
- 网站的结构应该是可以理解的
- MSN能够拥有非常高的消费忠诚度的原因
- 一个草根站长做站的无奈
- 网站的定位与态度
- Zac:网站的两种盈利模式
- 竞价新手必看:在优化账户时特别需要检查的五点介绍
- 摩尔庄园为啥这么火?
- 网商杂志:日本乐天如何利用地域线索吸引用户
- 国内分类信息网站排行榜及介绍
- “新米农”的域名投资经验
- 视频网站的夜很冷,何时才天明?
- 如何制定网站营销活动监测方案?
- 旅游网站的运营模式和赚钱点浅析
- 本地门户营运的3个重点注意事项
- SEOer报价应参考以下是几个指标
- 网站运营 路径分析
- 王通:如何开展电子书营销
- Amazon.com网站购物车设计的改进
- 网络广告之一:交互
- 企业网站的关键词该如何发现?
- 分类信息网站盈利的方案问题
- XX母婴类网站频道、栏目策划案例分享
- 用户≠赚钱:开心网发展战略及盈利方式探索
- 分析网站的思路与方法
- 面向白领传播的赢利模式探索
- 从商务角度谈所谓“日赚300”的可行性
- 网络广告之四:激励用户
- 两个自助架设垃圾站的站点 帮你利用闲置域名
- 金融风暴下站长的春天 做好内容果断出击
- 9个建议让你的网站更适用于特殊人群
网页布局教程:页面设计中的中文测试
最早大概在2002年左右,为了追求更酷更炫的字体效果,中国设计师们尝试过用CSS2的@font-face属性嵌入OpenType字体文件(eot或ote等格式)。定义样式如下:@font-face { font-family:'comic'; src:url('http://valid_url/some_font_file.eot');}
@font-face { font-family:'dreamy'; font-weight:bold; src:url('http://www.example.com/font.eot');}
但这个方案很麻烦,且效率低下支持不好,所以用的极少。第一,中文字体文件一般很大,在效率角度考虑容易影响可访问性。第二,此方案不具备通用性,针对不同浏览器需要不同格式字体文件来支持。问题二在去年7月已经有国外同行解决了,简单总结如下:
- EOT格式,适用于IE
- TTF或OTF格式,适用于Firefox, Safari, Opera
- SVG格式,适用于Chrome
以上提到了很多种字体格式,有网站在线提供转换工具。可以看到,各浏览器的兼容模式相当复杂,并且根据测试结果,各浏览器不断升级过程中还会碰到问题。所以,我想完美解决我想还有段时间,受制于规范未统一。定义样式如下:@font-face {
font-family:'FontName';
src:url('FontFileName.eot');
src:local('FontName Regular'), local('FontName'), url('FontFileName.ttf') format('truetype'), url('FontFileName.svg#FontName') format('svg');}
.FontName { font-family:"FontName";}
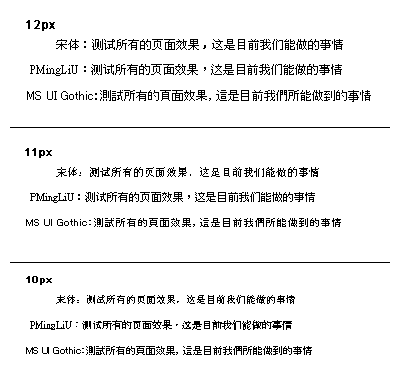
同时,为了追求中文更丰富的表现形式,中国设计师也作出了不懈探索。比如日文字体Mingliu和PMingliu可以清晰显示11px的中文,甚至10px也可以用MS UI Gothic来显示,这些字体在所有Windows系统中都有。定义样式如下:font-size:11px; font-family:Mingliu;
font-size:11px; font-family:PMingliu;
font-size:10px; font-family:MS UI Gothicu;
2004年赵鹏在blueidea发表如何使用11px及10px的清晰汉字,详述了如何在Photoshop中使用以上三种字体样式。web应用也类似,只需把页面样式定义为UTF-8编码。如下是效果图:

但是小技巧、小花招同样经不起时间的考验,毕竟10px和11px字号在日趋增大的分辨率下可识别性并不好。所以我们忙了一圈又回来了,现在常用的字体字号几乎与八九年前无异,只不过由于屏幕和分辨率的增大,常规字号由12px增大到了14px。另外据我观察,大号“黑体”字的使用频率在增高,在新闻资讯类网站常见。

上图:2004年网易新闻头条模块(标题是图片)
下图:2010年网易新闻头条模块(标题20px黑体)

也许是微软意识到了非罗马文字的痛苦,因此才在Vista系统中默认推出了经过精心设计的“微软雅黑”字体(中国方正集团设计),全面支持ClearType(亚像素微调字体平滑)技术,以取代目前已经审美疲劳的“宋体”。注意,不是对中国用户的偏爱,Vista为日文、韩文也分别设计了CleraType专用字体。
但是,因为Vista之前操作系统的浏览器显示“微软雅黑”效果欠佳,且不同操作系统、不同浏览器对“微软雅黑”的支持和渲染还存在问题,目前中文网页设计师还不敢轻易的大量定义“微软雅黑”字体。也许要等到IE6完全淘汰,或者Windows7 + IE8的时代,才能完成更新革命。
- 上一篇文章: 中国网页设计转载、借鉴、抄袭等特点
- 下一篇文章: 网页布局:中文繁体英文的混合排版