面的信息架构往往不适合设计很深的层级。层级深容易让用户迷失,也不好找回主页。

pc端因为有导航和面包屑的辅助,逻辑和轨迹也不难寻找。但是手机屏幕和操作系统限制,多于三级,用户就不再好操作。
![]()
在iphone guildline里对于面包屑也提出尽量勿用的提示。
有人说手机交互是让设计师最能发挥的地方。我觉得没错。交互设计师眼中优雅的产品往往都是“小而简单清晰的“和重视用户使用目的流程的。

美图秀秀iphone我相信出自设计师之手,界面开始就清晰的表达目的和需求:拍照或是处理图片,之后的操作也是一气呵成。
手机如果想获得好的体验,最好靠像用户一样不断操作来感受。也就是说,手机交互设计分析不像传统分析从产品已有功能开始,更应该从用户操作目的和流程开始。Iphone似乎先天领略了这个:

顶部导航采用页面名称+导航(title+nav)的形式。左右倾向后退和前进的跳转,符合用户一步一步处理的规范。也就是层级结构(sitemap)的扁平化。
除此之外,交互操作方式上,虽然触摸屏的手势和pc有一些操作相似的地方,比如点击、拖拽。PC和触摸屏方式也不尽相同。但触摸屏不存在所谓鼠标的悬停(hover)状态,也没有右键点击。Iphone有自己的独特手势,比如缩放、拉大多点触碰,长按图标抖动后移动或删除。

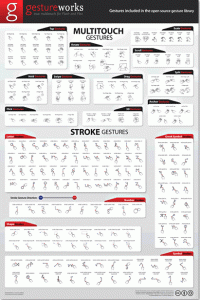
iPhone、ipad上手势的总结图
对需求的“再”设计
“需求”对于交互,在我理解分为两部分,用户需求和商业需求。
用户需求很好理解,就是用户为什么使用这个产品,为了解决什么问题,用户的使用场景和流程分别是什么?
比如一个用户拍照、装扮并分享的app。流程很简单:

如此而来,分割这些页面,可以通过对流程的梳理。每个页面反复问用来解决什么问题的,会让页面架构逻辑变得清晰。
另一个角度来说,苹果的确是老外的思维,单线条的。ios系统也是一步一步的。顶部为title+nav(页面名称和导航),导航为表示流程操作的上一步、下一步。不难发现苹果希望流程设计像用户行为一样,符合用户习惯,简单直接。
而现实永远充满着无数的选择,比如,我拍好照片难道不能只保存不分享么?
于是流程演变成:

实际上,产品会更复杂。甚至有更多选择分流。
这就显现ios处理这种多线任务情况的弊端——如何在处理同一个页面下,既满足A又满足B呢?这就会有商业需求分析上的主次之说,哪条才是有倾向性的主线呢?
对于公司来说,分享是会赢得更多粘性、用户的方法。从这个角度来说,分享和保存的重量,明显分享优于保用户个人行为的保存。那么主线就该是:拍照——》装扮——》分享

保存可以作为分享中的辅助支流,放在屏幕中。
当然这个例子只是说明观点,实际分析上,保存作为对用户没有伤害性,完全可以默认保存,之后继续分享。
这里可以看到,商业需求就是公司战略重点,产品利益倾向和方向。一个交互设计师如何断定层级往往来自与他对于商业需求的解决能力。举个简单例子来说明:
![]()
拍拍的搜索提示,引导用户的热门搜索
把用户看成懒而怕麻烦的。上面的情况尤其对于浏览型无目的的用户来说,具有很强的引导和暗示,也是运营的发力点之一。
如果说design is solving problem.那么,方法永远比困难多,设计如何解决问题和困难的方式也多样。交互设计师如何权衡各要素的层次永远是思考的重点。
优雅的降级
用户有在手机上使用这个功能的需要吗?在什么情景下有呢?优先级高么?
PC端的功能未必适合于手机端。我在手机端会有ps图片的需求么?要到什么程度呢?是睫毛的根根分明还是肤色的修饰呢?目的是什么呢?自我欣赏还是让好友看看评价下呢?
所以,这就是涉及到pc端功能优雅的降级问题。
使用功能的目的:什么场合、情景?操作输出物的用途、特点?分享还是自留?
功能间的PK:这个功能数据量、用户在手机端的饥渴度
功能实现程度的考量:手势如何完成操作?能精细到神马程度?
Asking first,thinking first,design last.更有助于思考解决问题。
文章来源:zhangyq.com 转载请注明出处链接。
- 上一篇文章: 利用简单的数据分析反向规划网站
- 下一篇文章: 优化网页速度-SEOs和Web开发者可执行的技巧